2019独角兽企业重金招聘Python工程师标准>>> ![]()
Quokka.js
Quokka.js 会在您键入代码编辑器中显示各种执行结果时立即运行您的代码。支持 JavaScript 和 TypeScript。 
类似的 Extension:
- Code Runner --- 支持多种语言例如: C,C++,Java,JavaSript,PHP,Python,Perl,Perl6 等
- Runner
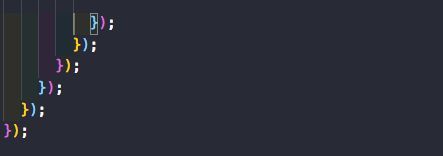
Bracket Pair Colorizer 和 Indent Rainbow
大部分的语言都需要使用括号,但是括号之间的嵌套会让代码看得很难受。 Bracket Pair Colorizer 和 Indent Rainbow,这两个插件可以让不同缩减的括号显示不同的颜色。 

Snippets
Snippets 是一些常用的代码片段,比如说 import React from 'react'; 这些常用的代码,我们只需要打 imr 然后按下 tab 键就能自动帮我们补全。同样的 clg 会变成 console.log。
一些不错的 extension 有
- JavaScript (ES6) code snippets
- React-Native/React/Redux snippets for es6/es7
- React Standard Style code snippets - Visual Studio Marketplace
- React Standard Style code snippets - Visual Studio Marketplace
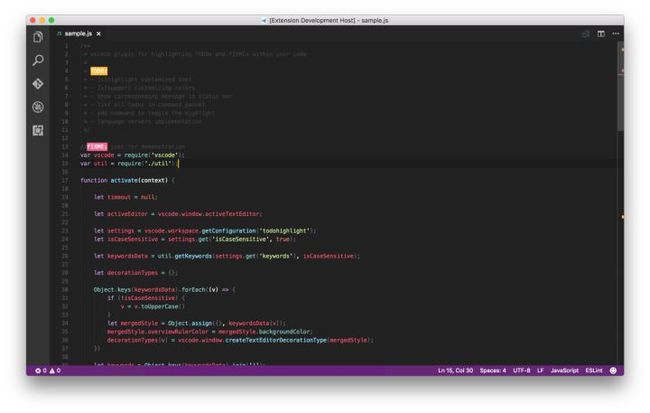
TODO 高亮
通常我们编写代码的时候,会觉得当前实现不优雅,有更好的实现方式。我们会习惯性的加上// TODO: Needs Refactoring 或者其他内容。不过时间久了我们就习得一个技能自动忽略 TODO。 Todo Highlighter 这个插件可以督促你赶紧把这个问题处理了。他会在还有 TODOs / FIXMEs 的地方出现高亮提示。(插件都已经帮到这份上了,之后修行就靠个人了)
类似的 Extension:
- Todo+
- Todo Parser
成本提示
Import Cost 这个扩展简直惊艳到我了,之前写代码的时候很少有关注导入包的大小。只有在后期优化的时候才考虑这些问题。但是这个插件可以在你导入包的时候就提示这个包有多大。
REST 客户端
作为一个 Web 开发,我们经常需要使用 REST API。为了检测 URL 并检测响应,我们一般会使用 Postman 这类工具来测试。但是如果使用了 REST Client 这个插件我们就可以直接在 VSCode 中来测试我们的 API 了。
自动补全标签和联动重名标签
在 VSCode 中输入一半的标签会自动帮忙补全另一半,但是如果我后期想修改的话需要就需要两边都要改了。 Auto Close Tag 和 Auto Rename Tag 插件可以很好的解决这个问题。
类似的插件:
- Auto Complete Tag
- Close HTML/XML tag - Visual Studio Marketplace
GitLens
GitLens 可以增强 VSCode 内置 Git 的功能。例如 commits 搜索,历史记录和显示的代码作者身份具体功能可以查看 Feature List。
类似的 Extension:
- Git History - 显示提交历史记录的美丽图表等等。推荐。
- Git Blame - 它允许您在当前选定行的状态栏中看到 Git Blame 信息。GitLens 也提供了类似的功能。
- Git Indicators - 它允许您查看受影响的文件以及状态栏中添加或删除的行数。
- Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! - 它允许您使用浏览器中打开具体的 repo。
Git Project Manager
Git Project Manager 允许你直接从 VSCode 窗口打开一个新的窗口。这样我们就可以在 VSCode 中切换仓库了。
在安装这个 插件 后,需要设置 gitProjectManager.baseProjectsFolders 包含我们需要的仓库。
例如 :
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
类似的 Extension:
- Project Manager
Indenticator
indenticator 可以直观的突出当前的缩进深度。可以容易区分不同层次的缩进。
类似的 Extension:
- Guides
- Guides - Visual Studio Marketplace
VSCode 图标
可以美化编辑器。
类似的 Extension:
- VSCode Great Icons
- Studio Icons
- Studio Icons - Visual Studio Marketplace
Dracula(主题)
原文:Top JavaScript VSCode Extensions for Faster Development 推荐阅读: JavaScript 中的优雅模式:RORO