汽车电气架构开发流程的一些随想(一)——适用范围
Ong_soul
汽车电子电气汽车电气开发流程开发与认可电气架构
第一次写Blog,多多包涵。随笔而作,没有什么逻辑。对于OEM而言,通常有两个重要的产品开发流程:1.整车2.动力总成。电气架构开发本来是无权拥有这种待遇的。但是随着电气化和动力总成电气化的浪潮。电气架构的势力越来越大:占整车的成本、复杂度(联网通讯、ADAS等等)五年间本人所在公司的电气部门由科升级成了部,还在不断膨胀,动力总成部门现在维持科级,以后呢不知道...所以要有一套清晰有效的开发流程来
维度可变的UKF(无迹卡尔曼滤波),附有完整源代码
MATLAB卡尔曼
MATLAB创新性滤波方法matlab开发语言
本文分享的MATLAB代码实现了一个N维状态量的无迹卡尔曼滤波(UKF)算法,用于对动态系统的状态估计。代码的一个显著特点是滤波维度可以自由更改,便于适应不同的应用需求。文章目录代码简短介绍运行结果源代码代码简短介绍主要内容和流程如下:初始化:清空工作区和命令窗口,固定随机数种子以确保结果可重现。定义时间序列和状态维度(dim),可以灵活设置至任意值,以适应特定应用。设置过程和观测噪声的协方差矩阵
C语言变长嵌套数组常量初始化定义技巧
catxl313
数据结构c语言
有时候,我们需要在代码里配置一些常量结构,比如一个固定的动作流程ActionFlow:包含N(即flow_num)个动作列表(ActionArray),每个动作列表包含M(即act_num)个可并行执行的动作ID。//动作序列:并行执行的动作ID列表typedefstruct{ int*p_act_arr;//元素指针 intact_num;//元素数量}ActionArray;//动作列表:
django笔记
幸福诗歌
pythondjango
init:初始化执行方法setting:配置文件urls:路由刚创建出来的项目分为两级:第一级:项目文件夹manage.py第二级是我们的关键:settings项目的总配置文件urlsurl链接文件wsgi服务器配置文件MVC全名是ModelViewController,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分
Python抽象类
蓝绿色~菠菜
Python
抽象类:如果说类是从一堆对象中抽取相同的内容而来的,那么抽象类就是从一堆类中抽取相同的内容而来的,内容包括数据属性和函数属性。抽象类可以借助python的abc模块实现。抽象类不可以被实例化,抽象类中抽象方法不需要实现,一般写pass。子类必须要实现被@abstractmethod装饰的抽象方法。抽象类中可以定义一般方法。普通父类完全可以实现抽象类功能为什么还要定义抽象类呢?抽象类最大的特点就是子
Python知识超级汇总
༺ཌༀ傲世万物ༀད༻
pythonpython开发语言
Python知识超级汇总文章目录Python知识超级汇总一、引言二、Python基础(一)安装与环境配置(二)基本语法(三)流程控制(四)数据结构三、Python高级特性(一)函数(二)迭代器与生成器(三)装饰器(四)面向对象编程(OOP)(五)异常处理(六)模块与包四、Python常用库与框架(一)NumPy(二)pandas(三)Matplotlib(四)Flask(五)Django五、总结一
【python 正则表达式:太复杂了所以通过练习-3(URL 统一资源定位器)】编写常见格式的字符串的正则表达式来由浅入深的认识它
flos chen
pythonpython正则表达式开发语言
5.URL统一资源定位器编写一个程序,从字符串中匹配URL。URL的格式为:协议名可以是http、https、ftp。域名可以是任意长度。端口号可以是任意数字。路径可以是任意长度。参数可以是任意长度。锚点可以是任意长度。代码如下:importredefmatch_url(string):pattern=r"^(http|https|ftp)://[a-zA-Z0-9]+\.[a-zA-Z0-9]+
linux软连接
听风Q
linuxlinux运维服务器
文章目录第1章Linux文件类型1.文件类型与拓展名介绍2.Linux下常见的文件类型说明3.使用file命令查看文件的类型4.Windows和Linux下常见的拓展名说明第2章文件属性概述1.文件属性解释第3章Linux文件存储inode和block1.什么是inode2.什么是block3.目录和文件的关系4.Linux删除文件第4章软链接和硬链接1.什么是软链接2.什么是硬链接3.文件链接练
jsdom爬虫程序中eBay主页内容爬取的异步处理
小白学大数据
python爬虫大数据
一、jsdom库简介jsdom是一个纯JavaScript实现的DOM和浏览器API的Node.js库,它允许我们在服务器端模拟一个浏览器环境,从而可以方便地对网页进行解析和操作。与传统的爬虫方法相比,jsdom能够更好地处理JavaScript动态生成的内容,这对于爬取像eBay这样大量使用JavaScript渲染页面的网站尤为重要。二、爬虫程序构建(一)环境搭建在开始编写爬虫程序之前,我们需要
c++写高性能的任务流线程池(万字详解!附完整github代码)
听风Q
C++线程池githubc++javac语言性能优化可用性测试
高性能的任务流线程池本文原是github开源项目MC_thread_pool的说明文档,原文发送在此,同时本文中所有代码均在github中有完整实现,查看代码请移步github仓库,或者123网盘!线程池使用modThreadLockTaskSemaphoreQueue优化:WorkSteal-任务偷窃机制任务偷窃机制,顾名思义就是偷取任务。我们写任务流线程池,普通的做法是定义多个任务队列分别去执
厉害了,LSTM+Transformer王炸创新,精准度又高了!
马拉AI
LSTMtransformer
【LSTM+Transformer】作为一种混合深度学习模型,近年来在学术界和工业界都受到了极大的关注。它巧妙地融合了长短期记忆网络(LSTM)在处理时序数据方面的专长和Transformer在捕捉长距离依赖关系上的优势,从而在文本生成、机器翻译、时间序列预测等多个领域取得了突破性的进展。这种创新的结合不仅提升了模型的预测精度,还优化了性能和训练效率,使其在序列分析任务中展现出卓越的能力。例如,最
CSS基础_引入+选择符+样式继承+优先级
古老风向标
Web前端学习笔记csshtml
目录引入方式内部引入方式外部引入方式选择符详解id选择符class选择符tag选择符通配选择符分组选择符包含选择符伪类选择符样式的继承样式的优先级引入方式入门那里已经记录过行间引入,但是基本上不用,因为项目需要统一性。-内部引入方式-它与行间引入的区别是它是通过标签而不是属性。一般添加到里面。补充。CSS的注释是/**/。内部引入有CSS的样式规范:选择符{属性1:值1......}比如:Docu
Python 毕业设计怎样选题?500 到 Python 毕业设计题目推荐
程序员徐师兄
Python毕业设计python课程设计开发语言Python毕业设计选题
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W+,Csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌前言文章首发地址地址选择一个合适的Python毕业设计题目,是一个重要的决策,它将影响你未来几个月的工作。以下是一些关于如何选择一个合适的Python毕业设计题目,以及如何避免踩坑的建议:1、自己选题的不要凭空进行想象,一定要做到不
合合信息名片全能王上架原生鸿蒙应用市场,成为首批数字名片类应用
合合技术团队
harmonyos华为鸿蒙鸿蒙系统
长期以来,名片都是企业商务沟通的重要工具。随着企业数字化转型,相较于传统的纸质名片,数字名片对于企业成员拓展业务、获取商机、提升企业形象等方面发挥着重要作用。近期,合合信息旗下名片全能王正式上线原生鸿蒙应用市场,成为首批上线的数字名片类应用,帮助用户用AI扫描、识别和管理名片,提高商务沟通和客户数据管理的效率。名片全能王是一款智能名片及人脉管理APP,基于合合信息的智能文字识别技术,可将复杂场景下
pgbench的使用
进击的CJR
postgresqlpostgresql
pgbench-i[other-options]dbname主要选项-i:初始化模式-s插入的倍数,默认是1,即插入100000条;也就是执行多少次generate_series(1,100000)-Iinit_steps,默认dtgvpd(drop)t(createtables)gorG(插入数据方式)v(vacuum)p(createprimarykey)f(createforeignkey)
论C++和Python哪个更优越(一)
UnwaterBreathing
C++PythonC++菜鸟教程c++开发语言python
一.前言C++,C语言的2.0版本,开发语言中的一把利剑Python,多种开发语言的结晶,代码界的后起之秀----------------------------------------------------------------------它们两个到底谁更强?今天我将从多个角度给你分析.TIPS:以下内容仅个人观点,可能会不全面,不喜勿喷.速度速度,是判定一个开发语言很不错的标准1.C++我
ChatGPT原理及其应用场景
编程小郭
chatgpt人工智能ai
ChatGPT的原理及应用场景一、ChatGPT的原理ChatGPT,全名ChatGenerativePre-trainedTransformer,是OpenAI研发的一款聊天机器人程序,其背后依托的是人工智能技术和自然语言处理(NLP)的深厚功底。其工作原理可以从以下几个方面进行解析:GPT系列模型基础ChatGPT基于GPT(GenerativePre-trainedTransformer)技
HTTP 500错误:服务器内部错误,原因及解决方案
HoRain云小助手
http服务器网络协议
HTTP500错误概述定义及特点HTTP500错误是一种通用的服务器端错误状态码,表示服务器在处理请求时遇到无法处理的错误1。这种错误通常源于服务器端的问题,如代码错误、配置问题或资源不可用1。与客户端错误(如404NotFound)不同,500错误反映了服务器自身的故障,而非客户端请求的问题2。值得注意的是,HTTP500错误属于5xx系列错误代码之一,这类错误统称为服务器错误,表明服务器在尝试
linux-配置yum源
HoRain云小助手
运维Linuxlinux运维
一、配置本地yum源首先将centos自带的网络yum源删掉(自带的默认从centos官网下载软件,服务器在国外,非常不稳定) [root@cloud~]#rm-rf/etc/yum.repos.d/*创建挂载点并挂载镜像[root@cloud~]#mkdir/opt/centos[root@cloud~]#mount/dev/cdrom/opt/centos/mount:/dev/sr0写保护,
在Linux系统下配置IP地址的方法
HoRain云小助手
php服务器apachelinuxubuntucentos
在Linux系统下配置IP地址可以使用以下几种方法:1.使用ifconfig命令:打开终端,并以root权限登录。输入ifconfig命令查看当前网络接口的配置信息。使用ifconfignetmask命令来配置IP地址和子网掩码,其中表示网络接口名称(如eth0、wlan0等),表示要配置的IP地址,表示子网掩码。输入ifconfig命令确认IP地址的配置结果。2.使用ip命令:打开终端,并以ro
2006-2020年 区域经济高质量发展-共享发展指数原始数据及测算
小王毕业啦
大数据大数据人工智能社科数据数据分析数据挖掘毕业论文深度学习
中国区域经济高质量发展-共享发展指数原始数据及测算2006-2020年.z.ziphttps://download.csdn.net/download/2401_84585615/89919914中国区域经济高质量发展-共享发展指数原始数据及测算2006-2020年中国区域经济高质量发展是国家经济发展战略的重要组成部分,旨在通过优化资源配置、提升创新能力、促进产业升级等措施,实现区域经济的可持续发
java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
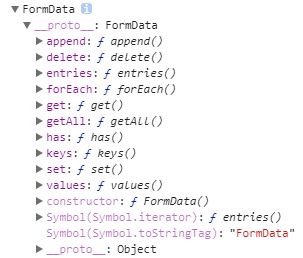
Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
[JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include