- 发票合并工具
小朋的软件园
前端javascriptjavahtml服务器
"发票合并工具"是一款专为高效整理票据设计的实用工具,支持将来自不同渠道的发票文件(如PDF文档、各类图片格式)快速整合为排版规范的PDF文件,尤其适用于财务报销场景下的批量票据处理需求。核心功能亮点多格式兼容:无缝导入PDF文件及常见图片格式(.png/.jpg/.jpeg/.bmp),适配多来源发票整合需求。智能布局配置:提供灵活的页面布局选项(每页2/3/4张发票),其中"2合1"模式针对报
- 算法学习笔记:17.蒙特卡洛算法 ——从原理到实战,涵盖 LeetCode 与考研 408 例题
在计算机科学和数学领域,蒙特卡洛算法(MonteCarloAlgorithm)以其独特的随机抽样思想,成为解决复杂问题的有力工具。从圆周率的计算到金融风险评估,从物理模拟到人工智能,蒙特卡洛算法都发挥着不可替代的作用。本文将深入剖析蒙特卡洛算法的思想、解题思路,结合实际应用场景与Java代码实现,并融入考研408的相关考点,穿插图片辅助理解,帮助你全面掌握这一重要算法。蒙特卡洛算法的基本概念蒙特卡
- 【目标检测】机场内部目标检测数据集4106张YOLO+VOC格式
数据集格式:VOC格式+YOLO格式压缩包内含:3个文件夹,分别存储图片、xml、txt文件JPEGImages文件夹中jpg图片总计:4106Annotations文件夹中xml文件总计:4106labels文件夹中txt文件总计:4106标签种类数:7标签名称:["Ground_vehicles","Horizontal_sign","Runaway_limit","Taxiway","Ver
- 树莓派 5 - Raspberry Pi OS 新版本 Bookworm(书虫)
kuan_li_lyg
树莓派&Jetson教程机器人stm32嵌入式硬件自动驾驶ROS树莓派raspberrypi
文章目录在这里插入图片描述版本说明前言二、PipeWire三、Networking四、Firefox五、Documentation六、What’smissing? 新版本下载地址为:https://www.raspberrypi.com/software/operating-systems/版本说明 2023-10-10:基于Debianbookworm版本支持树莓派5在RaspberryPi4和
- el-timeline时间线(Plus)左边图标改为自定义图片
顾尘眠
javascript前端vue.js
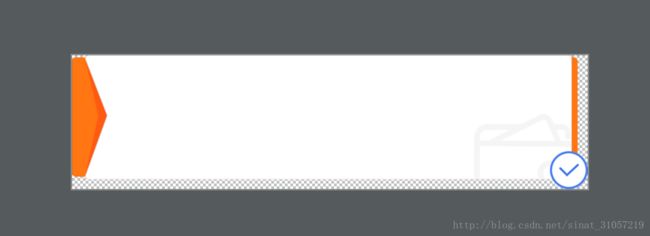
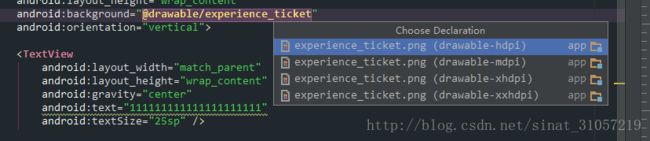
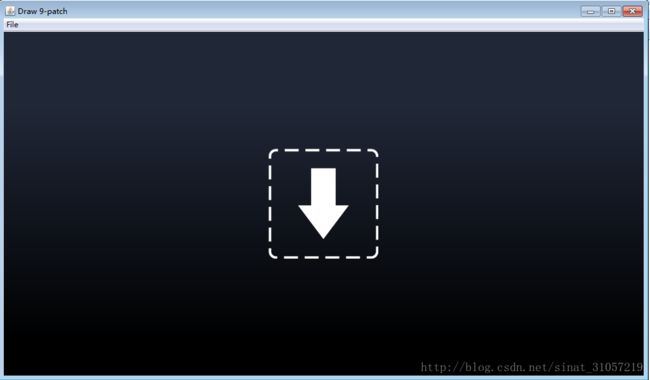
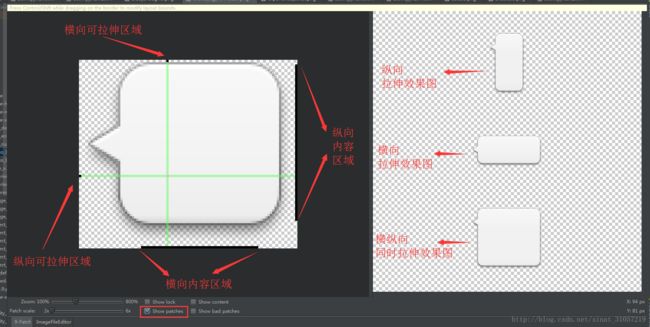
(目前图片有点小,还需要自己去调整下大概样式,比较懒,就放了个大概样子)时间线左侧正常根据文档内容,是填写的icon,但通过icon属性还有另外一个类型,component,可以搭配h函数写一组img元素,实现将图标改为本地图片{{activity.content}}import{h}from'vue'constactivities=[{content:'Eventstart',timestamp
- 第一次在CSDN 使用Markdown编辑页,就看到了完美的语法,在此处,我记录一下
撰卢
编辑器笔记
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 游戏开发日记
future1412
学习数据结构c#
如何用数据表来储存,位置坐标(XYZ):决定了对象在世界中的摆放资源ID/图片URL:决定了使用什么模型或贴图事件ID/特效:是否触发某些事件(例如点击、交互)逻辑索引(GridIndex):用于程序检索和映射用途这在策略类、模拟类、RPG游戏中非常常见,例如建筑布局、怪物摆放、地图资源点等。这个表格决定的是玩家事件,使用了的图片名称URL,格子的出入口设置,格子的类型,是否为检察点,场景id,副
- InnoDB引擎行存储结构
InnoDB引擎行存储结构文章目录InnoDB引擎行存储结构1.存储引擎2.InnoDB页的概念3.InnoDB行格式3.1指定行格式3.2COMPACT格式3.3REDUNDANT行格式3.4溢出列3.5DYNAMIC行格式和COMPRESSED行格式1.存储引擎[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Y7BY5kOU-1643188470321)(C:\U
- 深度学习图像分类数据集—桃子识别分类
AI街潜水的八角
深度学习图像数据集深度学习分类人工智能
该数据集为图像分类数据集,适用于ResNet、VGG等卷积神经网络,SENet、CBAM等注意力机制相关算法,VisionTransformer等Transformer相关算法。数据集信息介绍:桃子识别分类:['B1','M2','R0','S3']训练数据集总共有6637张图片,每个文件夹单独放一种数据各子文件夹图片统计:·B1:1601张图片·M2:1800张图片·R0:1601张图片·S3:
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- 电梯开关状态人员进出检测数据集VOC+YOLO格式2220张4类别
fl176831
数据集YOLO深度学习机器学习
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):2220标注数量(xml文件个数):2220标注数量(txt文件个数):2220标注类别数:4标注类别名称:["CloseElevator","People-in-elevator","The-elevator-was-
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
- 如何将 GIF 图片从 iPhone 传输到Mac ?
Coolmuster
iOS苹果手机iPhoneiphonemacosios
随着iOS系统的不断更新,现在我们已经迎来了iOS18,它为我们带来了更多的功能和改进。在iOS10中,保存的GIF图像会转换成静态图片,但自iOS11起,用户可以在iPhone和iPad上以原始格式保存GIF。若您希望备份这些生动有趣的GIF照片,将它们从iPhone传输到Mac是一个不错的选择。本文将向您展示几种将GIF图像备份到Mac计算机的有效方法。尽管Mac无法直接播放GIF,但本文还会
- 在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
- 从卡顿到丝滑:uni-app房产App性能优化实践
儿歌八万首
uniappuni-app性能优化
1.性能优化概述在移动互联网时代,用户对应用性能的要求越来越高。据统计,如果一个应用的启动时间超过3秒,将有53%的用户选择放弃使用。对于房产行业的移动应用来说,性能优化更是至关重要,因为它直接影响到用户的看房体验和决策效率。房产应用的独特挑战房产应用相比其他类型的应用,面临着更多的性能挑战:数据量大:房源、客户、跟进记录等海量数据需要高效处理和展示图片密集:房源图片、户型图、实景照片等大量高清图
- Python提取PDF中的文字和图片
西门一刀
python学习python
一,使用Python提取PDF中的文字#只能处理包含文本的PDF文件#coding=utf-8importsysimportimportlibimportlib.reload(sys)frompdfminer.pdfparserimportPDFParser,PDFDocumentfrompdfminer.pdfinterpimportPDFResourceManager,PDFPageInter
- Python爬虫:从图片或扫描文档中提取文字数据的完整指南
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言数据挖掘c++
1.引言随着大数据技术的不断进步,图像数据逐渐成为了许多行业中重要的数据源之一。图像中不仅包含了丰富的视觉信息,还可能蕴含着大量的文字数据。对于科研、企业、政府等多个领域而言,如何从图片或扫描文档中提取出有价值的文字信息是一个亟待解决的问题。在这一过程中,OCR(OpticalCharacterRecognition,光学字符识别)技术成为了解决这一问题的重要工具。在本文中,我们将探讨如何使用Py
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- 爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
- OpenCV图片操作100例:从入门到精通指南(1)
总有刁民想爱朕ha
opencv计算机视觉人工智能
OpenCV图片操作100例:从入门到精通指南本文整理了100个OpenCV实用技巧,涵盖图像处理各个领域,助你轻松掌握计算机视觉核心技能!一、入门必备:基础操作1.图像读写与显示importcv2#读取图像(BGR格式)img=cv2.imread('image.jpg')#显示图像cv2.imshow('示例图片',img)cv2.waitKey(0)#按任意键退出cv2.destroyAll
- OpenCV图片操作100例:从入门到精通指南(3)
总有刁民想爱朕ha
opencv人工智能计算机视觉
高效学习路径:1️⃣分阶段学习:入门:1-20例(基础操作)进阶:21-50例(图像处理)高级:51-100例(计算机视觉)2️⃣项目驱动学习:证件照背景替换(1-15例)停车场车位检测(30-45例)视频运动追踪(70-85例)3️⃣性能优化技巧:#使用UMat加速图像处理umat_img=cv2.UMat(img)processed=cv2.GaussianBlur(umat_img,(5,5
- android mvvm官方demo,Android mvvm架构demo(DataBinding+LiveData+ViewModel+ Repository)
1.实现效果实现页面加载Bing每日一图的功能2.项目结构image(忽略没有按分类创建).png3.实现过程1.注入依赖//ViewModel与LiveDataimplementation"android.arch.lifecycle:extensions:1.1.1"//图片加载implementation'com.github.bumptech.glide:glide:4.9.0'//网络请
- SQL在线预览-数据库列表(加载所有数据库,加载所有表,加载每个表需要的字段)
总有刁民想爱朕ha
编程工具数据库文件导出维护工具在线sql预览在线代码生成器
我们经常会遇到数据库中存储的是图片类型,编辑器类型,然后不利于我们数据的查看,所以个人在处理开发的时候根据兴趣开发了一个简单的工具,可以实现在线的数据库查看、表查看、字段查看,以及单条数据通过url进行的查看看;=》我们的主要目录是为了显示图片在线查看,编辑器的内容还原展示字典说明dbName数据库名称tableName表名id主键http://localhost:22741/Home/PreVi
- libjpeg-turbo图片解码 VS opencv
momomo_mocs
opencv人工智能计算机视觉
#include#include#includestd::pairJpegTurboDecode(conststd::string&raw_jpeg_data,std::vector*result_data){if(nullptr==result_data){LOG(INFO)(const_cast(raw_jpeg_data.data())),raw_jpeg_data.size(),&widt
- 多模态模型在RagFlow中的应用
程序猿李巡天
milvuslangchain人工智能大数据java
在RagFlow的最新版本中(0.19.0)中,为了提升对文档中各类图片的解析效果,也尝试引入了多模态模型(image2text)对图片内容进行增强解析。我们来详细分析一下相关的过程。首先需要在当前租户下配置一个image2text的模型(这里有个坑,后面会讲到),在RagFlow的文档解析过程中主要有三个场景使用到这个image2text模型,我们一一来看下:PDF文档内容提取如果配置了imag
- 【数据分析】多数据集网络分析:探索健康与退休研究中的变量关系
生信学习者1
数据分析(2025版)数据分析r语言数据挖掘数据可视化
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍加载R包数据下载导入数据数据预处理函数网络分析画图保存图片总结系统信息介绍在医学和社会科学研究中,理解多个变量之间的复杂关系对于揭示潜在的病理生理机制和社会行为模式至关重要。本文介绍了一种基于R语言的网络分析方法,用于探索HRS(健康与退休研究)及其类似研究(CHARLS、ELSA、MHAS、SHARE)中的变
- 多模态模型在RagFlow中的创新应用与实战案例
AGI大模型老王
人工智能DeepSeek产品经理学习AI大模型大模型教学
在RagFlow的最新版本中(0.19.0)中,为了提升对文档中各类图片的解析效果,也尝试引入了多模态模型(image2text)对图片内容进行增强解析。我们来详细分析一下相关的过程。首先需要在当前租户下配置一个image2text的模型(这里有个坑,后面会讲到),在RagFlow的文档解析过程中主要有三个场景使用到这个image2text模型,我们一一来看下:PDF文档内容提取如果配置了imag
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS