- 【零基础JavaScript入门 | Day1】从“消费记账“案例学编程基础 ⭐表格制作+数据类型转换全解析
helbyYoung
JavaScrip学习javascript学习
【零基础JavaScript入门|Day1】从"消费记账"案例学编程基础⭐表格制作+数据类型转换全解析今日学习重点:✅数据与现实的映射关系→网页表格如何承载生活数据✅变量容器的本质→用let管理三大消费支出✅隐式类型转换技巧→+prompt()输入处理的妙用✅模板字符串实战→动态生成消费报表案例亮点:1️⃣用户交互三部曲:通过prompt()实现饮食/交通/娱乐费用的分步输入2️⃣自动统计系统:t
- 前端笔试高频算法题及JavaScript实现
GISer_Jinger
前端算法javascript
以下是前端笔试常见的编程算法题及JavaScript代码现,结合最新面试题整理:一、数组/字符串处理两数之和找出数组中两数之和等于目标值的索引consttwoSum=(nums,target)=>{constmap=newMap();for(leti=0;i{letmap=newMap(),max=0,left=0;for(letright=0;right[...newSet(arr.flat(I
- 【超全总结】JMeter vs K6 vs Locust,性能测试工具终极对比!
软件测试jmeter测试工具
引言在现代软件开发中,性能测试是保障系统稳定性和高并发能力的关键环节。然而,面对市面上众多的性能测试工具,我们该如何选择?今天,我们将对JMeter、K6、Locust进行全面对比,帮你找到最适合你的工具!1.工具概览工具语言适用场景优点缺点JMeterJava传统性能测试、WebAPI测试功能强大、插件丰富、支持GUI学习曲线陡峭,资源消耗大K6JavaScript现代DevOps、CI/CD集
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- VNode
码农 小王
javascript
1.什么是VNode?VNode的全称是VirtualNode,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。2.VNode的本质本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述3.为什么需要VNode?在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- 对vue VS react的理解
向贤
前端开发vue.jsreact.js前端
对vueVSreact的理解Vue与React的核心区别在于设计哲学:Vue追求渐进式开发和开箱即用,通过模板语法、响应式系统和官方生态提供低门槛的集成方案。React强调函数式编程和纯JavaScript驱动,以JSX、单向数据流和灵活的生态构建高自由度的视图层。核心差异可总结为:响应式机制、模板vsJSX、API设计、生态策略、性能优化模式。分点论述:1.响应式机制Vue:基于数据劫持(Vue
- 大文件上传
前端javascript
大文件上传通常需要分片处理、断点续传等技术来提高上传效率和可靠性。以下是一个简单的JavaScript示例,展示如何实现大文件的分片上传和断点续传:大文件上传上传//请求基准地址axios.defaults.baseURL='http://localhost:3000';//选中的文件varfile=null;//选择文件document.getElementById('fileInput').o
- 图像工具插件:Editor.js 的图像处理解决方案
贡沫苏Truman
图像工具插件:Editor.js的图像处理解决方案imageImageBlockforEditor.js项目地址:https://gitcode.com/gh_mirrors/image8/imageEditor.js的图像工具插件是一个强大的开源项目,致力于为Editor.js富文本编辑器提供图像处理功能。该项目主要使用JavaScript编程语言,并且是基于Editor.js的插件架构进行开发
- Node.js Web 模块详解
froginwe11
开发语言
Node.jsWeb模块详解引言Node.js作为一款流行的JavaScript运行环境,以其高性能、事件驱动和非阻塞I/O模型而闻名。在Node.js中,模块是构建应用程序的基础,也是其强大的关键所在。本文将详细介绍Node.js的Web模块,包括其基本概念、常用模块及其应用。模块的概念在Node.js中,模块是一种组织代码的方式,它将代码分割成独立的、可复用的部分。模块不仅可以减少代码的冗余,
- 【H2O2 | 软件开发】事件循环机制
过期的H2O2
【H2O2】全栈面试题前端javascript
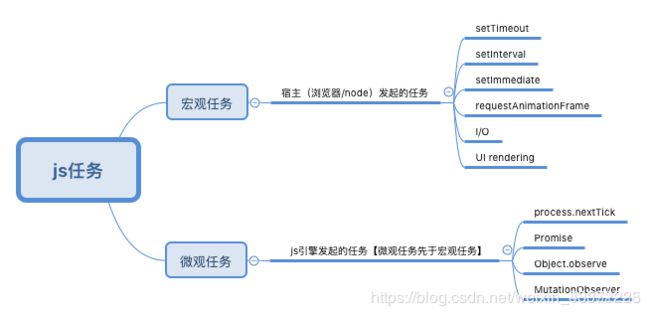
目录前言开篇语准备工作正文概念流程事件队列类型示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。准备工作概念篇,不对开发环境作要求。正文概念事件循环(EventLoop)是处理异步事件的一种机制,特别是在单线程环境中(如JavaScript在浏览器或Node.js中的运行)。它允许程序在
- 国产编辑器EverEdit - 脚本(解锁文本编辑的无限可能)
编辑器爱好者
妙用编辑器#《EverEdit使用手册》编辑器EverEditEmEditorNotepad
1脚本1.1应用场景 脚本是一种功能扩展代码,用于提供一些编辑器通用功能提供不了的功能,帮助用户在特定工作场景下提高工作效率,几乎所有主流的编辑器、IDE都支持脚本。 EverEdit的脚本支持js(语法与javascript类似)、VBScript两种编程语言(注:也可以支持其他语言,但较复杂),EverEdit本身提供了大量对编辑器自身操作的API,通过脚本语言和API,用户可以极大的扩展
- React Native 性能调试指南
一个前端人
react-nativereactnativereact.jsjavascript
写在前面在开发ReactNative应用时,性能优化是一个至关重要的环节。良好的性能不仅可以提升用户体验,还能减少应用的资源消耗,提高应用的稳定性。本文将详细介绍如何对ReactNative应用进行性能调试和优化,包括性能综述、编译速度优化、列表配置优化、JavaScript加载优化以及Profiling。一、性能综述在开始性能调试之前,了解一些基本概念和工具是非常重要的。以下是一些关键点:FPS
- JS内置构造函数有哪些???
全马必破三
javascript开发语言ecmascript
JavaScript内置构造函数是语言本身提供的一些特殊函数,用于创建特定类型的对象。常见的内置构造函数包括Object、Array、String、Number、Boolean、Date、RegExp等。1、Object构造函数(用于创建一个普通对象)常用方法:Object.keys(obj):返回一个包含对象所有自身可枚举属性的键的数组。Object.values(obj):返回一个包含对象所有
- Python中存储数据——json模块
小白的高手之路
python学习pythonjson开发语言
很多时候,程序要把信息存储在列表和字典等数据结构中。一种简单的方式是使用json模块来存储数据。json模块能够将简单的Python数据结构存储到文件中,并在程序运行时加载文件中的数据。还可以使用json在Python程序之间分享数据。更重要的是,JSON数据格式并非Python专用的,能够将以JSON格式存储的数据与使用其他编程语言的人分享。JSON(JavaScriptObjectNotion
- 不要再让 import“占领满屏“啦?
常威和来福回忆
react.js前端前端框架
javascript代码解读复制代码//不使用重导importModalfrom'@arco-design/web-react/es/Modal'importCheckboxfrom'@arco-design/web-react/es/Checkbox'importMessagefrom'@arco-design/web-react/es/Message'...//使用模块重导import{Mod
- webpack和vite的区别
阿丽塔~
前端面试vitewebpack
主要区别是:1.构建速度Vite:开发环境下,Vite利用浏览器原生支持的ES模块(ESM),按需编译和加载模块,避免了全量打包。这使得Vite的启动速度和热更新速度极快,尤其在大型项目中优势明显。使用esbuild进行依赖预构建,性能比基于JavaScript的工具快10-100倍。Webpack:需要分析所有模块的依赖关系并进行全量打包,导致启动和热更新速度较慢,尤其是在项目规模较大时。2.打
- 前端打包优化相关 Webpack
怒放的生命1991
webpack前端webpacknode.js
前端打包优化相关Webpack打包时间的优化(基于VueCLI4+Webpack5)1.Webpack配置减少打包时间1.1对JS配置:排除node_modules和src中的打包内容在开发环境下,修改Webpack的JS规则,排除/node_modules和src目录中的JavaScript文件。这意味着node_modules和src目录中的JavaScript文件不会经过该规则定义的加载器处
- 【编程向导】-JavaScript-基础语法-类型检测
wtrees_松阳
javaScript知识图谱javascript原型模式开发语言
类型检测类型检测的方法:typeofinstanceofObject.prototype.toStringconstructortypeoftypeof操作符返回一个字符串,表示未经计算的操作数的类型。typeofundefined;//"undefined"typeofnull;//"object"typeof100;//"number"typeofNaN;//"number"typeoftru
- 【SpringBoot】实现登录功能
一只爱打拳的程序猿
SpringMyBatisHTML5+CSSspringbootmybatisjavascripthtml5css
在上一篇博客中,我们讲解了注册页面的实现。在此基础上会跳转到登录页面,今天给大家带来的是使用SpringBoot,MyBatis,Html,CSS,JavaScript,前后端交互实现一个登录功能。目录一、效果二、源码2.1前端2.2后端一、效果用户名和密码栏输入空或没有值时,提示错误。在数据库中有以下信息,任意挑选一条信息进行登录操作。输入用户lisi,123后登陆成功跳转到个人列表。二、源码2
- 封装AJAX(带详细注释)
Rverdoser
okhttp
封装AJAX请求是前端开发中常见的需求,可以帮助我们简化代码,提高可重用性。下面我将通过JavaScript(使用XMLHttpRequest对象)和现代JavaScript(使用FetchAPI)两种方式来展示如何封装AJAX请求。1.使用XMLHttpRequest封装AJAXfunctionajax(method,url,data,callback){//创建XMLHttpRequest对象
- JavaScript性能优化实战
仰望丨苍穹
前端:技巧与实践javascript性能优化前端
深入探讨JavaScript性能瓶颈,分享优化技巧与最佳实践:性能瓶颈DOM操作开销大:DOM操作往往是JavaScript性能的一个关键瓶颈。每次对DOM进行访问、修改或创建,都可能触发浏览器的重排(reflow)和重绘(repaint)操作。例如频繁地使用innerHTML修改元素内容,或者大量地动态创建DOM节点,都会导致性能问题。全局作用域查找慢:在JavaScript中,变量的查找是从当
- JavaScript性能优化实战:从瓶颈分析到高效编码策略
AAEllisonPang
Java数据库
一、性能瓶颈分析:从问题出发1.1常见性能问题类型渲染阻塞:同步脚本加载导致DOMContentLoaded延迟内存泄漏:未解绑的事件监听、闭包引用残留重复计算:高频触发的回调函数无节制运算布局抖动:强制同步布局(ForcedSynchronousLayout)网络瓶颈:未优化的资源加载策略典型案例:某电商网站商品筛选功能,用户选择规格时界面卡顿。经分析发现每次选择都会触发全量DOM重新渲染,导致
- 使用Jest和React Testing Library测试React组件
邹澜鹤Gardener
使用Jest和ReactTestingLibrary测试React组件去发现同类优质开源项目:https://gitcode.com/项目介绍这个开源项目是TestingJavaScript.com课程的一部分,专注于教你怎么用最智能、最高效的方式去测试任何JavaScript应用,特别是针对React组件的测试。它提供了一系列示例代码,涵盖了从基础的React渲染到复杂的Redux连接组件以及自
- 了解JS递归
几度泥的菜花
javascript前端
在JavaScript中,递归是一个非常重要的概念,它允许函数在其定义内部调用自身。递归在处理许多类型的问题时非常有用,尤其是那些可以通过分解成更小、更简单的子问题来解决的问题。然而,递归也需要谨慎使用,因为它可能导致堆栈溢出(特别是当递归调用非常深时)。以下是关于JavaScript递归的一些深入了解:1.递归的基本结构递归函数通常包含两个基本部分:基本情况(BaseCase):这是递归停止的条
- JavaScript(7)
几度泥的菜花
javascript前端
函数的含义函数:封装一段可被重复调用执行的代码块,通过函数可以实现大量代码的重复使用。函数也是一种引用数据类型。函数的使用创建函数(常用):通过function关键字声明函数,又叫命名函数匿名函数:通过函数表达式定义函数,又叫做匿名函数函数的参数形参:函数定义时候,传递的参数(实参值会传递给形参,相当于不用声明的变量)实参:函数调用时候,传递的参数参数的返回值返回值:函数调用后返回的数据;函数执行
- 6个必备的 Node 网络爬虫库
zz_jesse
爬虫
作为一名程序员,你是否曾遇到过需要从各大网站提取数据的需求?随着互联网的快速扩展,能够高效地进行网络爬虫已经成为企业、研究人员以及个人的一项重要技能。在这个数据为王的时代,如何利用JavaScript和Node.js来实现高效的数据抓取,是每一个开发者都应该掌握的技巧。网络爬虫,即从网站提取数据的过程,已经成为各行各业的重要工具。而JavaScript和Node.js因其强大的功能和丰富的库,成为
- vue3+ts+vite+pinia+element-plus搭建一个项目
貂蝉空大
vueaxiostypescriptvitepiniavue前端
创建一个基于Vue3、TypeScript、Vite、Pinia和ElementPlus的项目是一个现代化的前端开发流程,这种配置通常用于构建轻量级、快速和模块化的单页应用程序(SPA)。下面是一个简单的介绍:1.Vue3是Vue.js的最新主要版本,提供了CompositionAPI、更好的TypeScript支持、自定义渲染器等功能。2.TypeScript是JavaScript的一个超集,添
- 利用微软的 HTML 应用程序宿主程序的攻击
zhaoyong631
microsofthtml前端
mshta.exe是微软的HTML应用程序宿主程序(MicrosoftHTMLApplicationHost),属于Windows系统组件。它的核心功能是运行.hta(HTMLApplication)文件,允许通过HTML、JavaScript、VBScript等技术创建交互式图形界面应用。何时会调用mshta.exe?1.合法用途运行本地/企业级HTA应用:企业可能用.hta开发内部工具(如配置
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include