- 网页制作03-html,css,javascript初认识のhtml的图像设置
Ama_tor
网页制作专栏htmlcss前端
一、图像格式网页中图像的格式有三种,Gif,Jpeg,PngGif:Graphicinterchangeformat图像交换格式,文件最多可使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像;还可以制作动态图像Jpeg:Giantphotographicexpectgroup,它是一种图像压缩格式,可包含数百万种颜色,不支持
- 定制Jira优先级图标以提升项目管理效率
tianjiaxiaoer
本文还有配套的精品资源,点击获取简介:Jira是软件开发团队中广泛使用的项目管理和问题追踪工具,其默认优先级图标可能不满足所有团队的需求。用户可以自定义优先级图标来更好地反映任务的紧急性和重要性。定制步骤包括访问系统设置、上传和关联新图标、调整显示设置以及通知团队成员。自定义图标有助于团队更有效地沟通和管理任务优先级,提升工作流程的效率。1.Jira在项目管理中的应用在现代企业中,有效管理项目对成
- Fastgpt接入Whisper本地模型实现语音识别输入
泰山AI
AI大模型应用开发AI语音模型gptragfastgpt
前言FastGPT默认使用了OpenAI的LLM模型和语音识别模型,如果想要私有化部署的话,可以使用openai开源模型Whisper。参考文章《openai开源模型Whisper语音转文本模型下载使用》FastGPT接入本地AI语音TTS首先打开one-api网址添加一个自定义渠道设置BaseUrl、模型、鉴权等信息BaseUrl为你部署本地语音识别web项目baseurl,图标上的是以我写的开
- DeepSeek 助力 Vue 开发:打造丝滑的导航栏(Navbar)
宝码香车
#DeepSeekvue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的导航栏(Navbar)前言页面效果指令输入属性定义1.导航栏样式相关2.导航项相关3.响应式相关4.对齐方式相关事件定义1.导航项点击事件2.菜单折叠切换事件其他建议1.可访问性2.动画效果3.图标支
- CSS 修改 SVG图标的颜色
小达学徒
htmlcsssvg图标颜色改变
方法1、利用filter中的drop-shadow给icon加样式(利用原图标的阴影区域,同时将原图标移动超过之前父元素范围)filter:drop-shadow(red80px0);transform:translateX(-80px);给父元素加样式(父元素超范围隐藏,正好把原图标的隐藏掉,显示阴影区域)overflow:hidden;filter的drop-shadow标准用法drop-sh
- DeepSeek指导手册从入门到精通
向画
功能javac语言lualaraveleclipsegithubvue.js
第一章:准备篇(30分钟上手)1.1三分钟创建你的AI伙伴步骤详解访问官网:在浏览器输入「www.deepseek.com」。注册账号:点击右上角「笑脸图标」,选择「邮箱/手机注册」(建议使用常用邮箱)。验证身份:查看收件箱找到验证邮件,点击蓝色确认按钮(找不到可检查垃圾箱)。首次登录:输入密码时建议使用「大小写字母+数字」组合(例如:Deep2024@seek)。避坑指南如果遇到验证码不显示,尝
- android8.0自适应图标,适配8.0+的自适应图标
贫民窟的大富翁
安卓8.0自适应图标适配教程图标背景XML文件
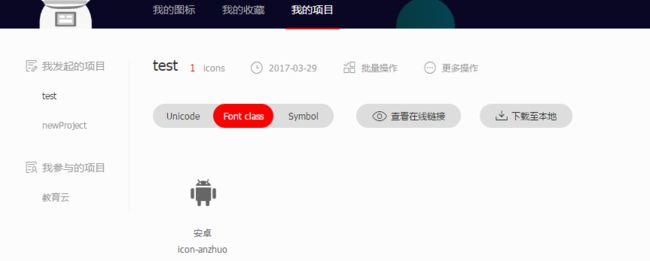
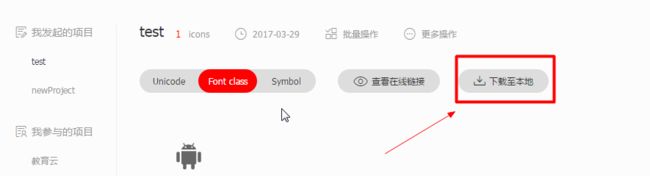
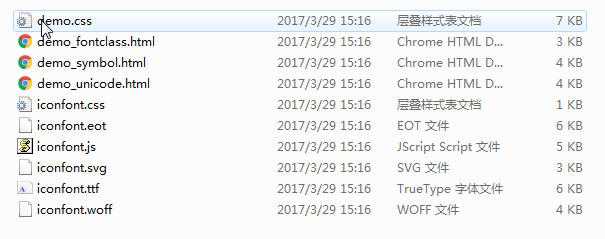
工具:mt管理器自适应图标是安卓8.0引入的新特性,可以让图标随系统主题变化,保持高度整齐,这个特性其实适配并不难准备工作:抠取图标前景(这个不用我讲了把),提取背景色步骤1:添加图标前景把图标前景文件丢进安装包,丢哪里都行,记住路径就行图片发自简书App打开arsc,在drawable/drawable下新建资源,类型为文本,把图标前景路径输进去,并记下这个资源的arscID比如7F020006
- QAreaLegendMarker Class 详解
七贤岭双花红棍
qt
QAreaLegendMarker类详解QAreaLegendMarker类是QtCharts模块中用于表示面积图系列(QAreaSeries)的图例标记(LegendMarker)的类。图例标记是图例中的一个小图标,用于标识图表中的不同系列。QAreaLegendMarker专门用于面积图系列,它继承自QLegendMarker类。主要功能图例标记显示:QAreaLegendMarker用于在图
- iOS App的启动与优化
Cedicn
IOS开发ios
App的启动流程App启动分为冷启动和热启动冷启动:从0开始启动App热启动:App已经在内存中,但是后台还挂着,再次点击图标启动App。一般对App启动的优化都是针对冷启动。App冷启动可分为三个阶段:dyld:加载镜像、动态库RunTime方法main函数初始化动态库vs静态库静态库:一堆.o文件的集合(通常是.a后缀),还没有被链接过,缺点是产物体积比较大,优点是链接到App之后体积比较小。
- 【吾爱出品】[Windows] 透明浏览器V1
私人珍藏库
windows浏览器
[Windows]透明浏览器链接:https://pan.xunlei.com/s/VOJNJHz4SKJPxk3-GO3BAgkeA1?pwd=e3kw#一款可以透明化的浏览网页应用主要用来上班刷b站视频用B站支持快捷键盘,比较方便使用说明运行程序右键右下角图标设置输入要浏览的网页调整大小透明度快捷键说明快捷键操作Alt+D显示(隐藏)Alt+G窗口置顶,置顶后窗口失去焦点不隐藏
- C#托管类型与非托管类型简析
_DRAGON__XU
C#c#开发语言
C#托管类型与非托管类型定义托管对象指的是.net可以自动进行回收的资源,主要是指托管对象在堆上分配的内存资源。托管资源的回收工作是不需要人工干预的,有.net运行库在合适的时间进行回收。当然,也可以使用GC.Collect手动回收。非托管对象指.net不知道如何回收的资源。例如文件、窗口、网络连接、数据库连接、画刷、图标等。这类资源,垃圾回收器在清理的时候会调用Object.Finalize()
- 解决华为手机Android系统10.0不能隐藏桌面图标问题,全网唯一
校长团
Android技术android安卓华为app
在Android系统10.0之后对应用隐藏图标做了严格的限制,Android官网的意思就是,除非是系统应用或者是不含Android四大组件并且没有申请任何权限的app才能隐藏图标。内心一阵独白:这特么的还不如直接说不让隐藏图标!作为Android开发人的我们,能答应么,绝bi不能答应,找办法,全网的搜,大部分都是一个解决方法,就是将图标想方设法弄成全透明的,这个办法有风险不说,实质并未隐藏,在桌面
- Flutter学习
T_yoo_csdn
Flutter前端Flutter
flutter环境搭建mac版Flutter中文网Flutter原理及美团的实践背景Flutter的目标是使同一套代码同时运行在Android和iOS系统上,并且拥有媲美原生应用的性能,Flutter甚至提供了两套控件来适配Android和iOS(滚动效果、字体和控件图标等等),为了让App在细节处看起来更像原生应用。在Flutter诞生之前,已经有许多跨平台UI框架的方案,比如基于WebView
- Vue 实现全球国家国旗的使用,附全球国家的JSON数据
Song_Estelle
vue前端vue.jsjsonjavascript
有时在前端展示中需要用到全球国家的国旗图标,我们可以用到flag-icon-css这个插件。1.安装flag-icon-cssnpminstallflag-icon-css2.在main.js中全局引用import'flag-icon-css/css/flag-icons.css'3.在界面中使用换不同的国旗,将flag-icon-后的国家代码换掉就行,国家代码对照表iso-3166-1全球国家名
- DeepSeek与医院电子病历的深度融合路径:本地化和上云差异化分析
Allen_LVyingbo
医疗高效编程研发健康医疗系统架构deepseek大模型
一、引言1.1研究背景与意义在医疗信息化快速发展的当下,电子病历系统已成为医院信息管理的核心构成。电子病历(EMR)系统,是指医务人员在医疗活动过程中,使用医疗机构信息系统生成的文字、符号、图标、图形、数据、影像等数字化信息,并能实现存储、管理、传输和重现的医疗记录,是病历的一种记录形式。它承载着患者从初诊到治疗结束的所有关键信息,涵盖症状描述、检查结果、诊断结论、治疗方案等内容。电子病历系统的重
- 计算机有效策略无法连接打印,您计算机上的一个策略阻止您连接到该打印列队。请与您的系统管理员联系。请问这是什么原因...
满天乱走
计算机有效策略无法连接打印
单击“开始→运行”,输入“gpedit.msc”,在打开的“组策略”窗口中依次展开“本地计算机→用户配置→管理模板→控制面板→打印机”,然后双击右侧“阻止删除打印机”项,选择“已禁用”,确定推出后即可删除(有时需要重新启动电脑)。如果上述方法仍不能删除打印机,请执行一下操作:用鼠标逐一单击系统开始菜单中的“设置”、“控制面板”命令,打开系统的控制面板窗口,双击该窗口中的“管理工具”图标,再在其后窗
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- html 字体图标不显示不出来了,h5页面字体图标显示不正常
微基因WeGene
html字体图标不显示不出来了
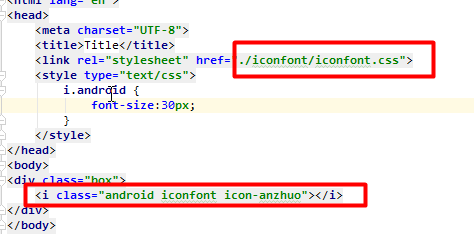
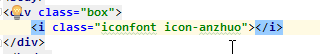
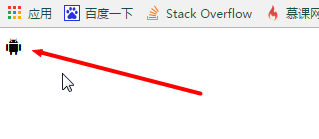
问题描述开发的是微信公众号的纯静态H5页面,测试发现在iOS上面首次打开会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示:只能使用微信的右上角内的刷新选项,所有页面的图标就可正常显示,浏览其它页也正常:P.S.所有页面在iOS自带的safari或者chrome浏览器均可正常显示,在android也是正常显示。相关代码HTML:CSS:@charset"UTF-8";@fo
- Cap4J:Tree树形控件
喜只狼果冻
class=”nui-tree”idField=id按照url异步访问后台,返回map类型数据dataField与key保持一致parentField为父节点ID属性:名称类型描述默认idFieldString值字段idtextFieldString节点文本字段texticonFieldString图标字段iconClsparentFieldString父节点字段pidcheckRecursive
- Windows下Kanass简明安装教程(入门级)
烟雨下扬州
jira
Kanass是一款国产开源免费的项目管理工具,工具简洁易用、开源免费。本文将介绍如何在windows下安装配置kanass。1、安装下载,下载地址:Kanass-下载,下载安装包如tiklab-kanass.1.0.4.exe安装,双击exe文件安装应用启动,双击应用程序或桌面Kanass应用图标,启动应用2、登录应用启动成功控制台会显示应用访问地址,浏览器输入http://ip:9500打开应用
- 【PyQt】工具栏(QToolBar)与动作按钮(QAction)使用指南
shanks66
pyqtpython开发语言
PyQt工具栏(QToolBar)与动作按钮(QAction)使用指南️一、基础用法示例classMainWindow(QMainWindow):def__init__(self):super().__init__()#创建工具栏self.toolbar=self.addToolBar("主工具栏")#创建动作集合self._create_actions()#设置工具栏图标尺寸self.toolb
- 文件夹图标为什么会变白色?
Konkakou
安全
文件夹图标变白色是一种常见的电脑故障,通常是由于文件关联错误、系统文件损坏、病毒感染等原因造成的。本文将具体分析这些原因,并提供相应的解决方法,帮助用户快速恢复正常的文件夹图标。文件夹图标变白的原因可能有以下8点:文件路径不正确或不存在:如果文件路径不正确或文件不存在,图标可能会变成白色。此时需要检查文件路径是否正确,如果路径不正确,需要重新输入正确的路径;如果文件不存在,需要重新创建或复制该文件
- deepseek手把手教你怎么接入WPS
Uyker
wps人工智能
DeepSeek接入WPS主要有以下两种方法:利用WPS官方内置功能接入1.升级WPS:将WPS升级至2025新春版(12.8.0及以上)。2.打开功能入口:在文字/表格文档界面右上角点击「智能助手」图标,或使用快捷键Ctrl+J调出AI侧边栏。3.账户绑定:首次使用需登录WPS账号,然后完成DeepSeekAPI密钥绑定。密钥获取路径为:DeepSeek官网>开发者中心>创建APIKey。4.智
- arco.design动态引入icon
如果我们想在项目中动态引入icon,类似与这样:在官网中,有这么一句话:Arco图标是一个独立的库,需要额外引入并注册使用。这意味着,arco中的所有icon默认不是全量引入的,你只能手动引入单个icon并使用/*其它页面结构...*/你想要在递归组件中动态引入组件,则需要在main.ts中配置额外引入图标库import{createApp}from'vue'importArcoVuefrom'@
- Windows环境下使用Ollama搭建本地AI大模型教程
冰山上的柯莱
人工智能windows人工智能ollamadeepseekcuda
注:Ollama仅支持Windows10及以上版本。安装Ollama去ollama官网下载对应平台及OS的安装包。运行安装包,点击“安装”按钮即可开始安装。Ollama会自动安装到你的C:\Users\\AppData\Local\Programs\Ollama目录上。安装完成后,Ollama会自动启动。启动时任务栏中图标显示如下:当Ollama未启动时,可以通过点击开始菜单Ollama快捷方式或
- Prettier 插件 使用
取啥好
vscode前端
要在VisualStudioCode中配置Prettier插件,使得在按下Ctrl+S时自动格式化代码,你可以按照以下步骤进行设置:安装Prettier插件:确保你已经在VisualStudioCode中安装了Prettier插件。你可以在左侧的侧边栏中点击"Extensions"图标,然后在搜索栏中输入"Prettier-Codeformatter",点击安装按钮进行安装。配置保存时格式化:打开
- ubuntu20.04 为 AppImage 文件创建应用程序启动器(快捷方式)
zhangjingzheng6521
软件安装shellubuntu
注意:网上还有别的教程运行shell脚本的,写法跟着差不多,但是我没有成功,显示应用程序中不显示图标,不管是在本用户相应目录下还是/usr/share/applications目录下都不成功,只有这个文章的执行AppImage成功了,浪费我五六个小时,真的烦原文:https://ubunlog.com/zh-CN/%E5%88%9B%E5%BB%BA%E5%BA%94%E7%94%A8%E7%A8
- 【问题】Ubuntu20.04桌面某些图标不显示
Jackilina_Stone
【EH】报错处理ubuntu
问题:在桌面新建了test.md,保存后关闭。桌面没有对应文件的图标。分析:gnomeshell问题解决方案:重启gnomeshell按下alt+F2,会弹出一个窗口,然后输入r即可。图标就会显示出来了。
- 在 Ubuntu 20.04 为 Clash Verge AppImage 创建桌面图标教程
FHKHH
ubuntulinux运维
在Ubuntu20.04为AppImage创建桌面图标教程一、准备工作确保你已经下载了xxxx.AppImage文件,并且知道它所在的具体路径。同时,你可以准备一个合适的图标文件(.png格式)用于代表该应用程序,如果没有合适的图标也不影响后续操作,后续可使用系统默认图标。二、确保AppImage文件可执行AppImage文件需要具备可执行权限才能正常运行。我们可以通过终端命令来赋予其可执行权限。
- 如果你在使用 Edge 浏览器访问 HTTP 服务时被自动重定向到 HTTPS,并因此无法正常访问,你可以尝试以下几种解决方案:清除浏览器缓存:打开 Edge 浏览器,点击右上角的三点图标,选择“
不一样的故事126
httpedgehttps
如果你在使用Edge浏览器访问HTTP服务时被自动重定向到HTTPS,并因此无法正常访问,你可以尝试以下几种解决方案:清除浏览器缓存:打开Edge浏览器,点击右上角的三点图标,选择“设置”。在设置中,导航到“隐私、搜索和服务”,找到“清除浏览数据”。选择“缓存的图片和文件”以及“Cookies和其他站点数据”,然后点击“清除”。检查网址:确保你输入的URL是以http://开头,而不是https:
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri