web安全之XSS基础-常见编码科普
web安全之XSS基础-常见编码科普
0x01常用编码
html实体编码(10进制与16进制):
如把尖括号编码[ < ] -----> html十进制: < html十六进制:<
javascript的八进制跟十六进制:
如把尖括号编码[ < ] -----> js八进制:\74 js十六进制:\x3c
jsunicode编码:
如把尖括号编码[ < ] ----->jsunicode:\u003c
url编码 base64编码:
如把尖括号编码[ < ] -----> url: %22 base64: Ig==
0x02 html实体编码
html实体编码本身存在的意义是防止与HTML本身语义标记的冲突。
但是在XSS中却成为了我们的一大利器,但是也不能盲目的使用!
html中正常情况只识别:html10进制,html16进制!
现在介绍一下我们应该如何在xss过程中灵活的使用各种编码呢?
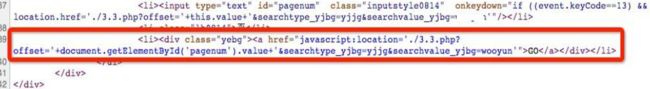
比如现在你的输出点在这:

在这里过滤了script < > / \ http: 以及各种危险字符 比如创建一个html节点什么的!
有的站只允许你引用一个img文件夹里的图片 但是图片是你可以控的 可以通过抓包来修改的!
我们如果想加载外部js 或者一个xss平台的钩子我们应该怎么写呢?
那么我们可以在这里 闭合双引号 写事件:
onerror=[html language="实体编码"][/html][/html]比如我现在弹个窗:

原code:

这里我用的是html十进制编码 也可以使用十六进制的html实体编码!
但是为什么这里我没有用jsunicode 以及 js八进制跟js十六进制呢!
浏览器是不会在html标签里解析js中的那些编码的!所以我们在οnerrοr=后面放js中的编码是不会解析 你放进去是什么 解析就是什么!
大多数网站是不会&#号的,如果过滤了怎么办呢?
那么再来讲一下另外一个案例:
页面中的Go按钮中包含一个a标签 输入的值会存在于a标签的href属性中,href中用了javascript伪协议,可以在href跳转时执行js代码!
所以造成了xss!
我们提交的值如下:
%26%23x27,alert(1)%2b%26%23x27由于页面对单引号 & 符号 以及 #符号过滤!但是html中可以识别html实体编码!但是实体编码是由&#组成!
这个时候&#已经被过滤 我们只能通过url编码来对 & # 两个符号进行编码!再让浏览器解码成 &# 然后拼接x27 最后就成为了单引号的html16进制编码!
解码后:我们的提交值为:
',alert(1)'href代码为:
GOGO
ps:在之前说了html标签中识别html实体编码,并且会在html页面加载时会对编码进行解码!那么' 已经是单引号了 但是并不会闭合! 然后在点击过程中执行javascript代码 这个时候由于html里'被解析成单引号但是没闭合 这个时候js被执行 这个我们提交的在html加载时解析成了字符串单引号但是不能闭合之前的引号 因为现在是把我们提交的编码了的单引号 当成字符串来显示 但是现在他是存在于a标签中的href里的 href链接里的地址是javascript伪协议,我们现在点击的时候 会执行里面的代码 关键来了 这个时候我们之前被当做字符串的单引号 被再次解析 这个时候就没任何过滤规则来过滤它 程序也没那么智能 之前当做字符串的单引号起作用了 javascript不知道他是个字符串 它只知道浏览器解析成了什么 他就带入进去!就在这个时候我们的字符串单引号就成功的闭合了!当点击go时 我们的代码执行!
上面这个例子讲了html编码 以及特殊情况下的编码那么再讲下当你的输入点存在于script标签中的时候!我们就应该用js中的编码了!
既然知道是如何解析的了 那么便又有了以下新的想法!
0x03 新增的实体编码与浏览器的工作原理
通常程序做 XSS 防御的时候会考虑到一些 HTML 编码的问题,会拦截或转义 " \ 这样的东西 那么我的双引号跟尖括号就被拦截了!
但基础这种黑名单方式可能出现的问题:
1. 不认识 HTML5 新增的实体命名编码,如
: => [冒号]
=> [换行]case: click2.对 HTML 编码的解析规则不够熟悉,就像十进制和十六进制编码的分号是可以去掉的。
还有,数字编码前面加「0」,这也是一条很好的绕过 WAF 的向量。
数字前面是可以加多个0的
click这句代码能够执行么?
不知道那些不是很清楚浏览器工作原理的朋友,在最开始有没有怀疑这段代码能不能执行!
起码我最开始 怀疑过!即使编码被解析回来了 换行了还能执行么!
解析器-词法分析器Parser-Lexer combination
解析可以分为两个子过程——语法分析及词法分析
词法分析就是将输入分解为符号,符号是语言的词汇表——基本有效单元的集合。对于人类语言来说,它相当于我们字典中出现的所有单词。
语法分析指对语言应用语法规则。
解析器一般将工作分配给两个组件——词法分析器(有时也叫分词器)负责将输入分解为合法的符号,解析器则根据语言的语法规则分析文档结构,从而构建解析树,词法分析器知道怎么跳过空白和换行之类的无关字符。
然后我的理解是这样的:
首先html编码被还原出来 然后就成了换行 跟冒号
为什么换行后还能够执行 是因为浏览器中的解析器中词法分析器 起的作用会跳过空白跟换行之类的无效字符。
然后就构造成了一个完整的语句
代码执行!
看完那些之后瞬间心里觉得原来跟原理性相关的东西真的很重要!能够让你写 xss payload更加灵活!
0x04 javascript编码
javascript中只识别几种编码:Jsunicode js8进制 js10进制
就拿下面这个例子来讲吧!
第一种情况 你输入的值存入某个变量 然后最后出现在某个能把字符串当做js代码来执行的函数里!
如:
eval() setTimeout() setInterval()以上都是会将字符串当做js代码执行的函数! 如果是以下情况:
var search = "可控点";
document.getElementById().innerHTML=search;以上情况很多都是出现在你搜索后 然后显示的 你所查询的关键字
如果过滤了 <> ' " & % 等等这些!然后再输出到页面上!
按理说这样是安全了!但是我们把输入的值改成 jsunicode 编码
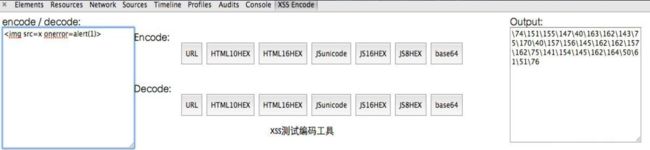
如 我们改成 然后进行js八进制编码 然后服务器端接受后 经过过滤器 没有发现该过滤的就进入到了innerHTML中
现在我们来看看 输出是什么效果!
我就用chrome console来演示吧!
看到了把 经过js的解码 我们的代码又还原回来了 并且注入到了网页中!这时候代码执行!成功弹窗!
在js中是可以用jsunicode js16进制 js8进制的!
为什么这里不用16进制 跟unicode编码!是因为 八进制的相对而言最短!
在xss中字符数的长短 也是一个很重要的问题!越短越好!
在asp的站中插XSS代码的时候,存储型 会因为你数据库中字段的长度不够
而存不进去 然后报错!这种情况经常发生!所有养成用最少的字符 来达到你的目的 是最好的!
既然提到了js中的十六进制编码 跟js中的unicode编码 那么也上两张图吧!
十六进制在js中是\x[16hex] 来表示的 如:< \x3c
大家看到跟八进制的用法也是一样的!只不过多了一个字符X 虽然我很喜欢这个字符 但是我更喜欢八进制的短小精悍!
下面再说说jsunicode编码:
他的表示方式是这样的:\uxxxx \uxxx < 转码后: /u003c
上图:
0x05 base64编码
到目前为止 我遇到使用base64编码的情况 大多数是这样!