- github 仓库查看git第一次commit的记录
HHHHy2019
GITgithubgit
github仓库查看git第一次commit的记录步骤我们这里选仓库TuSimple/naive-ui,首页显示这个仓库最新的git的状态是8978fa923minutesagoGitstats4,460commits,说明现在有4460个commit。我们再点击4,460commits进入查看commit的页面,滑到最底部,点击Older,(网址)地址栏显示为https://github.com
- git subtree 管理项目子模块
芥末的无奈
gitgitsubtree
使用场景当项目越来越庞大之后,不可避免的要拆分成多个子模块,我们希望各个子模块有独立的版本管理,并且由专门的人去维护,这时候我们可以使用git的subtree功能常用命令gitsubtreeadd--prefix=--squash添加子仓库gitsubtreepull--prefix=--squash拉取更新子仓库gitsubtreepush--prefix=推送修改到子仓库如何使用1.创建带su
- 【实用工具】autoreconf 命令是做什么的?Mac 上怎么安装?
AI天才研究院
实用工具箱macoslinuxbashAutotoolsc
目录autoreconf命令是做什么的?Mac上怎么安装?有没有其他常用的Autotools命令?如何使用Autotools工具集生成可执行文件?autoreconf命令是做什么的?Mac上怎么安装?autoreconf命令是用于自动生成GNUAutotools构建系统所需的文件,包括configure脚本、Makefile.in文件等。它通常在源代码包中提供,用于帮助用户在不同的平台上配置、编译
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 【每日一题 | 2025】3.3 ~ 3.9
Guiat
每日一题每日一题
个人主页:Guiat归属专栏:每日一题文章目录1.【3.3】10387[蓝桥杯2024省A]训练士兵2.【3.4】P8601[蓝桥杯2013省A]剪格子3.【3.5】P9241[蓝桥杯2023省B]飞机降落4.【3.6】P10578[蓝桥杯2024国A]旋转九宫格5.【3.7】P8642[蓝桥杯2016国AC]路径之谜6.【3.8】P8694[蓝桥杯2019国AC]估计人数7.【3.9】数字接龙正
- Linux 提权
藤原千花的败北
权限提升网络安全linux运维网络安全
文章目录前言1.内核漏洞提权脏牛(CVE-2016-5195)2.不安全的系统配置项2.1SUID/SGID提权2.2sudo提权2.3定时任务提权2.4capabilities提权3.第三方软件提权TomcatmanagerNginx本地提权(CVE-2016-1247)Redis未授权4.参考前言Linux提权总结1.内核漏洞提权内核管理着组件(如系统上的内存)和应用程序之间的通信。这个关键作
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- docker运行容器命令 redis 指定端口
big maom~~
dockerrediseureka容器运维
我整理的一些关于【Docker】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/surl=QsXoR2使用Docker运行Redis容器并指定端口的详细指南本文旨在帮助初学者理解如何使用Docker来运行Redis容器,并指定端口。Docker是一个开源平台,允许开发者将应用和其依赖打包成一个标准的单元——容器。通过使用Docker,开发者可以确保
- React 生命周期方法详解
七公子77
reactreact.js前端前端框架
一、生命周期三个阶段挂载阶段(Mounting)更新阶段(Updating)卸载阶段(Unmounting)二、生命周期方法详解(简化版)1.挂载阶段方法触发时机用途注意事项constructor()组件初始化时初始化state,绑定事件处理函数避免直接调用setState,仅用于初始化。render()必须实现,返回JSX渲染UI不可调用setState,否则导致无限循环。componentDi
- 微信小程序将markdown内容转为pdf并下载
蓝天星空
编程2025人工智能AI微信小程序pdf
要在微信小程序中将Markdown内容转换为PDF并下载,您可以使用以下方法:方法一:使用第三方API服务选择第三方API服务:可以选择像Pandoc、Markdown-PDF或PDFShift这样的服务,将Markdown转换为PDF。例如,PDFShift提供了一个API接口,可以将Markdown内容转换为PDF格式。调用API:在微信小程序中,您可以使用wx.request方法来调用第三方
- CentOS U盘挂载指南
centos服务器运维
在CentOS中挂载U盘的步骤如下:1.检测U盘设备#查看新接入的存储设备sudofdisk-l#或lsblk输出示例:sdb或/dev/sdb1即为U盘设备2.创建挂载点sudomkdir/mnt/usb3.挂载U盘#FAT32/NTFS格式:sudomount-tvfat/dev/sdb1/mnt/usb-orw,uid=1000,gid=1000#替换为你的设备名#ext4格式:sudomo
- 基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用
harmonyos-next
基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用引言随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了更强大的工具和更高效的开发体验。ArkTS基于TypeScript,结合了HarmonyOS的分布式能力,使得开发者能够轻松构建高性能、跨平台的应用。本文将深入探讨如何使用ArkTS在HarmonyNext平台上进行高级开发,通过实战案例讲解如何
- HarmonyNext实战案例:基于ArkTS的高性能分布式机器学习应用开发
harmonyos-next
HarmonyNext实战案例:基于ArkTS的高性能分布式机器学习应用开发引言在HarmonyNext生态系统中,分布式机器学习是其核心特性之一。通过分布式机器学习,开发者可以充分利用多设备的计算资源,实现复杂模型的训练与推理。本文将深入探讨如何使用ArkTS12+语法开发一个高性能的分布式机器学习应用,涵盖从基础概念到高级技巧的全面讲解。通过本案例,您将学习到如何利用HarmonyNext的分
- HarmonyNext实战案例:基于ArkTS的实时多人协作白板应用开发
harmonyos-next
HarmonyNext实战案例:基于ArkTS的实时多人协作白板应用开发引言在HarmonyNext生态系统中,实时多人协作是其核心特性之一。通过实时多人协作,开发者可以构建高效、互动的应用场景,例如实时白板、协同编辑等。本文将深入探讨如何使用ArkTS12+语法开发一个实时多人协作白板应用,涵盖从基础概念到高级技巧的全面讲解。通过本案例,您将学习到如何利用HarmonyNext的实时通信特性,结
- HarmonyNext实战:基于ArkTS的跨平台3D图形渲染应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台3D图形渲染应用开发引言在HarmonyNext生态系统中,3D图形渲染是一个技术含量高且应用广泛的领域。本文将深入探讨如何使用ArkTS构建一个高性能的跨平台3D图形渲染应用,涵盖从场景构建、模型加载、光照处理到渲染优化的完整开发流程。我们将通过一个实际的案例——实现一个3D场景编辑器,来展示ArkTS在HarmonyNext平台上的强大能力。环
- HarmonyNext实战:基于ArkTS的跨平台音视频流媒体应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台音视频流媒体应用开发引言在HarmonyNext生态系统中,音视频流媒体应用是一个复杂且技术含量较高的领域。本文将深入探讨如何使用ArkTS构建一个高性能的跨平台音视频流媒体应用,涵盖从音视频采集、编码、传输到播放的完整开发流程。我们将通过一个实际的案例——实现一个实时音视频直播应用,来展示ArkTS在HarmonyNext平台上的强大能力。环境准
- HarmonyNext实战:基于ArkTS的分布式数据同步应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的分布式数据同步应用开发引言在HarmonyNext生态系统中,分布式数据同步是一个核心功能,它允许设备之间无缝共享和同步数据。本文将深入探讨如何使用ArkTS构建一个高性能的分布式数据同步应用,涵盖从数据模型设计到分布式同步策略的完整开发流程。我们将通过一个实际的案例——实现一个跨设备的任务管理应用,来展示ArkTS在HarmonyNext平台上的强大能
- HarmonyNext实战:基于ArkTS的高性能图像处理应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能图像处理应用开发引言在HarmonyNext生态系统中,图像处理是一个重要且具有挑战性的领域。本文将深入探讨如何使用ArkTS构建一个高性能的图像处理应用,涵盖从基础图像操作到高级滤镜应用的完整开发流程。我们将通过一个实际的案例——实现一个实时图像滤镜应用,来展示ArkTS在HarmonyNext平台上的强大能力。环境准备在开始之前,确保你的开发环
- HarmonyNext实战案例:基于ArkTS的高性能图像处理应用开发
harmonyos-next
HarmonyNext实战案例:基于ArkTS的高性能图像处理应用开发引言在HarmonyNext生态系统中,ArkTS作为新一代的编程语言,为开发者提供了强大的工具来构建高性能、跨平台的应用。本文将深入探讨如何使用ArkTS12+语法开发一个高性能的图像处理应用,涵盖从基础概念到高级技巧的全面讲解。通过本案例,您将学习到如何利用HarmonyNext的特性,结合ArkTS的强大功能,实现复杂的图
- 23.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件基础用法
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器是HarmonyOSNEXT中一个实用的数字输入交互组件,它允许用户通过点击按钮或直接输入来增加或减少数值。本文将详细介绍NumberBox步进器组件的基础用法,帮助开发者快速上手使用这一组件。2.效果展示3.基础用法3.1引
- R语言学习实例:使用R进行数据可视化
PixelCoder
信息可视化r语言学习R语言
R语言学习实例:使用R进行数据可视化R语言是一种功能强大且广泛使用的统计分析和数据可视化工具。在本实例中,我们将使用R语言来创建一些常见的数据可视化图表,包括散点图、柱状图和折线图。我们将展示如何使用R的基本绘图功能和一些常用的绘图库来生成这些图表。散点图是一种用于显示两个变量之间关系的图表。我们可以使用R的基本绘图功能来创建散点图。下面是一个示例代码,展示如何使用R创建散点图:#创建示例数据x<
- HarmonyOS Next 实现 2048 小游戏
2048是一款经典的益智游戏,玩家通过滑动屏幕合并相同数字的方块,最终目标是合成数字2048。本文基于鸿蒙ArkUI框架,详细解析其实现过程,解析如何利用声明式UI和状态管理构建此类游戏。一、核心数据结构与状态管理1.游戏网格与得分游戏的核心是一个4x4的二维数组,用于存储每个格子的数字。通过@State装饰器管理网格状态,确保数据变化时UI自动刷新:@Stategrid:number[][]=A
- QT之QComboBox详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在使用QComboBox类的时候相对其重写而总结的其成员函数知识点,本人能力有限,欢迎大家评论区评论,共同学习一、QComboBox介绍QComboBox是QtGUI库中的一个核心组件,它是一个复合型图形用户界面控件,常用于提供一种紧凑的方式来展示可选项列表。QComboBox通常表现为一个下拉列表框,包含一个文本标签区域和一个下拉箭头按钮,点击箭头时会显示出可供选择的项目列表。
- 如何使用 XML Schema
xyq2024
开发语言
如何使用XMLSchemaXMLSchema,也称为XSD(XMLSchemaDefinition),是一种用于定义XML文档结构和内容的语言。它提供了一种强大的方式来描述XML文档中允许的元素、属性和数据类型。使用XMLSchema,可以确保XML文档的格式正确,并且包含有效的数据。在本教程中,我们将介绍如何使用XMLSchema来定义和验证XML文档。1.XMLSchema简介XMLSchem
- llama.cpp编译
1nv1s1ble
llama
llam.cpp编译1.下载&编译gitclonehttps://github.com/ggml-org/llama.cppcmake-S.-Bbuild2.下载模型验证#下载地址https://huggingface.co/filipealmeida/open-llama-7b-v2-open-instruct-GGUF/blob/main/ggml-model-Q4_0.gguf#验证./ll
- python中常用的内置模块举例(入门级整理)
qq_恰同学少年
python
python对于初学者可以说是十分友好的一门编程语言,不仅语法简单,而且它自身还包含了十分丰富的第三方模块,我仅就将我自己常用的一些内置模块(自带的,无需安装)做一下简单的总结和介绍:1.turtleturtle,是python中比较好玩一个模块,它有一个专有名称“海龟作图”,光看名字就应该能够猜到它是用来干嘛的,没错,就是来画图的,它可以通过某些语句来控制一个点在白板上的运动轨迹,它在白板上走过
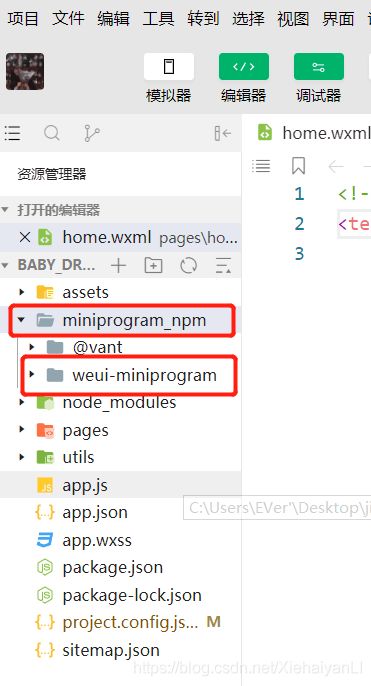
- 如何更新已经发布的 NPM 组件库
校长2008
npmvuenode.js
要更新已经发布的NPM组件库,可以按照以下步骤操作:更新版本号:每次发布新的版本,都需要更新package.json中的version字段。NPM使用语义化版本规则,即格式为major.minor.patch,例如1.0.1。版本号的更新规则为:major:主版本变更,通常是重大更新或不兼容变更。minor:次版本更新,一般是新增功能,并且向后兼容。patch:补丁版本更新,通常是小的修复和优化。
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- .net 6.0 webapi支持 xml返回xml json返回json
故事里故去
自用C#.netxmljson
//添加控制器并配置格式化器varbuilder=WebApplication.CreateBuilder();builder.Services.AddControllers(options=>{options.Filters.Add();options.ReturnHttpNotAcceptable=true;//强制要求Accept头匹配//添加XML格式化器options.InputForm
- 2025-01-22 Unity Editor 1 —— MenuItem 入门
蔗理苦
UnityEditor学习unity游戏引擎guiimguiunityeditor
文章目录1Editor文件夹2MenuItem3使用示例3.1打开网址3.2打开文件夹3.3MenuToggle3.4Menu代码复用3.5MenuItem激活与失活4代码示例1Editor文件夹Editor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEditor。使用命名空间UnityEditor的脚本最终不能被Unity打包,
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象