iOS 自定义UICollectionViewLayout实现瀑布流
前言
hihi,勇敢的小伙伴儿们大家好,很高兴今天又能更新了,首先照例说一下学习这个瀑布流的人生感悟(一本正经)。
在2015年的时候我已经了解瀑布流这个概念了,也知道可以用UICollectionView来实现,但是有意思的是我从业几年来,从未在项目中真正实践过,所以我就一!直!没!学!
但!是!
在若干年后的今天,我们项目中要使用瀑布流的布局。
嗯,这时候知道知识的重要性了,技多不压身,多学一点是一点儿,早晚用得到!
首先先挂上我的Demo地址:瀑布流
话不多说,开始我们今天的学习。
正文
为了让新手朋友(emmm,其实我也算是新手)由浅入深的学习瀑布流的实现。不需要可以直接跳过此段内容。
首先我们需要了解一下UICollectionView。
UICollectionView简介
关于UICollectionView,官方解释是:管理数据项的有序集合,并使用可定制的布局呈现它们。
在iOS中最简单的UICollectionView就是GridView(网格视图),可以以多列的方式将数据进行展示。
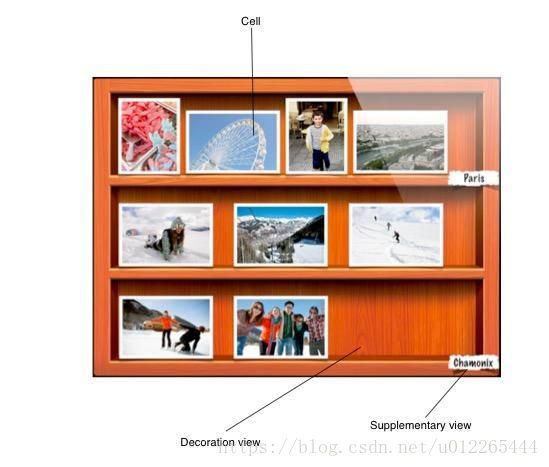
标准的UICollectionView包含以下3个部分,它们都是UIView的子类:
❶Cell:用于展示内容的主体,可以定制其尺寸和内容。
❷Supplementary View:用于追加视图,和UITableView里面的Header和Footer的作用类似。
❸Decoration View:用于装饰视图,是每个Section的背景。
(emmmm...我好像不太知道...才疏学浅才疏学浅...)
UICollectionView和UITableView对比
相同点
❶都是继承自UIScrollView,支持滚动。
❷都支持数据单元格的重用机制。
❸都是通过代理方法和数据源方法来实现控制和显示。
不同点
❶UICollectionView的section里面的数据单元叫做item,UITableView的叫做cell。
❷UICollectionView的布局使用UICollectionViewLayout或者其子类UICollectionViewFlawLayout容易实现自定义布局。
实现一个简单的UICollectionView的步骤:
由于UICollectionView和UITableView类似,所以实现一个UICollectionView的步骤也和UITableView相同,最大的区别在于UICollectionView的布局。
1.创建布局
❶使用UICollectionViewFlowLayout或者UICollectionViewLayout实现布局。
❷布局里面实现每个通过itemSize属性设置item的尺寸。
❸用scrollDirection属性设置item的滚动方向,垂直或者横向。
typedef NS_ENUM(NSInteger, UICollectionViewScrollDirection) {
UICollectionViewScrollDirectionVertical,
UICollectionViewScrollDirectionHorizontal
};❹其他自定义布局
2.创建UICollectionView
❶用-(instancetype)initWithFrame:(CGRect)frame collectionViewLayout:(UICollectionViewLayout *)layout方法进行初始化
UICollectionView * collectionView = [[UICollectionView alloc]initWithFrame:CGRectMake(0, 100, collectionViewW, collectionViewH) collectionViewLayout:layout];❷设置UICollectionView的代理为控制器
3.实现代理协议
@protocol UICollectionViewDataSource
@required
/**
* 返回每个section里面的item的数量
*/
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section;
/**
* 返回每个item的具体样式
*/
- ( UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath;
@optional
/**
* 返回有多少个section
*/
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView;
/**
* 返回UICollectionReusableView
*/
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath;
/**
* 设置某个Item是否可以移动
*/
- (BOOL)collectionView:(UICollectionView *)collectionView canMoveItemAtIndexPath:(NSIndexPath *)indexPath ;
/**
*移动item的使用调用的方法
*/
- (void)collectionView:(UICollectionView *)collectionView moveItemAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath*)destinationIndexPath ;
- (nullable NSArray *)indexTitlesForCollectionView:(UICollectionView *)collectionView ;
- (NSIndexPath *)collectionView:(UICollectionView *)collectionView indexPathForIndexTitle:(NSString *)title atIndex:(NSInteger)index ;
@end 示例代码
#import "ViewController.h"
static NSString * const cellID = @"cellID";
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 创建布局
UICollectionViewFlowLayout * layout = [[UICollectionViewFlowLayout alloc]init];
layout.itemSize = CGSizeMake(50, 50);
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
// 创建collectionView
CGFloat collectionViewW = self.view.frame.size.width;
CGFloat collectionViewH = 200;
UICollectionView * collectionView = [[UICollectionView alloc]initWithFrame:CGRectMake(0, 100, collectionViewW, collectionViewH) collectionViewLayout:layout];
collectionView.backgroundColor = [UIColor blackColor];
collectionView.dataSource = self;
[self.view addSubview:collectionView];
// 注册
[collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:cellID];
}
#pragma mark -
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 50;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
UICollectionViewCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:cellID forIndexPath:indexPath];
// 设置圆角
cell.layer.cornerRadius = 5.0;
cell.layer.masksToBounds = YES;
cell.backgroundColor = [UIColor redColor];
return cell;
}
@end 实现效果
UICollectionViewDelegate
同样的UICollectionView也有代理方法,在实现代理协议之后通过代理方法来实现和用户的交互操作。具体来说主要负责一下三份工作:
cell的高亮效果显示
- (BOOL)collectionView:(UICollectionView *)collectionView shouldHighlightItemAtIndexPath:(NSIndexPath *)indexPath;
- (void)collectionView:(UICollectionView *)collectionView didHighlightItemAtIndexPath:(NSIndexPath *)indexPath;
- (void)collectionView:(UICollectionView *)collectionView didUnhighlightItemAtIndexPath:(NSIndexPath *)indexPath;cell的选中状态
- (BOOL)collectionView:(UICollectionView *)collectionView shouldDeselectItemAtIndexPath:(NSIndexPath *)indexPath; // called when the user taps on an already-selected item in multi-select mode
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath;
- (void)collectionView:(UICollectionView *)collectionView didDeselectItemAtIndexPath:(NSIndexPath *)indexPath;支持长按后的菜单
- (BOOL)collectionView:(UICollectionView *)collectionView shouldShowMenuForItemAtIndexPath:(NSIndexPath *)indexPath;
- (BOOL)collectionView:(UICollectionView *)collectionView canPerformAction:(SEL)action forItemAtIndexPath:(NSIndexPath *)indexPath withSender:(nullable id)sender;
- (void)collectionView:(UICollectionView *)collectionView performAction:(SEL)action forItemAtIndexPath:(NSIndexPath *)indexPath withSender:(nullable id)sender;UICollectionViewLayout和UICollectionViewFlowLayout
UICollectionViewFlowLayout是UICollectionViewLayout的子类。这个布局是最简单最常用的。它实现了直线对其的布局排布方式,Gird View就是用UICollectionViewFlowLayout布局方式。
UICollectionViewLayout布局的具体思路:
❶设置itemSize属性,它定义了每一个item的大小。在一个示例中通过设置layout的itemSize属性全局的设置了cell的尺寸。如果想要对某个cell定制尺寸,可以使用-(CGSize)collectionView:(UICollectionView*)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath方法实现。
❷设置间隔,间隔可以指定item之间的间隔和每一行之间的间隔,间隔和itemSize一样,既有全局属性,也可以对每一个item设定:
@property (nonatomic) CGFloat minimumLineSpacing;
@property (nonatomic) CGFloat minimumInteritemSpacing;
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section;
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section;❸设定滚动方向
typedef NS_ENUM(NSInteger, UICollectionViewScrollDirection) {
UICollectionViewScrollDirectionVertical,
UICollectionViewScrollDirectionHorizontal
};
❹设置Header和Footer的尺寸
设置Header和Footer的尺寸也分为全局和局部。在这里需要注意滚动的方向,滚动的方向不同,header和footer的宽度和高度只有一个会起作用。垂直滚动时section间宽度为尺寸的高。
@property (nonatomic) CGSize headerReferenceSize;
@property (nonatomic) CGSize footerReferenceSize;
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section;
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section;❺设置内边距
@property (nonatomic) UIEdgeInsets sectionInset;
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex了解了基本知识,开始用UICollectionView实现瀑布流
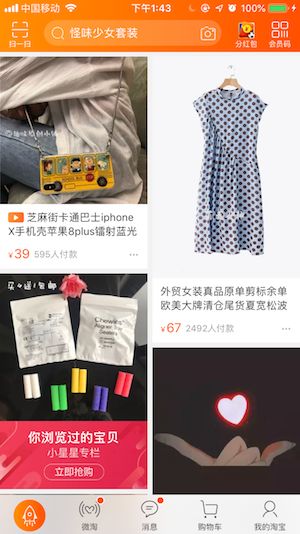
淘宝的猜你喜欢是很常见瀑布流用法了~(鬼知道为什么我的淘宝突然有一天充斥了各种外贸,就因为我上知乎上看到了一篇行业内你知道哪些省钱的方法吗???)
实现步骤
❶ 调用- (void)prepareLayout; 进行初始化
❷ 重写- (CGSize)collectionViewContentSize; 返回内容的大小
❸ 重写- (NSArray
❹ 重写- (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath;方法返回对应的indexPath的位置的cell的布局属性
❺ 重写- (nullable UICollectionViewLayoutAttributes *)layoutAttributesForSupplementaryViewOfKind:(NSString *)elementKind atIndexPath:(NSIndexPath *)indexPath;方法返回对应indexPath的位置的追加视图的布局属性,如果没有就不用重载
❻ 重写- (nullable UICollectionViewLayoutAttributes *)layoutAttributesForDecorationViewOfKind:(NSString*)elementKind atIndexPath:(NSIndexPath *)indexPath;方法返回对应indexPath的位置的装饰视图的布局属性,如果没有也不需要重载
❼ 重写- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds;当边界发生变化时,是否应该刷新
自定义UICollectionViewLayout布局的示例代码
根据我学习的这篇博客:ios - 用UICollectionView实现瀑布流详解使用代理的方式实现对item的布局属性的控制。
原博客里有描述上的错误以及代码里有逻辑性错误,以下内容对此有适当的修改。
注意:我这里因为我需要的布局是item第二个是1:1比例的,其他格式按照1:1.5所以在- (CGFloat)waterFallLayout:(EWWaterFallLayout *)waterFallLayout heightForItemAtIndexPath:(NSUInteger)indexPath itemWidth:(CGFloat)itemWidth;中做了修改,大家活学活用即可!!!
EWWaterFallLayout.h
//
// EWWaterFallLayout.h
// EWWaterFallLayout
//
// Created by Emy on 2018/7/6.
// Copyright © 2018年 Emy. All rights reserved.
//
#import
@class EWWaterFallLayout;
@protocol EWWaterFallLayoutDataSource
@required
/**
* 每个item的高度
*/
- (CGFloat)waterFallLayout:(EWWaterFallLayout *)waterFallLayout heightForItemAtIndexPath:(NSUInteger)indexPath itemWidth:(CGFloat)itemWidth;
@optional
/**
* 有多少列
*/
- (NSUInteger)columnCountInWaterFallLayout:(EWWaterFallLayout *)waterFallLayout;
/**
* 每列之间的间距
*/
- (CGFloat)columnMarginInWaterFallLayout:(EWWaterFallLayout *)waterFallLayout;
/**
* 每行之间的间距
*/
- (CGFloat)rowMarginInWaterFallLayout:(EWWaterFallLayout *)waterFallLayout;
/**
* 每个item的内边距
*/
- (UIEdgeInsets)edgeInsetsInWaterFallLayout:(EWWaterFallLayout *)waterFallLayout;
@end
@interface EWWaterFallLayout : UICollectionViewLayout
/**
* 代理
*/
@property (nonatomic, weak) id delegate;
@end
EWWaterFallLayout.m
//
// EWWaterFallLayout.m
// EWWaterFallLayout
//
// Created by Emy on 2018/7/6.
// Copyright © 2018年 Emy. All rights reserved.
//
#import "EWWaterFallLayout.h"
/** 默认的列数 */
static const CGFloat EWDefaultColumnCount = 3;
/** 每一列之间的间距 */
static const CGFloat EWDefaultColumnMargin = 10;
/** 每一行之间的间距 **/
static const CGFloat EWDefaultFRowMargin = 10;
/** 内边距 */
static const UIEdgeInsets EWDefaultEdgeInsets = {10,10,10,10};
@interface EWWaterFallLayout()
/** 存放所有的布局属性 */
@property (nonatomic, strong) NSMutableArray *attrsArr;
/** 存放所有列的当前高度 */
@property (nonatomic, strong) NSMutableArray *columnHeights;
/** 内容的高度 */
@property (nonatomic, assign) CGFloat contentHeight;
- (NSUInteger)columnCount;
- (CGFloat)columnMargin;
- (CGFloat)rowMargin;
- (UIEdgeInsets)edgeInsets;
@end
@implementation EWWaterFallLayout
#pragma mark 懒加载
- (NSMutableArray *)attrsArr {
if (!_attrsArr) {
_attrsArr = [NSMutableArray array];
}
return _attrsArr;
}
- (NSMutableArray *)columnHeights {
if (!_columnHeights) {
_columnHeights = [NSMutableArray array];
}
return _columnHeights;
}
#pragma mark 数据处理
/**
* 列数
*/
- (NSUInteger)columnCount {
if ([self.delegate respondsToSelector:@selector(columnCountInWaterFallLayout:)]) {
return [self.delegate columnCountInWaterFallLayout:self];
} else {
return EWDefaultColumnCount;
}
}
/**
* 列间距
*/
- (CGFloat)columnMargin {
if ([self.delegate respondsToSelector:@selector(columnMarginInWaterFallLayout:)]) {
return [self.delegate columnMarginInWaterFallLayout:self];
} else {
return EWDefaultColumnMargin;
}
}
/**
* 行间距
*/
- (CGFloat)rowMargin {
if ([self.delegate respondsToSelector:@selector(rowMarginInWaterFallLayout:)]) {
return [self.delegate rowMarginInWaterFallLayout:self];
} else {
return EWDefaultFRowMargin;
}
}
/**
* item的内边距
*/
- (UIEdgeInsets)edgeInsets {
if ([self.delegate respondsToSelector:@selector(edgeInsetsInWaterFallLayout:)]) {
return [self.delegate edgeInsetsInWaterFallLayout:self];
} else {
return EWDefaultEdgeInsets;
}
}
/**
* 初始化
*/
- (void)prepareLayout {
[super prepareLayout];
self.contentHeight = 0;
//清除之前计算的所有高度
[self.columnHeights removeAllObjects];
//设置每一列默认的高度
for (NSInteger i = 0; i < self.columnCount; i++) {
[self.columnHeights addObject:@(EWDefaultEdgeInsets.top)];
}
//清除之前所有的布局属性
[self.attrsArr removeAllObjects];
//开始创建每一个cell对应的布局属性
NSInteger count = [self.collectionView numberOfItemsInSection:0];
for (int i = 0; i < count; i++) {
//创建位置
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
//获取indexPath位置上cell对应的布局属性
UICollectionViewLayoutAttributes *attrs = [self layoutAttributesForItemAtIndexPath:indexPath];
[self.attrsArr addObject:attrs];
}
}
/**
* 返回indexPath位置cell对应的布局属性
*/
- (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath {
//创建布局属性
UICollectionViewLayoutAttributes *attrs = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
//collectionView的宽度
CGFloat collectionViewW = self.collectionView.frame.size.width;
//设置布局属性的frame
CGFloat cellW = (collectionViewW - self.edgeInsets.left - self.edgeInsets.right - (self.columnCount - 1) * self.columnMargin) / self.columnCount;
CGFloat cellH = [self.delegate waterFallLayout:self heightForItemAtIndexPath:indexPath.item itemWidth:cellW];
//找出最短的那一列
NSInteger destColumn = 0;
CGFloat minColumnHeight = [self.columnHeights[0] doubleValue];
for (int i = 0; i < self.columnCount; i++) {
//取得第i列的高度
CGFloat columnHeight = [self.columnHeights[i] doubleValue];
if (minColumnHeight > columnHeight) {
minColumnHeight = columnHeight;
destColumn = i;
}
}
CGFloat cellX = self.edgeInsets.left + destColumn * (cellW + self.columnMargin);
CGFloat cellY = minColumnHeight;
if (cellY != self.edgeInsets.top) {
cellY += self.rowMargin;
}
attrs.frame = CGRectMake(cellX, cellY, cellW, cellH);
//更新最短那一列的高度
self.columnHeights[destColumn] = @(CGRectGetMaxY(attrs.frame));
//记录内容的高度 - 即最长那一列的高度
CGFloat maxColumnHeight = [self.columnHeights[destColumn] doubleValue];
if (self.contentHeight < maxColumnHeight) {
self.contentHeight = maxColumnHeight;
}
return attrs;
}
/**
* 决定cell的布局属性
*/
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect {
return self.attrsArr;
}
/**
* 内容的高度
*/
- (CGSize)collectionViewContentSize {
return CGSizeMake(0, self.contentHeight + self.edgeInsets.bottom);
}
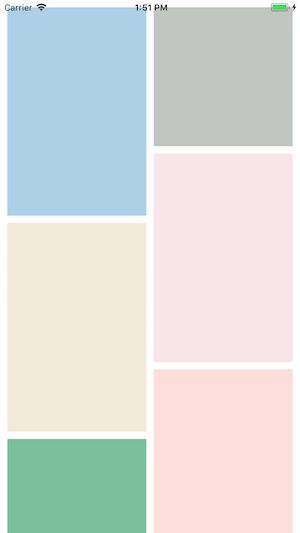
@end 实现的效果
用的随机色出现的配色,好喜欢啊啊啊啊啊~比心比心~
嗯,今天的学习就先到这里啦,希望可以帮助到你们哦~~~