IconFont 图标的3种引用方式
Iconfont 多色图标和渐变色图标的应用
之前在项目中遇到这样一个需求:同一个页面支持不同主题的换肤。对于背景色、文字颜色可方便的通过CSS实现;一些纯色小图标也可通过先转换为字体图标,再使用CSS来设置颜色、大小。而页面中的另一种元素——Logo是一个渐变色的图标,传统方式是将不同主题下的Logo分别切成图片再引入。这种方式的不便之处在于每新增一个主题,都得再次切图。于是乎想到,Logo能否也采用字体图标 + 实现渐变色,从而方便的使用CSS来设置颜色、大小?
在讲述上述问题的解决方法之前,这里先简单介绍一下传统小图标(如下图)会涉及到的几种使用方式。
传统:图片
最基本却也是最不好的一种方式,一个小图标就是一张图片,势必会加大HTTP的请求次数,这也是网站性能优化方向之一;且如果在移动端使用,还要考虑2倍屏、3倍屏问题。当然,最大的优点在于兼容性最好。
进一步:雪碧图(CSS Sprites)
该方法是将网页中一些背景图片整合到一张大的图片中,再利用CSS的背景定位来显示需要显示的图片部分。
-
优点:减少加载网页图片时对服务器的请求次数,从而提高页面的加载速度;
-
缺点:小图标与小图标之间的距离要确定好,避免雪碧中相邻的图片被“露进来”;如果雪碧图足够复杂,则大大增加了CSS代码的编写和维护难度。
现在:字体图标
一种比CSS雪碧图技术更优雅的图标应用方式,比如说:Font Awesome、IcoMoon、Iconfont等。
-
优点:
-
图标矢量化,再也不用担心会在2倍屏、3倍屏下失真了;
-
本质上是字体,所以可以用CSS来灵活控制图标的大小、颜色、阴影等;
-
各大平台图标丰富,可方便找到自己需要的,如果有定制需求,可快速上传;
-
文件,转换为字体图标。
-
-
缺点:
-
多色图标的支持还不完善。
-
2以Iconfont为例讲述字体图标使用
第一步:进入Iconfont官网,选择合适的图标(可自己上传SVG文件生成图标),添加至我的项目中,点击下载到本地,也可以直接使用在线链接;
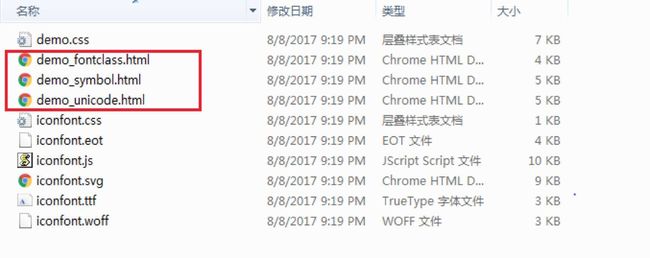
第二步:使用图标。下载的文件中,以下三个文件分别介绍了unicode、font-class、symbol三种方式的使用,介绍的很详细,此处不再赘述。
这里简单对比下3种引用方式:
-
unicode(最原始、兼容性最好Ie6+、不支持多色。)
-
font-class(unicode方式的变种,书写更直观,主要是解决unicode书写不直观,语意不明确的问题、兼容性良好Ie8+,不支持多色。)
-
symbol(兼容性较差,支持 ie9+及现代浏览器、支持多色图标)
一种全新的使用方式,应该说这才是未来的主流。其实是做了一个svg的集合。
2单色图标、多色图标、渐变色图标的使用
单色图标
3种引用方式都支持,建议使用font-class方式,书写简便且直观。
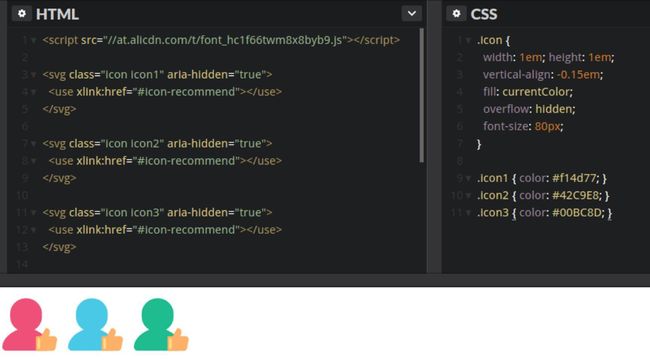
多色图标
只有symbol方式支持。在symbol的引用介绍里有这样一句话“通过一些技巧,支持像字体那样,通过font-size,color来调整样式。” 在自己的实践过程种,发现font-size控制图标大小很容易实现,但是color调整颜色一直不成功。
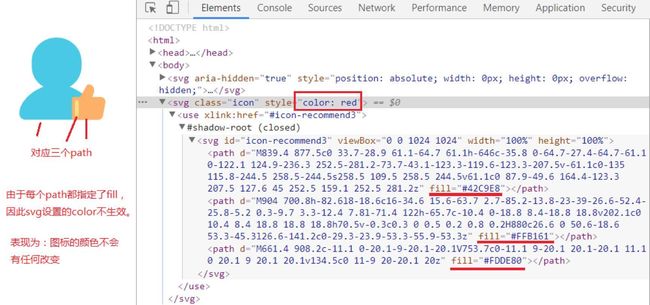
几经研究,发现生成字体图标的SVG文件里包含了1个或多个path标签,而每一个path可以指定fill填充色,表现为该颜色填充整个path路径,但是一旦指定了fill属性,即使svg标签设置color,也不会改变path的颜色。详见下图:
可见:svg标签设置的color:red,并没有表现在图标上。
基于此,如果想修改字体图标某部分颜色,有3种方式:
-
由设计转化为SVG文件时,设置对应path不填充颜色或填充为#000000;
-
SVG文件中找到对应的path,去掉fill属性,或者设置fill=”#000000”,再将该SVG文件上传转换成图标;
-
修改iconfont.js,找到对应的path,去掉fill属性。
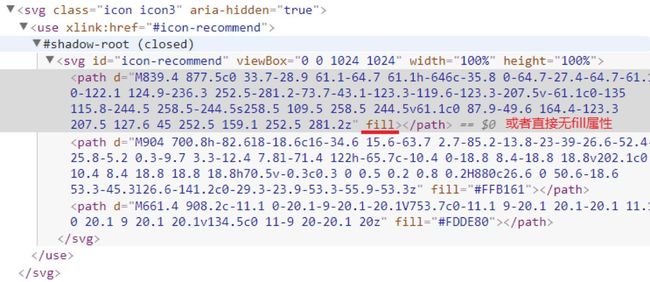
在浏览器控制台的elements里打开,表现为下面的形式:
接下来就可以愉快的实现多色图标的颜色修改啦~
但是注意:只有未指定fill填充色的path(可以有多个)才能响应svg 标签的color。
其本质是:svg标签指定的color色 渲染在所有未指定fill填充色的子path上。
使用场景可以是:图标的正常态和高亮态。
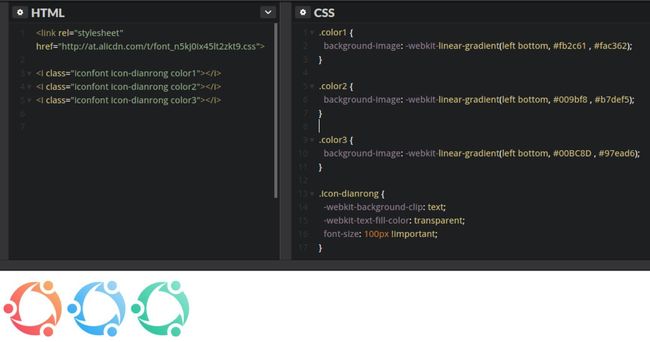
渐变色图标
Unicode和font-class方式支持,建议使用font-class方式。
这里利用css3背景色的渐变来实现。灵感来自于大神张鑫旭的一篇文章《CSS3下的渐变文字效果实现》。先看效果:
其核心思想是下面三句话:
第一句:background: -webkit-linear-gradient(left bottom, #fb2c61 , #fac362); (通过CSS3实现背景色渐变效果。这里是从左下角至右上角的线性渐变。)
第二句:-webkit-background-clip: text;
(规定背景的绘制区域为文字部分。)
之前接触过的background-clip有下面几种取值:
background-clip: border-box(默认)|padding-box|content-box;
意思分别是,背景被裁剪到边框盒 | 背景被裁剪到内边距框|背景被裁剪到内容框。
background-clip与box-sizing感觉有异曲同工之妙~
第三句:-webkit-text-fill-color: transparent;
(文字填充颜色)
*这里注意一定要定义为transparent,否则会覆盖底部的背景色。
这里使用了-webkit-前缀,Chrome和Safari能够正常使用,经测试新版firefox也能正常使用。所以,如果有兼容性需求,这种方式就要谨慎使用了。
原文:http://www.sohu.com/a/169212424_575744