Android Path详解
概念
路径,可用于绘制直线,曲线构成的几何路径,还可用于根据路径绘制文字。
常用API
- 移动
- 连线
- 闭合
- 添加图形
使用
移动连线闭合的使用
新建一个类在 onDraw()方法中使用
//填充效果
// mPaint.setStyle(Paint.Style.FILL);
mPath.moveTo(100, 70); //移动
mPath.lineTo(140, 800);//连线
//等同于上一行代码效果
// mPath.rLineTo(40,730);
mPath.lineTo(250, 600);
mPath.close();//设置曲线是否闭合
canvas.drawPath(mPath, mPaint);
1
mPaint.setStyle(Paint.Style.FILL);
去掉 会显示空的
2
mPath.close();//设置曲线是否闭合
3
mPath.moveTo(100, 70); //移动
mPath.lineTo(140, 800);//连线
//等同于上一行代码效果
// mPath.rLineTo(40,730);
从坐标上可以看出 mPath.lineTo(140, 800)的x,y坐标减去 mPath.moveTo(100, 70); 就为mPath.rLineTo(40,730);的xy坐标.rLineTo是相对的坐标
添加子图形addXXX
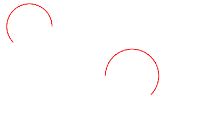
添加弧形
public void addArc (float left, float top, float right, float bottom, float startAngle, float sweepAngle)
| 参数 | |
|---|---|
| left top right bottom | 屏幕左上角为起始点的上下左右距离 |
| startAngle | x轴为正方向,起始绘制的角度 |
| sweepAngle | 沿着顺时针的角度扫过的度数 |
代码
1
//添加弧形
mPath.addArc(0, 0, 200, 200, 0, 90);
2
//添加弧形
mPath.addArc(0, 0, 200, 200, 0, 160);
3
mPath.addArc(30, 30, 200, 200, -225, 225);
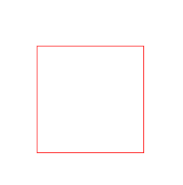
添加矩形
public void addRect (float left, float top, float right, float bottom, Path.Direction dir)
| 参数 | ||
|---|---|---|
| left top right bottom | 屏幕左上角为起始点的上下左右距离 | |
| Path.Direction dir | Path.Direction | CW表示顺时针方向绘制 |
| CCW表示逆时针方向 |
//Path.Direction.CW表示顺时针方向绘制,CCW表示逆时针方向
mPath.addRect(500, 500, 900,900, Path.Direction.CW);
添加圆和椭圆
//添加一个圆
public void addCircle (float x, float y, float radius, Path.Direction dir)
//添加一个椭圆
public void addOval (float left, float top, float right, float bottom, Path.Direction dir)
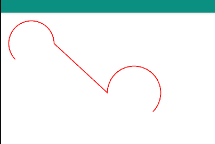
追加图形
public void arcTo (float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean forceMoveTo)
| 参数 | |
|---|---|
| forceMoveTo | true,绘制时移动起点,false,绘制时连接最后一个点与圆弧起点 |
代码
1.如果forceMoveTo为true
mPath.addArc(30, 30, 200, 200, -225, 225);
mPath.arcTo(400, 200, 600, 400, -180, 225, true);
1.如果forceMoveTo为false
mPath.addArc(30, 30, 200, 200, -225, 225);
//改为了false
mPath.arcTo(400, 200, 600, 400, -180, 225, false);
添加一个路径
mPath.moveTo(100, 70);
mPath.lineTo(140, 180);
mPath.lineTo(250, 330);
mPath.lineTo(400, 630);
mPath.lineTo(100, 830);
Path newPath = new Path();
newPath.moveTo(100, 1000);
newPath.lineTo(600, 1300);
newPath.lineTo(400, 1700);
mPath.addPath(newPath);
添加圆角矩形
RectF rectF5 = new RectF(200, 800, 700, 1200);
mPath.addRoundRect(rectF5, 20, 20, Path.Direction.CCW);
贝塞尔曲线
-
贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线
-
贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。 我们将这些点简单分为两类,一类是数据点,一类是控制点。
-
德卡斯特利奥算法:
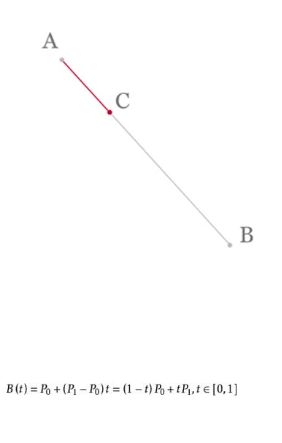
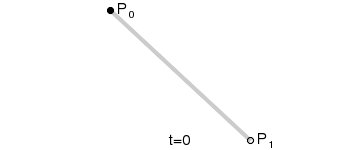
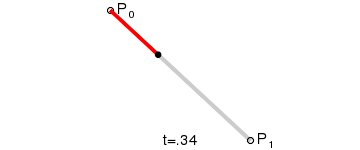
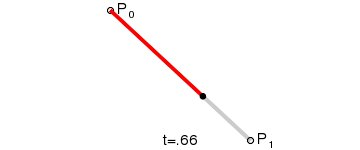
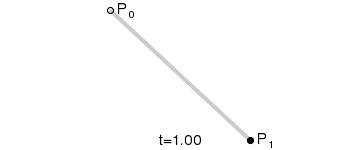
一阶贝塞尔曲线
二阶贝塞尔曲线
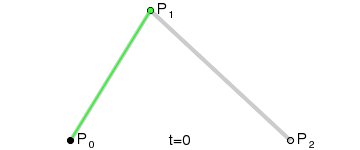
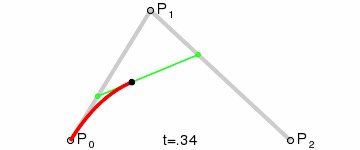
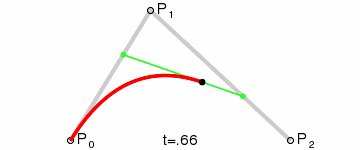
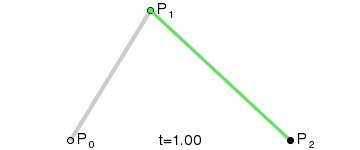
由两个数据点(A,C),一个控制点(B)来描述曲线状态。
三阶贝塞尔曲线
由两个数据点(A和D),两个控制点(B和C)来描述曲线的状态。

参考:
维基百科英文版:
https://en.wikipedia.org/wiki/Bézier_curve
画二阶贝塞尔曲线
有一个控制点
// //画二阶贝塞尔曲线
mPath.moveTo(300, 500);
mPath.quadTo(500, 100, 800, 500);
//参数表示相对位置,等同于上面一行代码
// mPath.rQuadTo(200, -400, 500, 0);
画三阶贝塞尔曲线
有两个控制点
mPath.moveTo(300, 500);
// mPath.cubicTo(500, 100, 600, 1200, 800, 500);
//参数表示相对位置,等同于上面一行代码
mPath.rCubicTo(200, -400, 300, 700, 500, 0);