- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- selenium的使用细节
演技拉满的白马
爬虫工具seleniumpythonchrome
selenium的使用实战本节目标:通过selenium得到搜索答案selenium的安装详解本节阅读需要(20)min。本节实操需要(20)min。selenium官网前言selenium的本质是操纵浏览器模拟用户行为!!!这样才能处理需要交互行为的动态网页.所以总结起来可以分为几个大点.控制浏览器操作浏览器等待某个变化出现获取元素的值一、一般的格式#-*-coding:utf-8-*-from
- Selenium 对页面元素的操作动作及其语法
静静在思考
#Seleniumselenium测试工具
Selenium提供了丰富的操作动作,用于模拟用户在浏览器中的各种交互行为。以下为你详细介绍常见操作动作及其语法,并结合百度网站为例给出Python代码示例。1.打开网页语法:使用driver.get(url)方法,其中driver是浏览器驱动实例,url是要打开的网页地址。示例代码:fromseleniumimportwebdriverdriver=webdriver.Chrome()drive
- 请解释回流(Reflow)和重绘(Repaint)的概念,什么场景下会触发?
程序员黄同学
JavaScriptJava面试题前端开发javascript前端html
核心概念解析回流(Reflow)当页面布局发生几何属性变化时,浏览器需要重新计算元素的位置和尺寸,这个过程称为回流。回流会导致子节点和祖先节点连锁更新,是性能消耗的主要来源。//典型回流场景示例constelement=document.getElementById('box');element.style.width='300px';//触发回流element.style.height='200
- Webpack 基础入门
懒羊羊我小弟
前端工程化webpackrust前端es6node.js
一、Webpack是什么Webpack是一款现代JavaScript应用程序的静态模块打包工具。在Web开发中,我们的项目会包含各种类型的文件,如JavaScript、CSS、图片等。Webpack可以将这些文件打包成一个或多个文件,以便在浏览器中高效加载。它就像是一个超级管家,把项目中的各种资源整理打包,让它们能更好地协同工作。二、为什么要使用Webpack代码拆分:可以将代码拆分成多个块,实现
- SpringMVC的工作原理
冰糖心书房
2025Java面试系列java
SpringMVC工作原理详解SpringMVC是Spring框架中用于构建Web应用程序的模块。它基于MVC(Model-View-Controller)设计模式,提供了一种清晰且可维护的方式来处理Web请求和生成响应。以下是SpringMVC工作原理的详细说明,包括各个组件的作用以及它们如何协同工作:1.用户发起请求(BrowserRequest):用户在浏览器输入URL,发起一个HTTP请求
- DocHub 开源项目安装与使用教程
羿漪沁Halbert
DocHub开源项目安装与使用教程DocHubУправлениеархитектуройкаккодом项目地址:https://gitcode.com/gh_mirrors/doch/DocHub1.项目目录结构及介绍DocHub项目的目录结构如下:dochub/├──browserslistrc#浏览器兼容性配置文件├──dockerignore#Docker忽略文件├──editorcon
- 详解 React 18 更新后的特性,一文即懂
FinBird
技术飞起来react.jsjavascript前端
React18通过其改进的渲染系统带来了并发能力,并在此基础上构建了转换或自动批处理等性能增强特性。下面就看看到底有哪些值得关注的新特性。迭代更新内容总的来说,由于新的并发特性是渐进适配并按需启用的,React18中的重大更改仅限于几个简单的API更改,以及对React中多个行为的稳定性和一致性的一些改进,比较重要的一点是,不再支持IE浏览器。1、客户端渲染API带有createRoot()的ro
- 爬虫实践——selenium、bs4
lucky_chaichai
Python爬虫seleniumrequests爬虫seleniumpython
目录一、浏览器的一般设置二、打开网页并获取网页源码的方式1、基于requests库2、基于urlib库3、基于selenium三、HTML解析1、BeautifulSoup2、Selenium动态渲染爬虫:模拟动态操作网页,加载JS(webdriver)3、scrapy框架四、反爬虫操作五、一些常见的异常处理六、url接口调用问题——get、post操作1、get请求2、post请求fromsel
- python的selenium库模拟输入和点击
mangge08
selenium测试工具
使用python打开已经登录的谷歌浏览器,模拟录入文本提交数据。1、执行命令行,系统会打开浏览器,手工登录"C:\ProgramFiles\Google\Chrome\Application\chrome.exe"--remote-debugging-port=9223--user-data-dir="C:\tmp"2、下载谷歌驱动,先看谷歌版本,再谷歌地址栏输入:chrome://setting
- html 字体图标不显示不出来了,h5页面字体图标显示不正常
微基因WeGene
html字体图标不显示不出来了
问题描述开发的是微信公众号的纯静态H5页面,测试发现在iOS上面首次打开会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示:只能使用微信的右上角内的刷新选项,所有页面的图标就可正常显示,浏览其它页也正常:P.S.所有页面在iOS自带的safari或者chrome浏览器均可正常显示,在android也是正常显示。相关代码HTML:CSS:@charset"UTF-8";@fo
- html页面跳转先显示底部,H5页面在IOS微信中跳转时,会出现底部工具栏,遮挡页面底部内容...
一一MIO一一
html页面跳转先显示底部
问题描述:在IOS微信中打开H5页面,当浏览器内出现跳转产生url历史记录时,页面底部会出现一个带有前进和后退按钮的工具栏,会遮挡页面底部的内容。css分析缘由:页面跳转时,微信浏览器经过window.history读取到浏览的历史记录,此时便会在页面底部显示出前进后退按钮的工具栏,形成页面底部内容遮挡。但刷新一下该页面,就不会遮挡了。底部的工具栏是在页面完成渲染以后才渲染的。html解决方案:i
- PHP语法入门完全指南(2024新版)
生信天地
php开发语言
一、开发环境搭建1.1快速启动方案本地环境:安装XAMPP(含Apache+PHP+MySQL)在线沙盒:使用PHPSandboxDocker方案(推荐):dockerrun-it-p80:80-v$(pwd):/var/www/htmlphp:8.2-apache1.2第一个PHP程序▶️运行方式:浏览器访问http://localhost/01_hello.php二、基础语法核心2.1变量与常
- HTML、Vue和PHP文件的区别与联系
生信天地
htmlvue.jsphp
一、核心区别类型性质执行环境功能特点.html静态标记语言浏览器直接解析定义页面结构和内容,无逻辑处理能力.vue前端框架组件文件浏览器/构建工具整合HTML模板+JS逻辑+CSS样式,支持动态数据绑定和组件化开发.php服务器端脚本语言文件Web服务器执行动态生成HTML内容,支持数据库操作和业务逻辑处理二、联系与协作PHP与HTMLPHP文件通过标签嵌入HTML,服务器执行PHP代码后输出纯H
- Ajax基础学习
喜欢代码的新之助
ajax学习okhttp
AJAX浏览器本身就具备网络通信的能力,但在早期浏览器并没有把这个能力开放给JS最早是微软在IE浏览器中把这一能力向JS开放,让JS可以在代码中实现发送请求,这项技术在2005年被正式命名为AJAX(AsynchronousJavascriptAndXML)这套API主要依靠一个构造函数完成;该构造函数的名称为XMLHttpRequest,简称为XHR由于XHRAPI有着诸多缺陷,在HTML5和E
- CSS 调试工具详解
人才程序员
杂谈css前端jsonhtml5javascriptfirefoxjquery
文章目录CSS调试工具详解️1.浏览器开发者工具(DevTools)定义主要功能:示例:使用DevTools调试CSS亮点:2.使用CSSLint工具定义主要功能:使用方法:优点:3.PostCSS和CSS预处理器️定义主要功能:使用方法:优点:4.CSS预处理器调试工具定义4.1使用SASS的调试功能示例:4.2使用LESS的调试功能优点:5.使用CSSGrid和Flexbox的调试工具定义功能
- 什么是重绘?什么是回流?如何减少回流?
Ashy-
前端面试题前端笔记css3
重绘是指当元素样式发生改变,但不影响其布局的情况下,浏览器重新绘制元素的过程。例如修改元素的背景色、字体颜色等回流是指元素布局属性发生改变,需要重新计算元素在页面中的布局位置时,浏览器重新进行布局的过程例如元素的宽度高度位置改变如何减少回流?适用css动画代替JavaScript动画css动画利用GPU加速,在性能方面通常比JavaScript动画更高效。使用css的transform和opaci
- 图片绘制到Canvas上并能缩放和平移
canvashtml
有时候我们需要预览图片,对图片进行缩放平移等操作,这时候发现用img标签就不好用了。这时候就可以用我这个帖子的代码实现你要的效果。格式支持:只要能在canvas上渲染的图片都能做缩放平移。如果想缩放后还能把图片下载到本地,请自己调用canvas的api即可。特性:小于canvas大小,则默认不缩放。大于canvas则以最长边为单位来缩放。效果如下:将下方代码新建一个html,在浏览器打开就能看到效
- JavaScript 简介
强强学习
javascript开发语言ecmascript
JavaScript是互联网上最流行的脚本语言,这门语言可用于HTML和web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript是脚本语言JavaScript是一种轻量级的编程语言。JavaScript是可插入HTML页面的编程代码。JavaScript插入HTML页面后,可由所有的现代浏览器执行。JavaScript很容易学习。
- CODESYS Edge Gateway for Linux
「已注销」
CODESYS产品简介linuxgateway服务器
中文名称:适用于Linux的CODESYS边缘网关简介CODESYS边缘网关是一个扩展的CODESYS网关,将CODESYS自动化服务器连接到本地网络中的CODESYSPLC。产品说明CODESYS边缘网关允许CODESYS自动化服务器和所有通过自动化服务器(CODESYS、Webvisu/浏览器)建立连接的客户端完全访问运行时系统通过通信接口提供的所有服务。它可以在控制器上运行,也可以在本地网络
- 在Windows系统中执行DOS命令_运行dos
程序员霸哥
程序员编程网络安全windowsweb安全学习安全网络大数据python
目录一、用菜单的形式进入DOS窗口二、通过IE浏览器访问DOS窗口三、复制、粘贴命令行四、设置窗口风格1.颜色2.字体3.布局4.选项五、Windows系统命令行由于Windows系统彻底脱离了DOS操作系统,所以无法直接进入DOS环境,只能通过第三方软件来进行,如一键GHOST硬盘版等。但Windows系统提供了一个“命令提示符”附件,可以提供基于字符的应用程序运行环境。通过使用类似MS-DOS
- 浏览器缓存
augenstern416
缓存
浏览器缓存是一种机制,用于存储网页资源的副本,以便在用户再次访问同一页面时能够快速加载,减少服务器负载并提升用户体验。以下是浏览器缓存的主要概念和工作原理:1.缓存类型浏览器缓存主要分为两类:强缓存:浏览器直接从本地缓存中读取资源,不发送请求到服务器。通过响应头中的Cache-Control和Expires字段控制。协商缓存:浏览器向服务器发送请求,服务器根据资源的修改情况决定是否使用缓存。通过响
- HTML元素
强强学习
html
HTML文档是由各种各样功能的元素标签构成的,接下来这些元素可能你没有见过,不要担心,后面会逐一介绍它们,这里作为一个组略的了解,除了上一节我们介绍的span,h1,p标签外,HTML还有很多元素标签,他们分别在浏览器上呈现不同的效果和功能。例如如下元素:元素标签作用h2二级标题ul无序列表ol有序列表```我是二级标题我是无序列表1我是无序列表2我是无序列表3我是有序列表1我是有序列表1我是有序
- html中用npm包
是谁眉眼
htmlnpm前端
一.用webpack工具打包npm包到dist下js文件为浏览器能识别的文件1.创建一个文件夹html中引用打包后的js文件注意打包后的js文件是局部变量如果要在html中引入js中的变量先去js中把变量改成全局变量2.先初始化一个管理包的文件:输入npm命令“npminit-y3.输入npm命令安装webpack及webpack-cli,“npmiwebpackwebpack-cli-D”,然后
- CSS动画与变形
玲玲酱
#CSS3前端html5css3
CSS动画-Animations由于该技术的规范还没有稳定,在使用前要先确保浏览器对其兼容性。Animations是css3的一个模块,使用keyframes定义如何随着时间的移动改变CSS的属性值,可以通过指定它们的持续时间,重复次数,如何重复来控制关键帧的行为。Animations由两部分组成:css动画的配置,以及一系列的keyframes(用来描述动画的开始、过程、结束状态)。不需要了解任
- Web组件适配网页中iframe
场景描述:当使用web组件加载带有iframe的页面时,由于H5的iframe标签的几个限制条件,可能会出现以下问题:1.由于iframe也要遵守浏览器同源策略,也有对应的白名单限制,所以也会出现跨域或者无法加载的问题,大多出现在本地或沙箱中的H5资源内联iframe时,并且cookie有时候也设置不上2.在应用侧调用runJavascript方法调用不到iframe里面,且主frame和ifra
- 5分钟实现在Mac浏览器上自动阅读
程序员
前言笔者最近因工作原因,从win系统切换成Mac系统,众所周知,Mac与win使用方式有些许差别,而且距离笔者上一次使用Mac大概已经有两年多了,两年前初出茅庐,还没有阅读的习惯,而在今年,因各种原因,闲暇时间我通常会在微信读书上找一些电子书来看。在win上,自动滚动页面是鼠标中键自带的能力,而当我尝试使用Mac的鼠标中键进行相同操作时,发现并没有效果,进行了一些资料查询和咨询了一些Mac使用者后
- 关于网页自动化工具DrissionPage进行爬虫的使用方法
web15117360223
面试学习路线阿里巴巴自动化爬虫运维
目录一.简介二.使用1.安装方式2.基本用法3.模式4.元素交互4.SessionPage5.运行JS6.结语一.简介最近在学python的过程中,发现了一个好用的爬虫库DrissionPage——一个基于python的网页自动化工具。据具官方文档(官方网址:https://drissionpage.cn/)介绍:它既能控制浏览器,也能收发数据包,还能把两者合而为一。可兼顾浏览器自动化的便利性和r
- vite和react有什么区别?
因上精进,果上随缘
Javascriptreact.jsjavascript前端
Vite和React在功能和定位上有明显的区别。Vite是一个基于浏览器原生ESimports的开发服务器和构建工具,旨在弥合当前和下一代Web开发之间的差距。它专注于为开发人员和现代Web项目提供更快、更高性能的体验。Vite的主要特性包括快速的冷启动、及时的热模块更新和真正的按需加载。它使用原生ESM作为模块系统,利用浏览器对ESM的支持,在开发时无需打包,从而实现了极速的启动速度和热模块替换
- Python学习,cookie和session
sehun_sx
python数据挖掘开发语言python学习学习
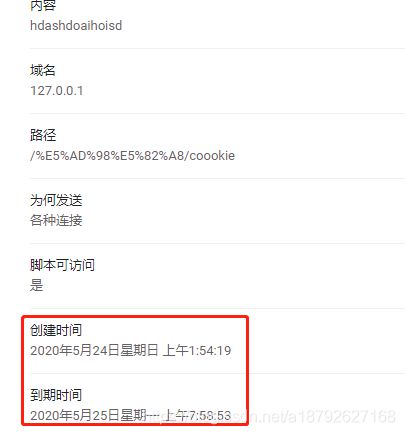
用户登录,未登录不能访问指定页面基于cookie实现保存在用户浏览器端的键值对,向服务端发请求时会自动携带deflogin(request):#设置cookiedata=redirect('...')data.set_cookie()#读取cookierequest.COOKIES.get('xx')returndatacookie的三个参数:key,value='',max_age=None应用
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S
![]()