JavaScript & Automatic Semicolon Insertion
ECMA 262 真香警告⚠️
https://www.ecma-international.org/ecma-262/6.0/index.html#sec-automatic-semicolon-insertion
Certain ECMAScript statements (empty statement, let, const, import, and export declarations, variable statement, expression statement, debugger statement, continue statement, break statement, return statement, and throw statement) must be terminated with semicolons. Such semicolons may always appear explicitly in the source text. For convenience, however, such semicolons may be omitted from the source text in certain situations. These situations are described by saying that semicolons are automatically inserted into the source code token stream in those situations.
https://www.ecma-international.org/ecma-262/5.1/#sec-7.9
Certain ECMAScript statements (empty statement, variable statement, expression statement, do-while statement, continue statement, break statement, return statement, and throw statement) must be terminated with semicolons. Such semicolons may always appear explicitly in the source text. For convenience, however, such semicolons may be omitted from the source text in certain situations. These situations are described by saying that semicolons are automatically inserted into the source code token stream in those situations.
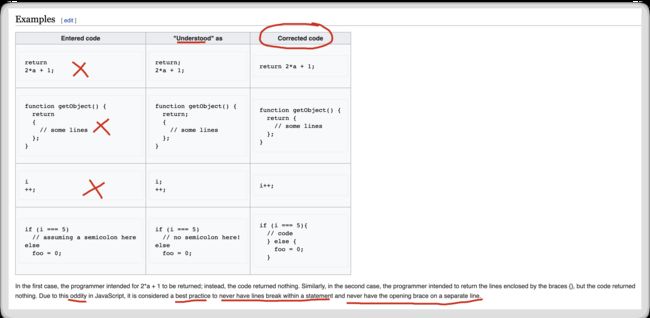
wiki
https://en.wikibooks.org/wiki/JavaScript/Automatic_semicolon_insertion
- 不要在 return 后换行,不要在一条语句中换行;
- 不要将开括号
{放在单独的一行上
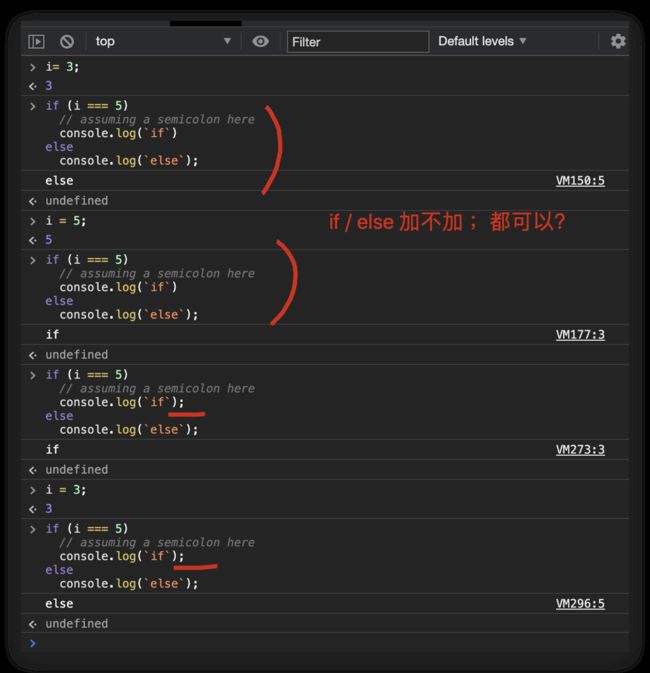
i = 3;
// 3
if (i === 5)
// assuming a semicolon here
console.log(`if`)
else
console.log(`else`);
// else
if (i === 5)
// assuming a semicolon here
console.log(`if`);
else
console.log(`else`);
// else
i = 5;
// 5
if (i === 5)
// assuming a semicolon here
console.log(`if`)
else
console.log(`else`);
// if
if (i === 5)
// assuming a semicolon here
console.log(`if`);
else
console.log(`else`);
// if
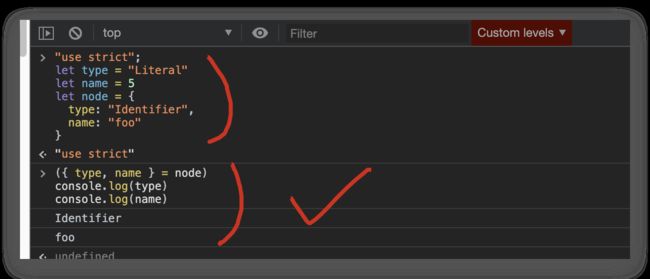
分步 OK
// "use strict";
let type = "Literal"
let name = 5
let node = {
type: "Identifier",
name: "foo"
}
// 隔开 OK
({ type, name } = node)
console.log(type)
console.log(name)
// Identifier
// foo
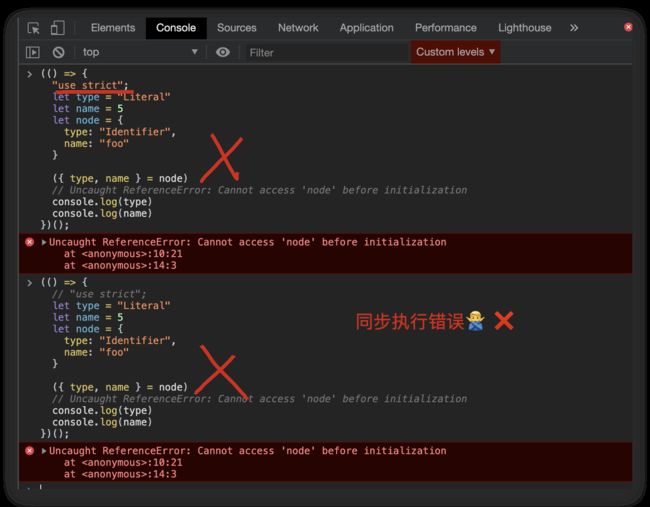
同步 bug
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-29
* @modified
*
* @description Automatic Semicolon Insertion
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
// IIFE
(() => {
"use strict";
let type = "Literal"
let name = 5
let node = {
type: "Identifier",
name: "foo"
}
({ type, name } = node)
// Uncaught ReferenceError: Cannot access 'node' before initialization
console.log(type)
console.log(name)
})();
refs
https://www.zhihu.com/question/270095202
https://www.zhihu.com/question/270095202/answer/1368566113
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!