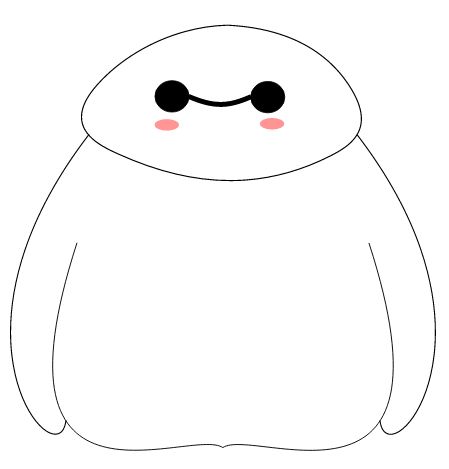
效果图

index.html
<html lang="en">
<head>
<title>untitledtitle>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta charset="utf-8" />
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta name="generator" content="Geany 1.23.1" />
head>
<body>
<div id="output">div>
<script type+'text/javascript' src="raphael.js">script>
<script type="text/javascript" src="app.js">script>
body>
html>
app.js
var paper = Raphael(document.getElementById('output'), 800, 800);
var c = paper.path('M 74.94609,417.46053 C 67.91749,476.81182 -59.700493,336.78724 97.99542,131.42712');
c.attr({
fill:'none',
'fill-rule':'evenodd',
'stroke':'#000000',
'stroke-width':'1.0925945px',
'stroke-linecap':'butt',
'stroke-linejoin':'miter',
'stroke-opacity':'1'
});
c = paper.path('m 236.30351,22.19397 c -49.57508,1.19468 -99.50126,25.25494 -130.00322,59.52119 -38.28073,43.00501 2.69553,61.0026 21.17779,69.36435 74.27209,33.60219 143.58723,36.40594 211.93371,1.81006 20.48657,-10.36997 47.22467,-27.41854 18.24156,-71.09228 C 324.3345,31.59017 267.56682,23.77289 236.30351,22.19397 Z');
c.attr({
fill:'none',
'fill-opacity':'1',
stroke:'#000000',
'stroke-width':'1.14147401',
'stroke-opacity':'1'
});
var eyeStyle = {
'fill':'#000000',
'fill-opacity':'1',
'stroke':'#000000',
'stroke-width':'0.79915798',
'stroke-opacity':'1'
};
c = paper.ellipse(181.00568,93.359497,17.070984,15.656772);
c.attr(eyeStyle);
c = paper.ellipse(276.75,94.112213,17.070984,15.656772);
c.attr(eyeStyle);
var faceStyle = {
fill:'#ff5555',
'fill-opacity':1,
stroke:'none',
'stroke-width':'0.72767806',
'stroke-opacity':1
};
function animate(face) {
var ani1 = Raphael.animation({fill:'#FFD1D1'}, 2000, 'linear', function() {
face.animate(ani2);
})
.delay(1000);
var ani2 = Raphael.animation({fill:'#ff5555'}, 2000, 'linear', function() {
face.animate(ani1);
})
.delay(1000);
face.animate(ani1);
}
var leftFace = paper.ellipse(175.77924,121.86917,12.156976,5.7930155);
leftFace.attr(faceStyle);
animate(leftFace);
rightFace = paper.ellipse(281.06128,120.75989,12.156976,5.7930155);
rightFace.attr(faceStyle);
animate(rightFace);
c = paper.path('m 197.50165,93.36605 c 25.06224,10.74556 39.40665,10.66903 62.67773,0.24977');
c.attr({
fill:'none',
'fill-rule':'evenodd',
stroke:'#000000',
'stroke-width':5,
'stroke-linecap':'butt',
'stroke-linejoin':'miter',
'stroke-miterlimit':4,
'stroke-dasharray':'none',
'stroke-opacity':1
});
c = paper.path('m 388.99116,417.58091 c 7.0286,59.35129 134.64658,-80.67329 -23.04933,-286.03341');
c.attr({
fill:'none',
'fill-rule':'evenodd',
stroke:'#000000',
'stroke-width':'1.0925945px',
'stroke-linecap':'butt',
'stroke-linejoin':'miter',
'stroke-opacity':1
});
c = paper.path('M 377.93726,239.94266 C 472.42105,531.3643 263.28425,423.30319 231.84363,444.57627 200.40301,423.18281 -8.4838,531.24392 85.99999,239.82228');
c.attr({
fill:'none',
'fill-rule':'evenodd',
stroke:'#000000',
'stroke-width':'0.93917829px',
'stroke-linecap':'butt',
'stroke-linejoin':'miter',
'stroke-opacity':1
});