As the steps are a little bit tricky, I use the working UI component SMCOV and SMCCMBO to illustrate.
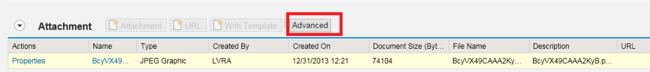
After Advanced button is clicked:
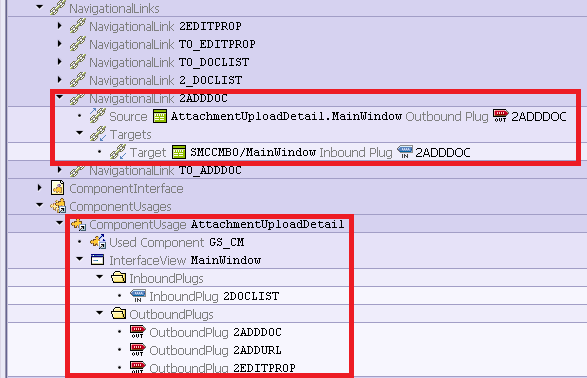
Step1: The navigation link of SMCCMBO is triggered, navigation link 2ADDDOC:
So define the similar navigation link with EXACTLY the NAME 2ADDDOC in your own wrapper component like SMCCMBO:
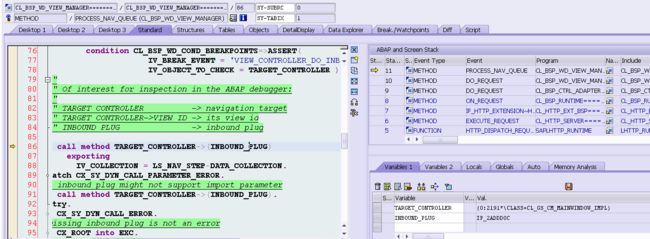
Since the navigation target is SMCCMBO/MainWindow, its inbound plug 2ADDDOC will be called:
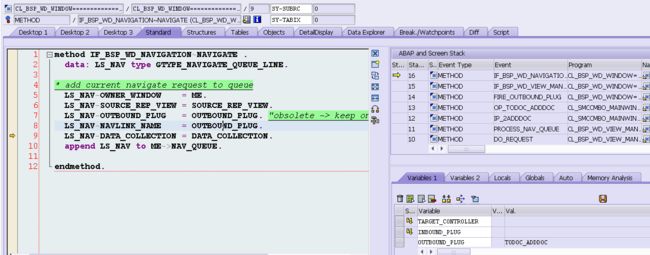
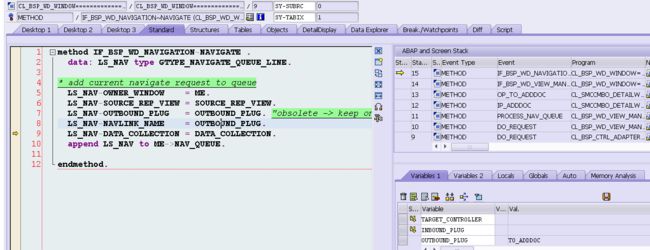
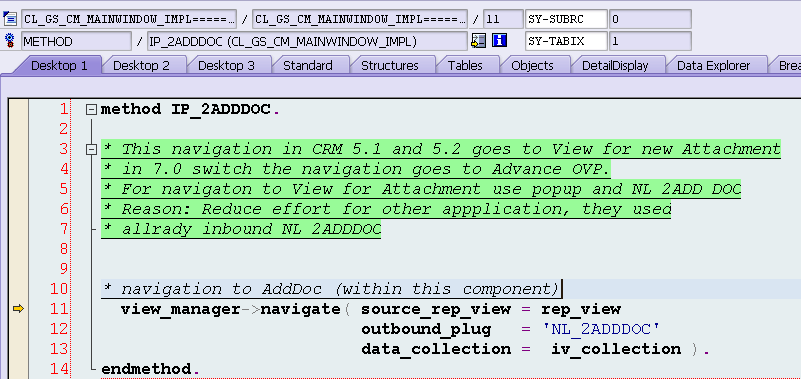
Step2: You should implement the inbound plug like below:
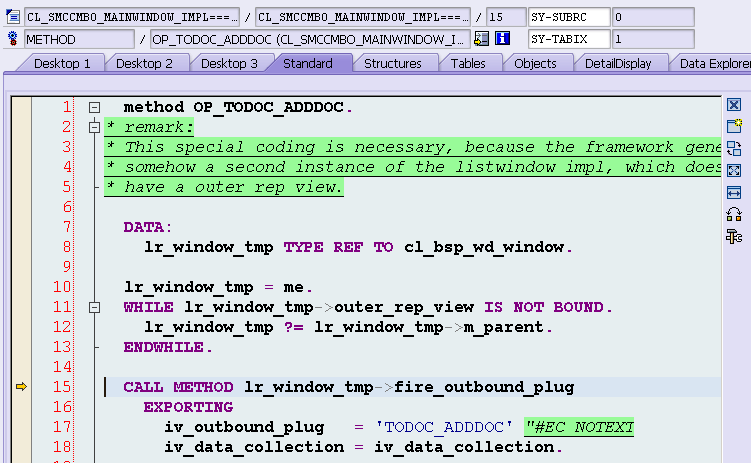
the outbound plug should be implemented like below, use exactly the name TODOC_ADDDOC.
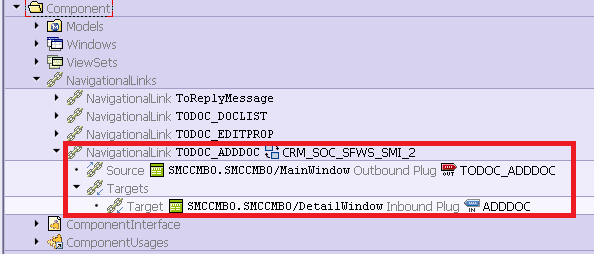
Then define the navigation link TODOC_ADDDOC in your UI component which holds overview page, in my case, SMCOV.
Note: DO NOT define it in your wrapper component ( SMCCMBO) !!
Step3: Now inbound plug ADDDOC of SMCCMBO/DetailWindow will be called:
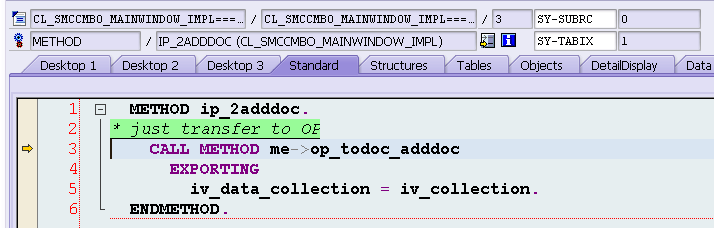
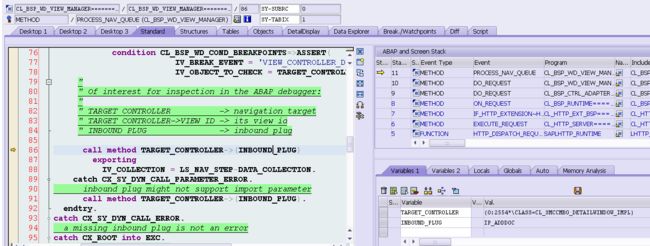
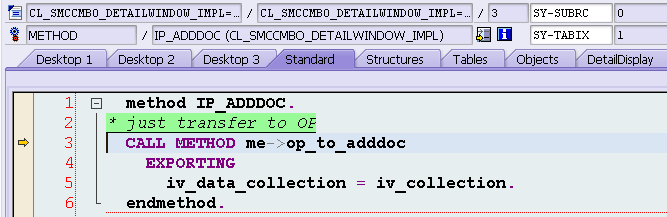
So you should implement the inbound plug IP_ADDDOC as below:
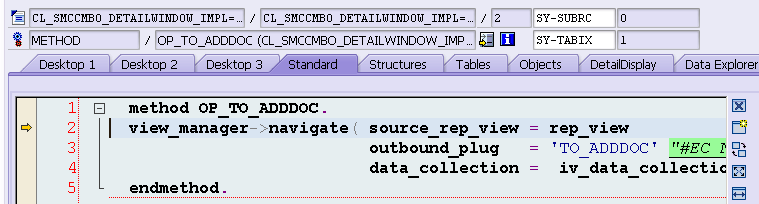
Also implement the outbound plug OP_TO_ADDDOC in detail window as below, use exactly the name TO_ADDDOC in line 3.
This means you should define the navigation link TO_ADDDOC in wrapper component SMCCMBO.
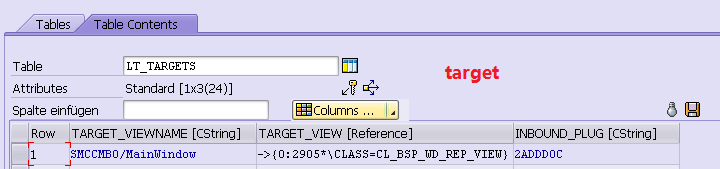
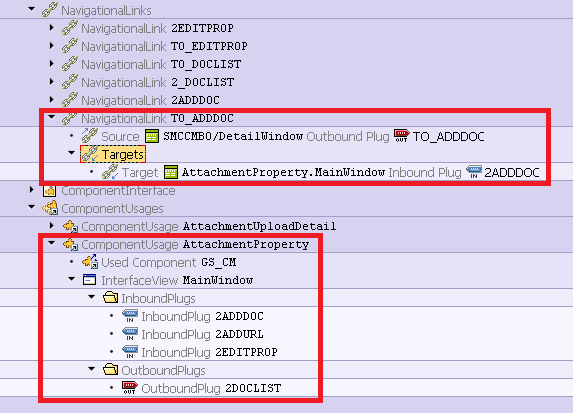
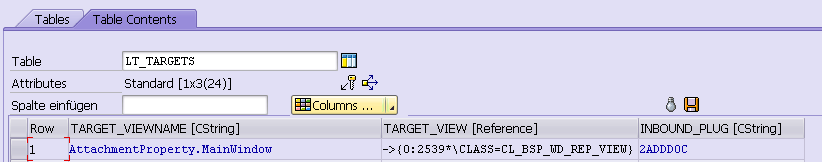
Now the navigation target is AttachmentProperty.MainWindow, inbound plug 2ADDDOC.
Step4: Actually our development finished till step3. From this step, the execution is within Content management's code.
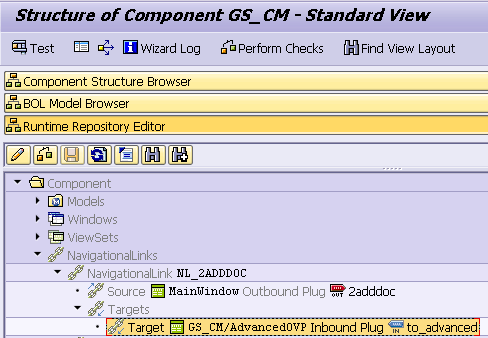
Here we can observe the navigation link NL_2ADDDOC finally points to advanced page.
要获取更多Jerry的原创文章,请关注公众号"汪子熙":
![]()