- React 高阶组件(HOC)
web Rookie
Reactreact.jsjavascript前端
文章目录一.高阶组件(HOC)的定义二.HOC的作用和优势三.HOC的使用方式四.HOC的注意事项和潜在问题五.应用场景1.权限控制与认证2.数据获取与预加载3.样式和主题管理4.性能优化-缓存数据或组件渲染结果5.日志记录与调试辅助六.总结一.高阶组件(HOC)的定义高阶组件(Higher-OrderComponent,简称HOC)是一种在React中用于复用组件逻辑的高级技术。它本质上是一个函
- wow-agent---task4 MetaGPT初体验
Allen20000
pygamepython人工智能
先说坑:1.使用gitclone模式安装metagpt2.模型尽量使用在线模型或本地高参数模型。这里使用python3.10.11调试成功一,安装安装|MetaGPT,参考这里的以开发模型进行安装gitclonehttps://github.com/geekan/MetaGPT.gitcd/your/path/to/MetaGPTpipinstall-e.在下载后的目录中有一个config文件夹,
- 前端调试技巧:从 Console 到 Chrome DevTools 的进阶指南
技术出海录
人工智能前端React
作为前端开发者,你可能每天都在和Bug打交道。有时候一个简单的问题可能会耗费几个小时,而掌握正确的调试技巧可以大大提高解决问题的效率。今天,我就来分享一些在实际工作中常用的调试技巧。Console的高级用法除了常见的console.log,Console还有很多强大的功能://1.使用console.table展示数组或对象constusers=[{id:1,name:'Alice',role:'
- ESP32-C3 学习测试 蓝牙 篇(二、蓝牙调试APP、开发板手机连接初体验)_esp32蓝牙app 添加应用
2501_90252715
学习智能手机
等了好久终于等到今天,盼了好久终于把蓝牙测试==!ESP32-C3专栏好久没更新了,这次抽点时间把蓝牙的准备工作做完。目录前言1、蓝牙手机调试工具2、ESP-IDF中示例的选择3、ESP32-C3BLE与手机连接初探结语前言距离上一次玩ESP32-C3的板子也有一段时间了,其实都是因为时间安排不过来,最近挤出了一点时间,看了一点蓝牙的资料,想着至少也要做个入门测试,让手机和开发板连接起来!ESP3
- 关于排查python内存泄露的简单总结
翔云123456
pythonpython内存泄露
这次的内存泄露问题是发生在多线程场景下的。各种工具都试过了,gc,objgraph,pdb,pympler等,仍然没有找到问题所在。pdb感觉用起来很方便,可以调试代码,对原来的代码无侵入性。排查问题的过程中,多线程场景下,相关的工具,显得无力的。使用objgraph时,代码执行很长时间后,show_growth()显示没有新创建的对象。这个可能是因为objgraph只针对当前线程的上下文。pym
- Python实现内存泄露排查的示例
Linux资源站
python开发语言
导读一般在python代码块的调试过程中会使用memory-profiler、filprofiler、objgraph等三种方式进行辅助分析,今天这里主要介绍使用objgraph对象提供的函数接口来进行内存泄露的分析,感兴趣的可以了解一下一般情况下只有需要长期运行的项目才会去关注内存的增长情况,即使是很小部分的内存泄露经过长期的运行仍然会产生很大的隐患。python本身也是支持垃圾的自动回收的,但
- CSES-1640 Sum of Two Values
edward1346
算法c++
题目传送门https://vjudge.net/problem/CSES-1640#author=GPT_zh解题思路可以开一个数组标记每个数的位置。遍历,查看是否存在,若存在直接输出。否则就是无解。由于过大,可以使用map标记。代码#includeusingnamespacestd;intn,a[200001],m;mapflag;intmain(){ios::sync_with_stdio(0
- python图形化界面开发工具_七个python gui图形界面开发框架
weixin_39653717
python图形化界面开发工具
Kivy这是一个非常有趣的项目,基于OpenGLES2,支持Android和iOS平台的原生多点触摸,作为事件驱动的框架,Kivy非常适合游戏开发,非常适合处理从widgets到动画的任务。如果你想开发跨平台的图形应用,或者仅仅是需要一个强大的跨平台图形用户开发框架,Kivy都是不错的选择。Pyforms诞生只有两年的Pyforms是一个Python2.7/3.x跨环境图形应用开发框架,模块化和代
- axios 登录后设置header_axios如何利用promise无痛刷新token
weixin_39648430
axios登录后设置header
需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新token,即请求刷新token时要做到用户无感知。需求解析当用户发起一个请求时,判断token是否已过期,若已过期则先调refreshToken接口,拿到新的token后再继续执行之前的请求。这个问题的难点在于:当同时发起多个请求,而刷新token
- 详细介绍:使用 Axios 上传图片文件
还是鼠鼠
javascript前端开发语言ajaxbootstrap前端框架vscode
目录1.项目背景和功能概述2.(index.html完整代码)结构解析3.JavaScript部分解析3.1事件监听和图片上传3.2处理响应和错误4.完整流程5.总结6.适用场景这篇文章将展示如何通过Axios发送POST请求来实现图片上传。通过用户选择图片文件后,使用FormData构造上传的文件数据,并通过Axios将其提交到服务器。服务器返回图片的URL后,页面会显示上传的图片。下面是详细的
- 图书管理系统 Axios 源码 __删除图书功能
还是鼠鼠
javascriptbootstrapajaxvscode前端前端框架node.js
目录代码实现(index.js)代码解析使用方法下面是完整的删除图书功能代码,基于HTML+Bootstrap+JavaScript+Axios开发。代码实现(index.js)//删除图书功能document.querySelector('.list').addEventListener('click',(e)=>{//判断是否点击了删除按钮if(e.target.classList.conta
- Axios 的地区查询(案例)
还是鼠鼠
ajax前端javascriptbootstrapweb
目录1.项目背景与功能概述2.完整代码3.HTML结构解析输入表单查询按钮地区列表4.JavaScript部分解析监听点击事件发送Axios请求处理响应数据5.完整流程6.总结7.适用场景8.优化和扩展本案例展示了如何使用Axios发送带查询参数的HTTP请求,查询指定省份和城市下的地区列表。通过用户输入的省份名称和城市名称,向后端API发送请求,获取该地区下的具体区域信息,并将返回的数据动态渲染
- axios如何利用promise无痛刷新token
前端 贾公子
前端
目录需求需求解析实现思路方法一:方法二:两种方法对比实现封装axios基本骨架instance.interceptors.response.use拦截实现问题和优化如何防止多次刷新token同时发起两个或以上的请求时,其他接口如何重试最后完整代码需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新to
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- 【Golang】——Gin 框架与数据库集成详解
Linke-
Golanggolanggin数据库后端开发语言go
文章目录1.引言2.初始化项目2.1创建Gin项目2.2安装依赖3.数据库驱动安装与配置3.1配置数据库3.2连接数据库3.3在主函数中初始化数据库4.定义数据模型4.1创建用户模型4.2自动迁移5.使用GORM进行CRUD操作5.1创建用户5.2获取用户列表5.3更新用户信息5.4删除用户5.5路由配置6.数据库迁移与管理6.1数据迁移6.2手动迁移7.使用事务处理复杂操作8.优化与调试8.1数
- Python正则表达式完全指南
CrMylive.
python正则表达式mysql
一、前言正则表达式是一种强大的文本处理工具,Python语言中也提供了正则表达式的支持。正则表达式的主要作用是:匹配、查找、替换等操作。Python中提供了re模块来实现正则表达式的功能,本文将从基础语法、常见操作、调试技巧等方面详细介绍Python中的正则表达式。二、基本语法在Python中,使用正则表达式的第一步是导入re模块。在导入后,可以使用re模块提供的函数来执行匹配、查找、替换等操作。
- 如何破除 苹果的彻底去除二手机的苹果appid ,其原理是什么
安全防护
使用修改后的iOS固件(定制固件)来跳过激活锁的技术原理通常涉及对操作系统层级的修改和绕过设备与Apple服务器之间的验证机制。虽然这种做法属于违法且不推荐的行为,但我将详细解释这种技术的基本原理,以帮助理解其工作机制。激活锁(ActivationLock)简介激活锁是Apple为其设备(如iPhone、iPad)提供的一项安全功能。当用户启用"查找我的iPhone"时,设备会与Apple的服务器
- react + redux 状态管理操作
诚诚程程成
前端react.jsjavascript前端
目录1概念2Redux安装3创建子模块并导入4中间件为react注入store5在组件中使用store数据6修改store数据7提交action传参8异步状态操作9redux调试工具1概念Redux是一个全局状态管理的JS库2Redux安装在react中使用redux,官方要求安装两个其他插件:ReduxToolkit和react-reduxReduxToolkit:官方推荐编写redux逻辑的方
- React18+Redux+antd 项目实战 JS
Alexeigirl
javascript开发语言前端框架react.js
React18+Redux+antd项目实战jsAntDesign插件官网Axios官网(可配置请求拦截器和响应拦截器)JavaScript官网Echarts官网一、项目前期准备1.创建新项目hotel-managernpxcreate-react-apphotel-manager2.安装依赖//安装路由npmireact-router-domnpmiaixos//安装组件库npmiantdnpm
- C语言常量定义#define和const区别解析
dqw~
数据变量和常量defineconstc++指针c语言数据结构
定义常量的两种方式:预处理器#define和const关键字#definePI3.14//#define常量名常量值constdoublePI=3.14;//const数据类型常量名=常量值无论define还是const都不能再进行更改值const带数据类型,#define不带数据类型const是在编译(.obj)运行时起作用,#define在编译前的预处理阶段就起作用;因此const可以进行调试
- 2022 年海峡两岸无线科学与技术会议
deepblackk
人工智能
2022CrossStraitRadioScience&WirelessTechnologyConference2022年海峡两岸无线科学与技术会议中国北京2022年10月16-17日北京邮电大学、清华大学、北京航空航天大学、中国传媒大学、北京理工大学、北京交通大学、首都师范大学、台湾南台科技大学、香港城市大学、澳门大学、国家自然灾害防治研究院、中国科学院空天信息创新研究院、中国科学院国家空间科学
- Swift教程17-淡化MVC,使用MVVM框架开发轻巧便于维护的iOS app
BoolBear
iosswiftmvvm
MVVM是微软提出一种移动开发框架,旨在针对传统的MVC框架,解决传统的MVC框架的控制器的臃肿问题.M:Model模型,也就是数据模型;比如一条微博,对应的所有字段合成一条微博整体,这个整体就是ModelV:View视图,只用来显示的视图,如iOS的UIView,Cell;当然在iOS中Storyboard中,view总是和控制器关联,这并不是严格的view如果我们纯手写代码定义一个view那么
- webview加载页面有2秒白屏_iOS App秒开H5实战总结
weixin_39875419
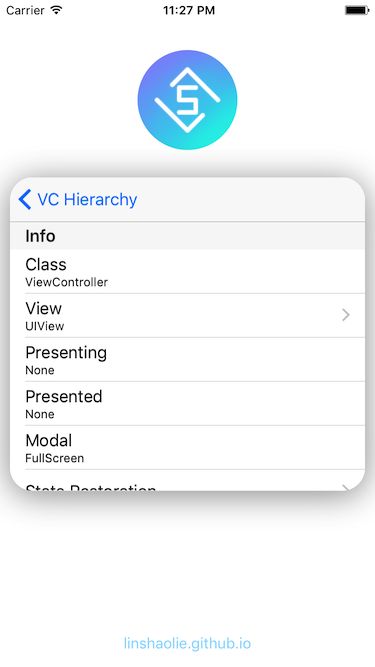
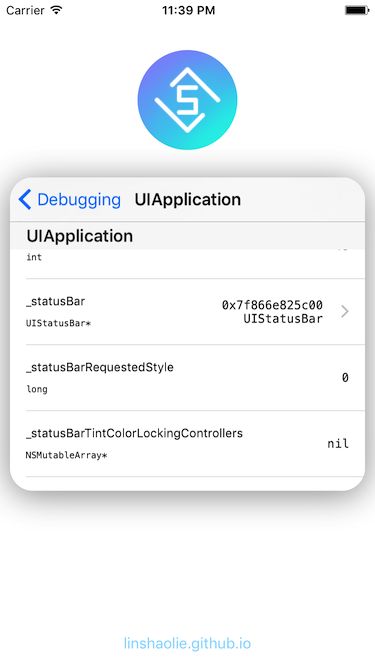
作者|肖亚东,目前就职于南京有货,主要从事iOS和小程序端的开发,伪前端,喜爱RN、flutter等跨平台技术。热爱电影,美食,篮球,偶像科比,朋友都称他曼巴来源|https://juejin.im/user/593a775561ff4b006c76346a在《iOSapp秒开H5优化探索》一文中简单介绍了优化的方案以及一些知识点,本文继续介绍使用WKURLSchemeHandler拦截加载离线包
- flutter 解析html文件,Flutter WebView加载本地html的问题
佛念法苏法念你
flutter解析html文件
最近项目中,用到了flutter中的webview加载带有echarts控件的html文件,但是发现图表一直无法显示,通过查询相关资料,分析apk包文件,知道了是由于flutter项目中的文件打包后的路径发生变化,造成找不到相关依赖,特此记录一下,使用下面这个方法便可以解析出Android和IOS打包后的apk中资源文件的实际位置。///获取打包后的资源文件实际路径///如assets/files
- conda 常用命令
请一直在路上
机器学习condapythonlinux
conda常用命令介绍初级命令主要集中在基本的环境和包管理操作。中级命令涉及包的更新、安装多个包、查找和删除包,以及环境的克隆和管理。高级命令用于导出、共享、修复和调试环境的依赖,及清理和优化工作。一、初级命令这些是基本的conda命令,适合刚开始使用的人。1.创建一个新的环境condacreate--name示例:创建一个名为myenv的新环境,并安装python:condacreate--na
- GIS教程:全国数码商城系统
叁拾舞
Arcgis教程Vue3GIS
文章目录注册高德地图API普通网页中测试地图加载地图添加标记地图配置点标记Marker添加弹框创建vue项目并添加高德地图创建项目加载高德地图项目首页布局封装axios和配置代理服务器获取城市热门信息获取城市区县信息获取区县商城信息获取指定城市区县的经纬度坐标将地图缩放到指定区县将商城添加到地图中点击标记打开信息框添加地图常用控件添加区县边界切换地图样式完整项目下载注册高德地图API详细流程:ht
- iCloud备忘录同步指南:跨设备同步你的想法与任务
liuxin33445566
icloud
引言iCloud备忘录是苹果公司提供的一项功能,它允许用户在所有苹果设备上同步备忘录。无论是快速记录想法、创建购物清单,还是规划旅行,iCloud备忘录都能帮助用户保持组织和同步。本文将详细介绍如何在iCloud中同步备忘录,确保你的笔记在所有设备上保持最新状态。iCloud备忘录概述iCloud备忘录是iOS、iPadOS、macOS、watchOS以及Windows平台上备忘录应用的一部分。它
- 如何通过开源SDK控制松灵机器人SCOUT底盘?
松灵机器人AgileX Robotics
编程语言自动驾驶机器学习
如何通过开源SDK控制松灵机器人SCOUT底盘?松灵课堂开课啦!为了更方便的解答大家在使用我们移动底盘进行开发调试的时候出现的问题,使二次研发更加得心应手,我们开设了松灵课堂,主要为小伙伴们讲解松灵机器人开发过程中一些需要注意的问题,同时也会将具有代表性的用户问题(隐去商业秘密后)详解发布出来,欢迎各位小伙伴随时与我们交流。松灵课堂系列SCOUT专题分为三篇文章,第一个专题我们采用松灵最具代表性的
- HTTP详解
计算机毕设定制辅导-无忧学长
技术分享专栏http网络协议网络
一、HTTP概述HTTP(HyperTextTransferProtocol,超文本传输协议)作为互联网通信的重要基石,在网络通信中占据着至关重要的地位。它是一种应用层协议,工作于可靠的TCP协议之上,确保了数据传输的稳定性和可靠性。HTTP的主要特点之一是其简单、灵活且易于扩展。它被设计为人类可阅读的协议,使得开发人员在调试过程中更容易理解和排查问题,降低了新手的学习门槛。同时,HTTP基于请求
- Cypress测试框架详解-----轻松实现端到端自动化测试
王大傻0928
自动化测试自动化javascriptnode.js
Cypress是一个功能强大、易于使用的自动化测试工具,适用于现代Web应用的端到端测试。它的自动化处理、实时反馈、调试功能和易于集成的特性,使得它成为现在测试人员的热门测试框架选择。什么是Cypress框架?Cypress是一款开源的JavaScript自动化测试框架,是基于NodeJS的现代自动化工具,专为端到端测试设计,用于简化Web应用的测试自动化。支持使用JavaScript或TypeS
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息