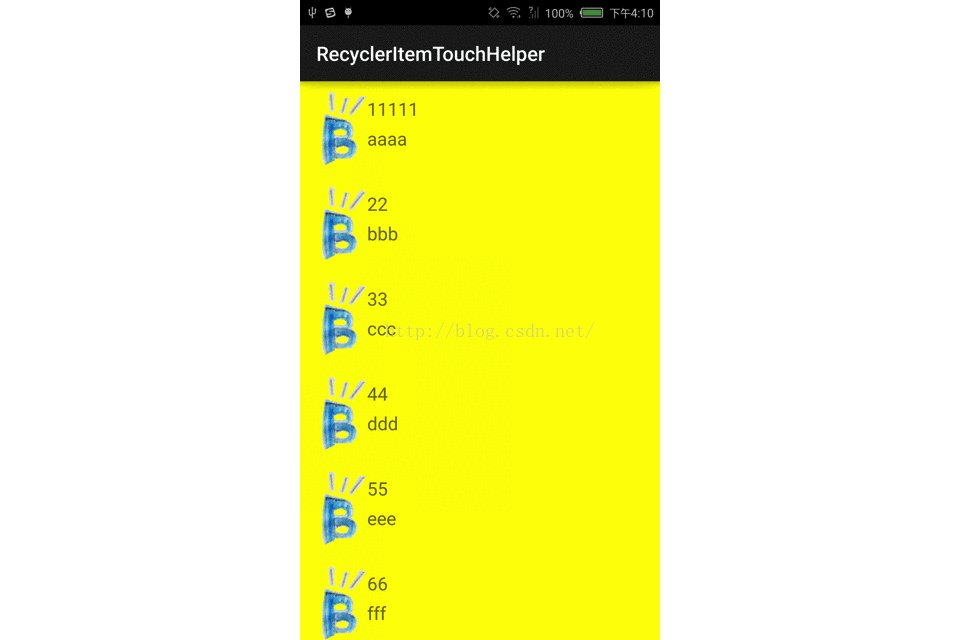
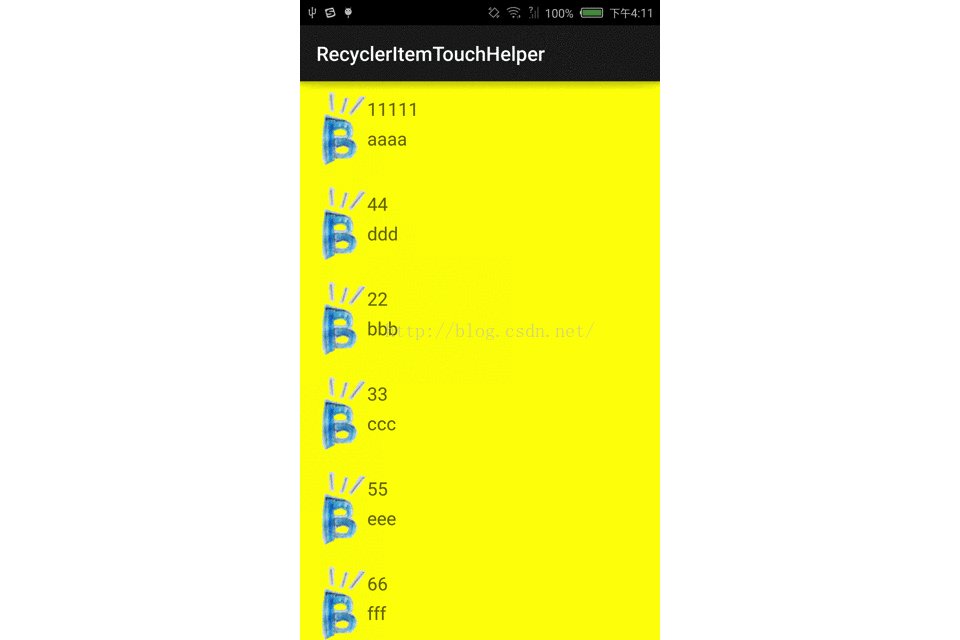
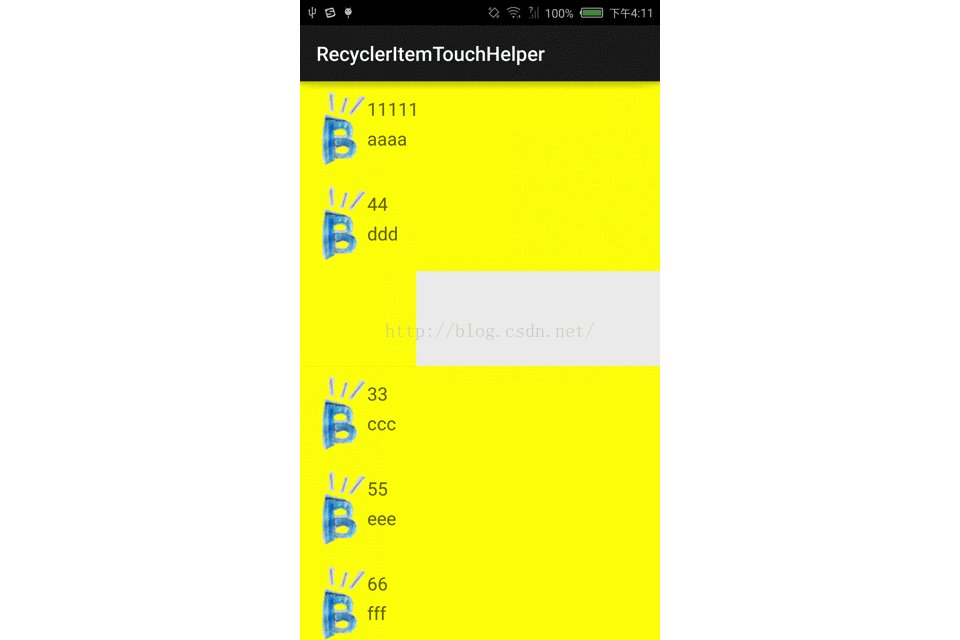
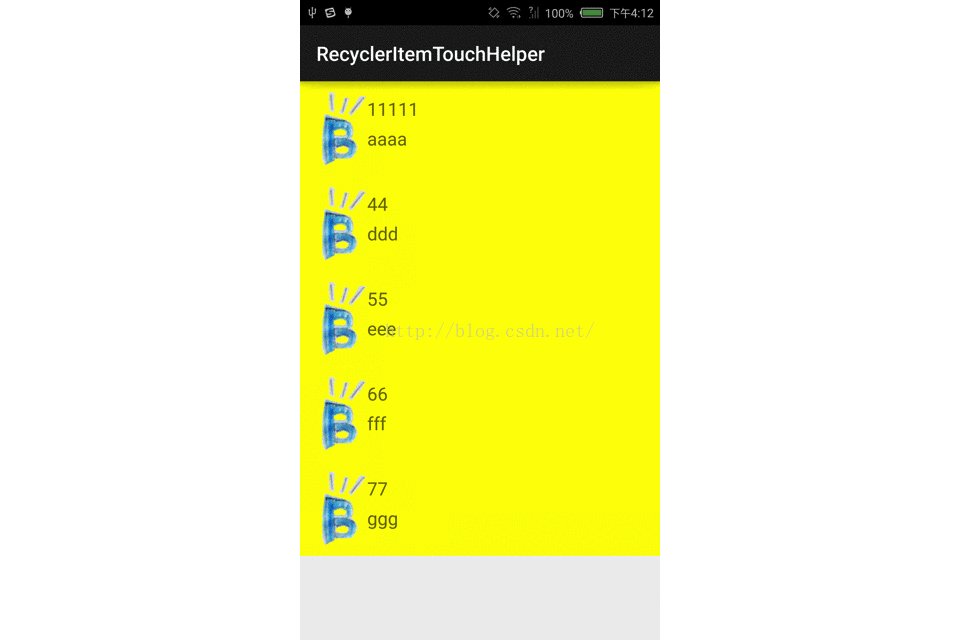
仿QQ拖拽滑动删除列表条目
1.依赖库:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:24.1.1'
compile 'com.android.support:recyclerview-v7:24.1.1'
}public class MainActivity extends AppCompatActivity implements StartListener {
private RecyclerView recyclerView;
private ItemTouchHelper itemTouchHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recylerview);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
List list = getData();
MyAdapter adapter = new MyAdapter(list, this);
recyclerView.setAdapter(adapter);
/**
* ItemTouchHelper 关键就是这个东西,处理关于在RecyclerView上添加拖动排序与滑动删除的所有事情
*/
ItemTouchHelper.Callback callback = new MyItemTouchHelper(adapter);
itemTouchHelper = new ItemTouchHelper(callback);
itemTouchHelper.attachToRecyclerView(recyclerView);
}
/*
初始化数据
*/
public List getData() {
List data = new ArrayList();
data.add(new Data(R.drawable.b, "11111", "aaaa"));
data.add(new Data(R.drawable.b, "22", "bbb"));
data.add(new Data(R.drawable.b, "33", "ccc"));
data.add(new Data(R.drawable.b, "44", "ddd"));
data.add(new Data(R.drawable.b, "55", "eee"));
data.add(new Data(R.drawable.b, "66", "fff"));
data.add(new Data(R.drawable.b, "77", "ggg"));
return data;
}
@Override
public void onStartDrag(RecyclerView.ViewHolder holder) {
itemTouchHelper.startDrag(holder);
}
}public class MyAdapter extends RecyclerView.Adapter implements DragListener {
List datas;
StartListener startListener;
public MyAdapter(List data, StartListener listener) {
this.startListener = listener;
this.datas = data;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int i) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(final MyViewHolder myViewHolder, int i) {
Data data1 = datas.get(i);
myViewHolder.imageView.setImageResource(data1.getImageView());
myViewHolder.textView1.setText(data1.getTextView1());
myViewHolder.textView2.setText(data1.getTextView2());
myViewHolder.imageView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (motionEvent.getAction() == MotionEvent.ACTION_DOWN)
startListener.onStartDrag(myViewHolder);
return false;
}
});
}
@Override
public int getItemCount() {
return datas.size();
}
@Override
public void dragItem(int oldposition, int newposition) {
Collections.swap(datas, oldposition, newposition);
notifyItemMoved(oldposition, newposition);
}
@Override
public void deleteItem(int position) {
datas.remove(position);
notifyItemRemoved(position);
}
class MyViewHolder extends RecyclerView.ViewHolder {
private ImageView imageView;
private TextView textView1, textView2;
private LinearLayout linearLayout;
public MyViewHolder(View itemView) {
super(itemView);
imageView = (ImageView) itemView.findViewById(R.id.image);
textView1 = (TextView) itemView.findViewById(R.id.text);
textView2 = (TextView) itemView.findViewById(R.id.text2);
linearLayout = (LinearLayout) itemView.findViewById(R.id.linearlayout);
}
}
} public interface DragListener {
public void dragItem(int oldposition,int newposition);//item拖动时回调
public void deleteItem(int position);//item移除时回调
}public interface StartListener {
public void onStartDrag(RecyclerView.ViewHolder holder);
}
public class MyItemTouchHelper extends ItemTouchHelper.Callback {
DragListener dragListener;
public MyItemTouchHelper(DragListener dragListener) {
this.dragListener = dragListener;
}
/**
* 监听拖拽侧滑效果
* @param recyclerView
* @param viewHolder
* @return
*/
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
int up = ItemTouchHelper.UP;
int down = ItemTouchHelper.DOWN;
int left = ItemTouchHelper.LEFT;
int right = ItemTouchHelper.RIGHT;
int tflags = up | down;
int dflags = left | right;
return makeMovementFlags(tflags, dflags);
}
/**
* 移动时回调
* @param recyclerView
* @param viewHolder
* @param viewHolder2
* @return
*/
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder viewHolder2) {
dragListener.dragItem(viewHolder.getAdapterPosition(), viewHolder2.getAdapterPosition());
return true;
}
/**
* 侧滑时回调
* @param viewHolder
* @param i
*/
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int i) {
dragListener.deleteItem(viewHolder.getAdapterPosition());
}
@Override
public boolean isLongPressDragEnabled() {//长按拖拽效果
return true;
}