前端插件集合
插件下载地址: 链接:https://pan.baidu.com/s/1o9rtEBo 密码:3fln
1.页码插件
var param = {
pageNumber : pageNumber,
pageSize : page_size
};
getByPage("#page", param, "../../admin/getUserList", showUserList);
2.日期插件
<
script
src=
"../../js/jquery.ui.datepicker.js"
>
script
>
<
script
src=
"../../js/jquery.ui.datepicker-zh-CN.js"
>
script
>
<
script
src=
"../../js/My97DatePicker/WdatePicker.js"
>
script
>
$(function(){
$
(
".hasDatepicker"
).
datepicker
();
})
<
input
type=
"text"
id=
"user_telephone"
name=
"queryStartDate"
class=
"hasDatepicker"
maxlength=
"60"
οnclick=
"
WdatePicker
({
lang
:
'zh-cn'
})
"
value=
"2016-01-01"
readonly=
"readonly"
>
WdatePicker
({
dateFmt
:
'yyyy-MM-dd HH:mm'
,
minDate
:
'%y-%M-{%d}'
,
isShowToday
:true
})
附件
批量下载
$('#project_file').uploadify({
'swf' : "../js/uploadify/uploadify.swf",
'uploader' : "../project/uploadProjectFile",
'cancelImg' : "../js/uploadify/uploadify-cancel.png",
'buttonText' : '上传文件',//上传按钮的显示文本
'debug' : false,
'auto' :true,
'multi' :true,
'fileDataName' : 'project_file',
'fileSizeLimit': '0',//单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值
'onUploadComplete': function(file){
},
/**
* 上传成功后触发事件
*/
'onUploadSuccess' : function(file, data, response) {
data = JSON.parse(data);
if(data.ret.succeed==true){
var a = $("#project_file_upload")[0].childElementCount;
var size = data.wa.workflow_attachment_size / 1024;
var div = ' ';
$("#project_file_upload").append(div);
var project_id = $("#modify_project_id").val();
$.ajax({
url:"../vote/bindFileProject",
data:{
file_ids: "("+data.wa.workflow_attachment_id+")",
project_id: project_id
},
type:"POST",
success:function(result){
if(result.ret.succeed){
layer.msg("文件上传成功!");
}else{
layer.msg("文件上传失败!");
}
}
});
}else{
layer.msg(data.ret.retMsg,{time:3000});
}
},
}); //批量下载
function uploadBatchFiles(){
var divs = $("#project_file_upload div")
var ids = '';
for(var i=0;i ids += divs[i].lang +',';
}
ids = ids.substr(0,ids.length-1);
window.location = "../project/downloadBatchFile?ids="+ids;
}
var childrenli = jQuery.url.param("childrenli");
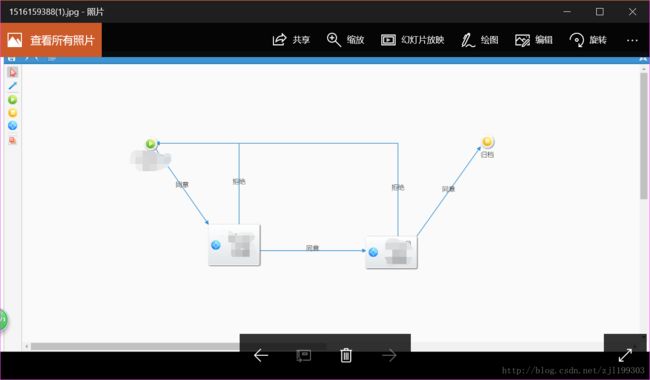
5.流程图插件
6.layer 提示框插件
eg: layer.msg(data.ret.retMsg);
7. 生成二维码
epno = data.scinfo.employee_no;
var orgCode = data.scinfo.org_code;
var strURL = "";
var textStr = "";
var commentStr = "";
if(data.scinfo.category_id==1){
strURL = webserver+"/page/weixin/kaihu.html";
textStr = "Hi投顾-证券开户";
commentStr = "想炒股,来国融,网上开户,只需3步!";
} else if(data.scinfo.category_id==2){
strURL = webserver+"/page/personal/yxtg/cptg.html";
textStr = "Hi投顾-投顾产品";
commentStr = "出点小钱,让专业投顾给您打工!";
} else if(data.scinfo.category_id==3){
strURL = webserver+"/page/weixin/cpgm/index.html";
textStr = "Hi投顾-投资咨询服务";
commentStr = "Hi投顾,专业投顾一对一,投资路上好帮手!";
}
strURL += "?scid=" + $("#select_qdlist").val() + "&cmid=" + user.id + "&gh=" + epno + "&yybbm=" + orgCode;
$("#qrcodeCanvas").qrcode({render:"canvas",width:110,height:110,correctLevel:0,src:"../../images/logo(3).png",text:strURL});//,foreground: "#C00",background: "#DAF4FD"
$.cookie('scid', $("#select_qdlist").val(), { expires: 7, path: '/' });