短视频app的地址:短视频app,该网址在chrome 69.0.3497.100(正式版本) (64 位)下可以正常运行打开
如果上面超链接打不开可以直接用这个地址:https://modao.cc/app/FcFtbVVnO01aZ8zrZ2INHWbT3x7DOic
1.背景调研:
当下,短视频app在人们日常的娱乐生活中占据着越来越重要的地位。随着2016年短视频一姐Papi酱的迅速蹿红,无数的网红如雨后春笋。从以前的每个人出名只需要15分钟,到如今互联网时代一个人出名只需要15秒,短视频在其中起着巨大的作用。如今全国短视频app的使用人数预计已经达到了3.53亿人数,并且短视频app与其相伴的短视频制作软件长期占据着手机应用商店下载榜的前列。
2.app原型开发历程
时下最火爆的两款短视频app分别为抖音和快手,两款产品均有使用过,抖音app的大部分交互功能按键位于手机使用频率很高的home键与返回键位置,我更加偏爱这种设计风格,因此决定在基于抖音app的基础上来制作短视频app的原型。
该原型主要是包含5个大部分,分别是首页、关注、消息、我和中间的拍摄功能。
2.1首页
页面如下,该页面因为涉及了加关注,点赞,评论的页面内的交互功能,因此我为该页面设计多了多个状态。通过状态的控制成功减少了需要设计的页面数量。其中点击图片即会回到首页的初始状态。
注:目前仅实现了关注->点赞->评论的状态设置,其他状态下无法显示评论功能。
2.2 关注
显示用户关注的人的最新动态,最上角有app推荐的各种直播。
2.3 消息
其内分为两块区域上一部分是总的用于查询自己的个人粉丝,获赞,@我的,评论的视图。下一部分是显示收到的各种私信,包括粉丝的、陌生人的与官方的。
2.4 我
这个页面是个人资料的详细展示。
点击左上角的个人图标可以进入个人资料页面对各种信息进行详细的编辑。
右边的冒号用于全局功能的调度,并且该功能的实现是通过页面的状态设置来实现的。
下半部分是个人作品、动态与喜欢作品的展示空间,其中的互动也是依赖于页面状态。
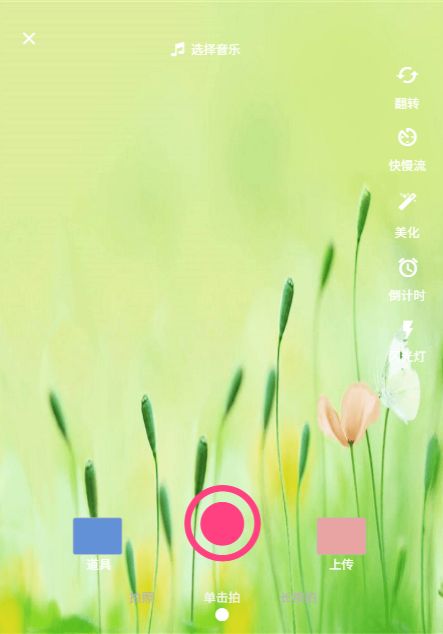
2.5 拍摄
拍摄界面可以分为三大部分,分别是最上边的选择音乐功能,右边的各种美颜功能与拍摄方式,与最下边的三种拍摄状态。
其中拍摄状态与右边的各种功能相关,在不同的拍摄状态下,右边的功能会有不同的变化。
3.原型制作总结
本原型的制作的整体框架满足了MVP的要求,即该短视频app的基本页面功能可以满足人们的基本需求,可以实现流畅的运行,各个页面之间的转换没有bug,但在MBP的实现上仍然具有很大的差距。
例如在首页的评论功能,与关注页面内对于关注用户动态的点赞,评论等许多功能还未实现。
4.该原型的演进方向
- 对于各个功能按键的具体功能完善。
- 将该原型与远程的数据库建立联系,实现网络上各种信息的存储。
- 目前短视频常为人诟病之处在于内容的监管,因此可以为该原型添加分级功能,针对不同年龄段的客户展示不同短视频。建立实名认证体制确定用户的年龄,通过时下热门的机器学习技术与人工技术相结合的方式,对于用户上传的各种视频资料进行分级处理。
- 利用大数据功能,统计用户的喜好,为各种用户提供更加适合他们口味的视频。
- 增加版权保护措施,防止其内的短视频资源被不良网站随意盗取。