- 安装Ansys时,您会收到以下错误消息
pingfanren2
ansys
Therewasaprobleminstallingthefollowingprerequisites:MSASP.NETHostingBundle6.0.8Wouldyouliketore-try?Iftheinstallationoftheprerequisitesfailsaftermultipleattempts,pleaseattempttoinstalltheprerequisites
- Android逆向(Apktool)
奶龙牛牛
android
1.安装apktool✅Windows安装1️⃣下载apktool.jar和apktool.batapktool官方GitHub下载apktool.jar和apktool.bat放入C:\Windows\2️⃣测试是否安装成功apktool-version2.反编译APK使用apktool反编译APK(解包):apktooldmyapp.apk-omyapp说明d反编译(decompile)mya
- Android逆向(Mitmproxy)
奶龙牛牛
android
2.安装Mitmproxypipinstallmitmproxy安装完成后,测试是否可用mitmproxy--version3.启动Mitmproxymitmproxy-p8080✅默认监听端口8080,并等待手机设备连接。4.配置Android代理1️⃣手机和电脑连接同一个Wi-Fi2️⃣在Android设备上设置代理打开Wi-Fi设置→选择当前Wi-Ficmd输入ipconfig查看电脑IP选
- 超过80%大厂都在用,Jetpack Compose现代Android界面开发的未来
Calvin880828
现代Android开发jetpackcomposeandroid
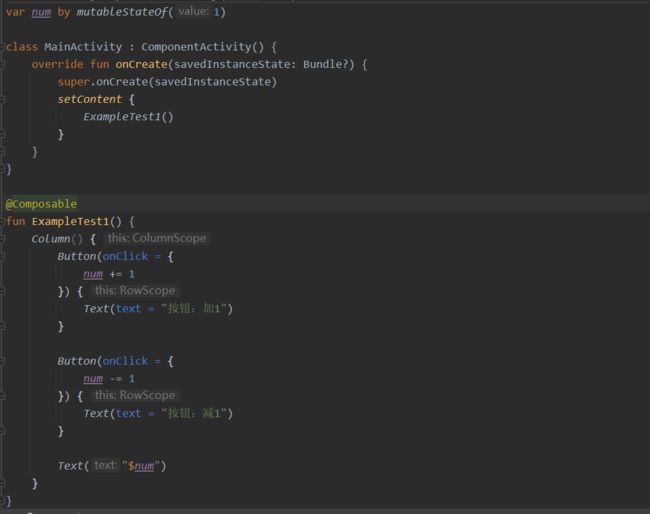
超过80%大厂都在用,JetpackCompose现代Android界面开发的未来1.引言JetpackCompose是一款用于构建Android界面的现代化工具包。目前该框架已经相对成熟,大厂包括Google、字节、阿里等大厂都在使用。根据反馈,普遍认为开发效率提高了很多,语法简单直观,受到普遍好评!相较于传统的XML布局文件和Java代码,JetpackCompose采用了声明式的方式来描述U
- Docker 官方开发文档 中文
圣心
dockerswift容器
文章来源:https://docker.cadn.net.cndocker中文文档启动项目要开始使用,请将项目作为ZIP文件克隆或下载到本地计算机。克隆项目后,导航到克隆创建的新目录:拥有项目后,使用DockerCompose启动开发环境。要使用CLI启动项目,请运行以下命令:您将看到一个输出,其中显示正在拉取容器镜像、容器正在启动等。如果您此时不完全理解,请不要担心。但是,在一两分钟内,事情应该
- jetpack compose 开发架构选择探讨(一),这是一份用心整理的Android面试总结
m0_66264630
程序员架构移动开发android
然后我们分析下这个例子只有一个count状态和add操作,因此这样来实现viewModel,这里基于jetpackviewmodel和livedata组件来实现classMvvmViewModel:ViewModel(){valcountState=MutableLiveData(1)funadd(num:Int){countState.postValue(countState.valueasIn
- jetpack compose 开发架构选择探讨(一),移动架构师成长路线
AI设计大师
程序员架构移动开发android
classMvvmViewModel:ViewModel(){valcountState=MutableLiveData(1)funadd(num:Int){countState.postValue(countState.valueasInt+num)}funreduce(num:Int){countState.postValue(countState.valueasInt-num)}}接下来我们
- ASP.NET Core 中使用依赖注入 (DI) 容器获取并执行自定义服务
哦里 哦里哦里给
c#asp.net后端c#开发语言
目录一、ASP.NETCore中使用依赖注入(DI)容器获取并执行自定义服务1.app.Services2.GetRequiredService()3.Init()二、应用场景三、依赖注入使用拓展1、使用场景2、使用步骤1.定义服务接口和实现类2.注册服务到依赖注入容器3.使用依赖注入获取并执行服务例子1:在控制器中使用DI获取服务(控制器依赖注入)例子2:在中间件中使用DI获取服务(中间件依赖注
- jetpack compose 开发架构选择探讨(二)
iffly-csdn
jetpackcomposeandroidjetpackredux
jetpackcompose开发架构选择探讨(二)本文所有代码均在compose_architecture中,需要的可以自取上篇我们讲解了如何在compose中使用MVVM和MVI架构,并且在最后解决了如何解决多page的通信问题,本篇文章主要来讲解redux架构在compose的实现,不过由于上篇的MVI实现有点不是特别"优雅",没有充分发挥Flow和livedata之间的转换,因此本篇开始之前
- jetpack compose 开发架构选择探讨(三)
iffly-csdn
jetpackcomposeandroidjetpack-composeredux
jetpackcompose开发架构选择探讨(三)jetpackcompose开发架构选择探讨(一)jetpackcompose开发架构选择探讨(二)本文所有代码均在compose_architecture中,需要的可以自取前面两篇文章我们探讨了jetpackcompose如何选用开发架构以及在compose中如何去实现MVVM、MVI以及redux开发架构,当然这里的讨论不是让大家拘泥于某种开发
- Android Jetpack 之 Paging3的一些踩坑记录
全栈_HhM
androidjetpackandroid
主要配置一些基本的分页信息,其中部分信息例如页码、需要加载size等信息会在PagingSource的load方法中通过LoadParams传递过来。PagingSource继承该类并实现load方法来加载数据,根据加载情况返回LoadResult.Page或LoadResult.Error。在加载上一页、下一页或刷新都通过这个方法,同时注意suspend修饰。加载状态可通过PagingDataA
- PYTHON 常用算法 33个
trust Tomorrow
python算法python排序算法
文章目录冒泡排序(BubbleSort)选择排序(SelectionSort)插入排序(InsertionSort)快速排序(QuickSort)归并排序(MergeSort)堆排序(HeapSort)计数排序(CountingSort)基数排序(RadixSort)桶排序(BucketSort)希尔排序(ShellSort)二分查找(BinarySearch)线性查找(LinearSearch)
- jetpack compose 开发架构选择探讨(一)
全栈_HhM
架构android
首先先实现下Content(jetpackcompose提倡单向数据流,即将状态提升到Screen中,Content不包含状态,只是单纯的ui界面,便于测试,具体参考官方教程jetpackcompose状态@ComposablefunContent1(count:Int,click:()->Unit,click1:()->Unit){Column(Modifier.fillMaxSize(),ho
- docker-compose kafka安装及外部访问不到kafka问题
1010739073
Dockerkafkadocker
文章目录一、docker-compose.yml二、kafkamanager/kafka-manager连接zookeeper三、PHP生产者、消费者连接总结一、docker-compose.ymlversion:'3'services:zookeeper:image:bitnami/zookeepercontainer_name:zoorestart:alwaysports:-8181:2181
- Polysemy 清晰架构示例项目指南
林广红Winthrop
Polysemy清晰架构示例项目指南PolysemyCleanArchitectureShowcasinghowthePolysemylibrarycanbeusedtoimplementaRESTapplicationconformingtotheguidelinesoftheCleanArchitecturemodel.项目地址:https://gitcode.com/gh_mirrors/p
- 【游戏开发】Unity手游使用XLua热更新增UI界面方法
归暮亭
游戏开发游戏开发c#lua游戏unity
**准备(前置条件):Xlua相关文件已导入工程,已经能够进行patchfile热更修改一、C#写一个LuaWindow基类包含3个步骤:1.读入lua文件:publicstaticboolLoadLuaScript(stringwindowName){if(!mLuaWindowFileDic.ContainsKey(windowName)){if(!LoadXLuaFile("..."+".b
- Android应用开发详解:核心章节源码解析
丹力
本文还有配套的精品资源,点击获取简介:本课程详细解析了Android应用开发中从第二章到第九章的关键知识点,涵盖了环境搭建、UI设计、活动生命周期、数据存储、Intent与广播、服务、多线程、异步处理和权限管理等。这些章节构成了高效Android应用开发的基础,通过源码解析,开发者将能够掌握如何创建功能丰富的应用,并为深入探索高级主题打下坚实基础。1.Android开发入门1.1Android平台
- 小程序的协同工作和发布
Loren_Wang
基础学习微信小程序小程序微信
小程序的协同工作参考链接:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8D%8F%E5%90%8C%E5%B7%A5%E4%BD%9C各权限功能说明开发者权限:可使用小程序开发者工具及开发版小程序进行开发体验者权限:可使用体验版小程序登录:可登录小程序管理后台,无需管理
- 单细胞分析基础-第一节 数据质控、降维聚类
遗落凡尘的萤火-生信小白
单细胞分析聚类数据挖掘机器学习
scRNA_pipeline\1.Seurat生物技能树可进官网查询添加链接描述分析流程准备:R包安装options("repos"="https://mirrors.ustc.edu.cn/CRAN/")if(!require("BiocManager"))install.packages("BiocManager",update=F,ask=F)options(BioC_mirror="htt
- QT学习——控件篇
流光拾贝
c++qt
QT学习——控件篇QPushButton的属性//今日领悟信号与槽:信号在发射过程中不能将函数在成员中定义,但是信号函数中的参数会自动与槽函数进行关联//故在槽函数中可以采用lambda(匿名函数)的参数列表进行对应的参数传递,也可以自定义另外的成员槽函数,用地址进行绑定。connect(ui->chcekbtn,&QPushButton::toggled,this,[=](boolbl){QSt
- tkinter-TinUI-xml实战(11)文本阅读、编辑器
Smart-Space
笔记TinUItkinter实验pythontkinterTinUI
tkinter-TinUI-xml实战(11)文本阅读、编辑器引言阅读器编辑器TinMaker界面搜索框界面引言本文基于作者自己的项目TinText编写。TinText是一个TinML阅读、编辑、整合组件软件。阅读器阅读器界面很简单,主要就是顶部的菜单栏,以及占了绝对面积的文本框,不过文本框是基于新版TinEngine的,不是本文重点。菜单栏可以使用TinUI的menubutton实现,把这些控件
- Swift教程17-淡化MVC,使用MVVM框架开发轻巧便于维护的iOS app
BoolBear
iosswiftmvvm
MVVM是微软提出一种移动开发框架,旨在针对传统的MVC框架,解决传统的MVC框架的控制器的臃肿问题.M:Model模型,也就是数据模型;比如一条微博,对应的所有字段合成一条微博整体,这个整体就是ModelV:View视图,只用来显示的视图,如iOS的UIView,Cell;当然在iOS中Storyboard中,view总是和控制器关联,这并不是严格的view如果我们纯手写代码定义一个view那么
- 【实用技能】如何在 Navicat 17 中创建自定义 PostgreSQL 聚合
CodeCraft Studio
数据库开发开发工具数据库postgresql
PostgreSQL的突出特点之一是广泛支持用户定义的函数和数据类型。这允许开发人员创建自定义转换、运算符和聚合函数。聚合函数是对数据执行复杂计算和转换的有效方式,超越了SUM、AVG和COUNT等标准SQL聚合函数。NavicatforPostgreSQL(最新版下载试用)和NavicatPremium(最新版下载试用)都有专门的图形用户界面(GUI),可以轻松编写与数据库无缝集成的自定义函数和
- android嵌入式开发环境搭建,2024最新腾讯Android面试分享
2401_84414990
程序员android面试职场和发展
Android开发面试的几部分1、基础知识基础知识包括几个部分:Java(JDK、JVM)、Android、数据结构和算法、计算机基础、设计模式,有的还会问Flutter。Java部分:不太推荐这部分只看博客,因为很多博客并不系统也不完整,推荐完整看一遍《深入理解Java虚拟机》这本书,基本上这里面涵盖了JVM相关的所有面试问题,包括内存分区、GC机制、内存模型、锁、字节码、类加载等。JDK的部分
- Kafka 之详解(Detailed Explanation of Kafka)
Linux运维老纪
奋力拼搏让企业网站更好kafka分布式
一、Kafka简介ApacheKafka是一款分布式发布-订阅消息系统,由LinkedIn公司在2010年贡献给Apache基金会,并成为顶级开源项目。它有着独特的定位与特点,是一种快速、可扩展,且内在设计就是分布式、分区的以及可复制的提交日志服务。需要注意的是,Kafka并未遵循JMS规范,仅提供发布和订阅这一通讯方式。其官方中文网站为http://kafka.apachecn.org/quic
- C语言学习--const修饰符的作用,如何强制修改const定义的对象内容
天马行空工作坊
C语言c语言学习开发语言
C语言学习--const修饰符的作用,如何强制修改const定义的对象内容const在C语言中的作用及应用场景1.修饰变量应用场景:2.修饰指针应用场景:修饰函数应用场景:特殊用法,修饰寄存器应用场景:如何在运行过程中修改const变量参数示例实例2.1通过指针强制转换修改const修饰的成员示例:修改constuint32_tcapacity修改uint32_t*conststart_ptr指针
- flutter 解析html文件,Flutter WebView加载本地html的问题
佛念法苏法念你
flutter解析html文件
最近项目中,用到了flutter中的webview加载带有echarts控件的html文件,但是发现图表一直无法显示,通过查询相关资料,分析apk包文件,知道了是由于flutter项目中的文件打包后的路径发生变化,造成找不到相关依赖,特此记录一下,使用下面这个方法便可以解析出Android和IOS打包后的apk中资源文件的实际位置。///获取打包后的资源文件实际路径///如assets/files
- pip 修改国内源
sftxlin
pip
在Windows系统中修改Python的pip源,可以让你更快地安装Python包,特别是在中国地区,使用国内的源可以显著提高下载速度。下面是详细的步骤:打开命令提示符按下Win+R键,输入cmd,然后按下回车,打开命令提示符。创建或修改pip配置文件在命令提示符中输入以下命令,以创建或修改pip配置文件:arduinoCopycodepipconfigsetglobal.index-urlhtt
- Flink的DataSource三部曲之一:直接API
字节全栈_rJF
flink大数据
mvn\archetype:generate\-DarchetypeGroupId=org.apache.flink\-DarchetypeArtifactId=flink-quickstart-java\-DarchetypeVersion=1.9.2现在maven工程已生成,用IDEA导入这个工程,如下图:以maven的类型导入:导入成功的样子:项目创建成功,可以开始写代码实战了;辅助类Spl
- 安卓通过网络获取位置的方法
爱学习的大牛123
开发语言android网络定位
一方法介绍1.基本权限设置首先需要在AndroidManifest.xml中添加必要权限:```xml```2.使用NetworkLocationProvider```javaLocationManagerlocationManager=(LocationManager)getSystemService(Context.LOCATION_SERVICE);//检查是否启用了网络定位booleani
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr