【FCC前端教程】44关学习CSS与CSS3基础「二」
「前沿」
我有一段时间没有更新FCC前端教程了,这一周就继续写完CSS与CSS3基础的教程。最近工作和生活都比较繁忙所以文章更新也受到了一定的影响。不过技术文章写作再忙也不会放弃的。我会继续努力坚持着一周一篇文章的进度,继续为大家带来我学习到的知识。让我们一起继续终身学习吧!
这一篇文章是上一篇《44关学习CSS与CSS3基础「一」》的第二部分,一共闯了44关。废话少说,让我们一起来闯关吧!
![]()
「第二十三关」使用属性选择器改变元素属性
关卡名:
Use Attribute Selectors to Style Elements
知识点
- 之前我们使用了
id和class属性选择器给特定的元素改变样式; - 这种方式叫做
ID和CLASS选择器; - 除了这两种CSS选择器之外,还有其他选择让我们选择一组自定义的元素来改变样式的;
- 我们把CatPhotoApp拿出来练习其他CSS选择器;
- 在这个关卡中我们将使用
[attr=value](属性=值)这种属性选择来给我们的 checkboxes (复选框)添加样式; - 这个选择器匹配特殊的属性值,然后对这个属性做出样式的改变;
比如一下例子,所有type属性值为radio的元素加入 margin(外边距)做出改变:
[type='radio'] {
margin: 20px 0px 20px 0px;
}
过关目标
- 使用属性选择器,选中所有
type属性为复选框的元素; - 并且给与这些元素 10px 的顶部外边距和 15px 的底部外边距;
过关条件
type属性选择器必须用来选中所有复选框;- 所有复选框的顶部 margin 必须是 10px;
- 所有复选框的底部 margin 必须是 15px;
学会了什么?
这关卡主要教会我们:
- 使用属性选择器来改变元素的样式;
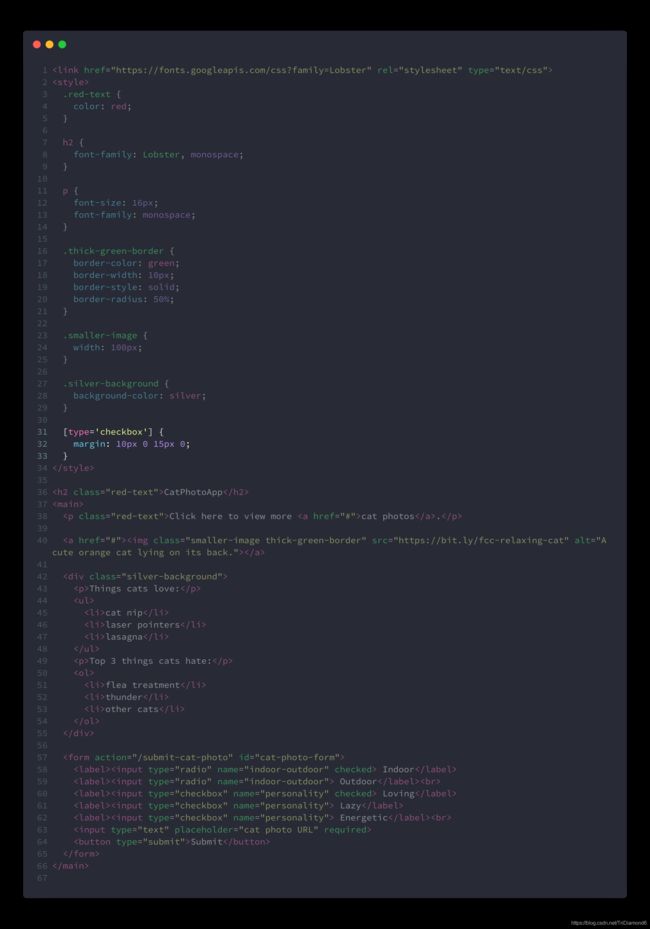
答案
![]()
「第二十四关」绝对与相对单位
关卡名:
Understand Absolute versus Relative Units
知识点
- 之前所有的关卡中,我们都是给元素的 margin 和 padding 赋予“像素(pixels/px)”单位;
- 像素是一个浏览器使用的长度单位,这个单位会告诉浏览器给予一个元素多少大小和空间;
- 在CSS当中除了
px单位之外,还可以使用其他可选的单位; - 可用单位主要分为两种 绝对单位(absolute) 和 相对单位(relative)
- 绝对单位有
in(英寸) 和mm(厘米),绝对长度单位近似于屏幕上的实际测量值,但是根据屏幕的分辨率会有一些差异; - 相对单位有
em或者rem, 两者分别都是相对单位,都会根据一个相对的元素转换自己的大小;
- 绝对单位有
那么 em 和 rem 有什么区别呢?
EM是相对长度,它是相对于当前元素的字体大小,如果当前元素没有设置字体大小就会一直往父级找,然后相对于父级字体大小来转换。
EM特性:
- em的值并不是固定的;
- em会基层父级元素的字体大小;
- 如果父级也是使用了 em 长度单位,那当前元素的 em 换算就会使用父级 em 换算后的结果进行换算。(比如父级使用了1.2em,换算后是12px,那当前元素用的 1em 就是 12px,但是我们想要的是 1em = 10px,这种情况用 em 就会出现大小错误。)
REM是CSS3新增的一个相对单位,它是 root em 的缩写,顾名思义就是根em。
REM特性:
- 它与EM不一样的是,因为是"根"em,所以它永远都是相对于HTML根元素的字体大小;
- 与EM相同的就是值并不是固定的,都是相对一个元素的字体大小;
- 因为REM的特性是相对于HTML根元素,所以只要改变根元素的字体大小,就会对所有REM单位的元素发生大小变化;
- 除了IE8及更早版本的浏览器内核,所有浏览器均支持REM;
- 对于不支持的浏览器来说,我们就需要加入一个 px 单位的 font-size属性,如果浏览器发现无法使用 rem 即会使用 px 单位的 font-size 值;
- 这个单位可谓集合相对和绝对单位的优点与一身,所以此单位引起了广泛的使用,特别是在做移动端网页时,用于响应不同手机屏幕大小和分辨率大小;
这些相对单位的使用会在《响应式页面开发》的关卡中详细介绍使用场景。
过关目标
- 给拥有
red-box类的元素加入padding属性,值为1.5em;
过关条件
red-box类元素必须含有padding属性;red-box类元素的padding属性值必须为1.5em;
学会了什么?
这关卡主要教会我们:
- 认识“像素(px)”以外的大小单位;
- 认识什么是绝对与相对大小单位,并且分别拥有那些单位可以使用;
- 如何使用
em,这种相对单位;
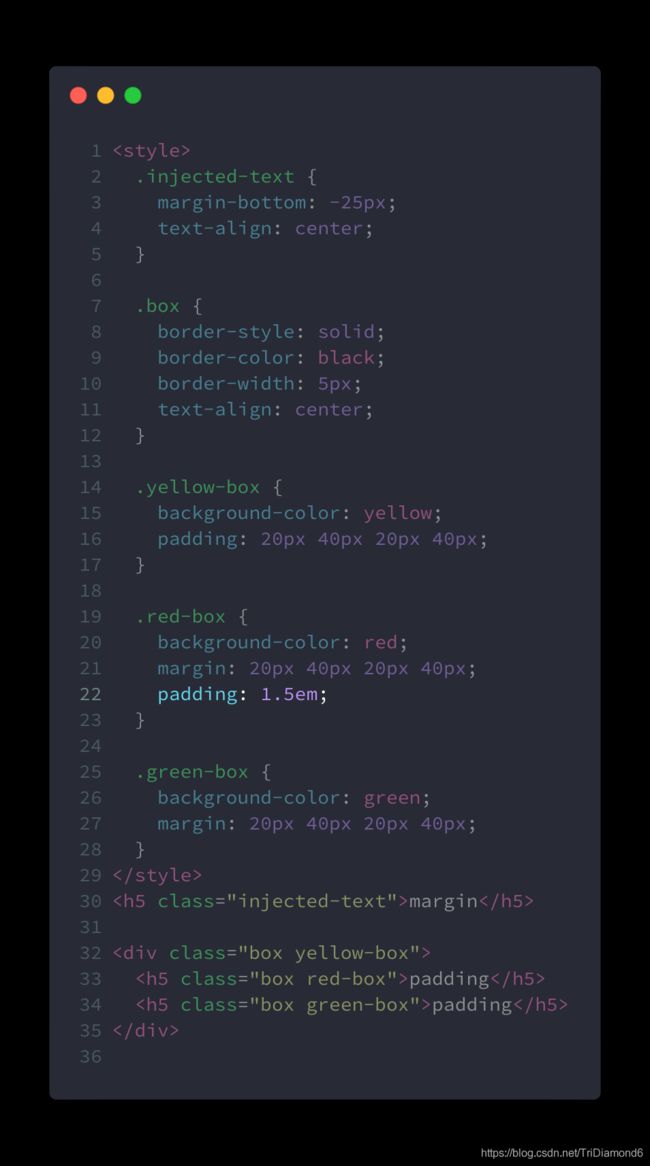
答案
![]()
「第二十五关」HTML主体属性样式
关卡名:
Style the HTML Body Element
知识点
- 这一关开始,我们重新开始一个页面,并且一起来学习CSS继承;
- 首先每一个HTML页面都会有一个
body元素; - 这一关我们用
background-color属性给body元素一个背景颜色为black; - 如果这时页面变成了黑色,证明我们页面中是有
body元素的;
以下例子演示如何给body应用一个黑色背景的代码:
body {
background-color: black;
}
过关目标
- 用CSS把页面中
body元素的背景色变成黑色; - 从而证明我们页面中拥有一个
body元素;
过关条件
body元素必须拥有background-color属性,并且值为black;- CSS的格式必须合格并且遵循规范写法;
- CSS的规则写法必须用分号结束;
学会了什么?
这关卡主要教会我们:
- 使用背景颜色;
- 证明了页面中必定会有一个
body元素;
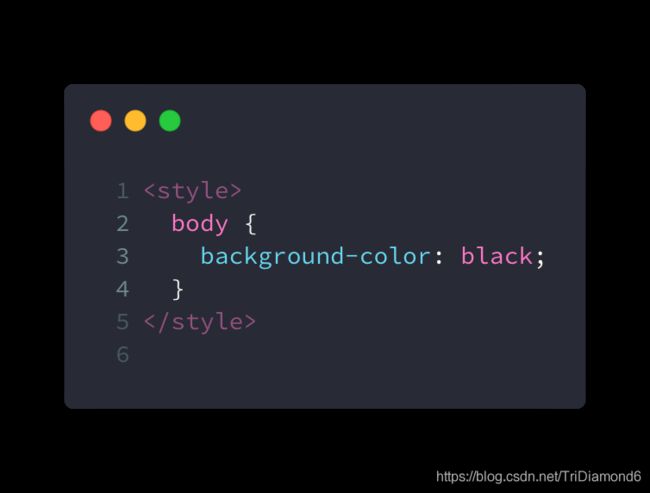
答案
![]()
「第二十六关」从主体元素中继承样式
关卡名:
Inherit Styles from the Body Element
知识点
- 上一关我们证明了每一个HTML页面中都必定会有
body元素; - 而且
body元素也是可以使用CSS给它定制样式的;
记住:
body元素与其他HTML中的元素一样,都是可以使用CSS给予样式控制的。不同的就是,body元素中的样式会被HTML中其他元素默认继承。意思就是说,任何在 body 中的样式都会携带到其他元素中,如果 body 中给予了背景颜色是黑色,那我们加入一个div元素,默认也是黑色背景。
过关目标
- 首先,创建一个
h1元素,内容填入文字 “Hello World”; - 接下来我们让这个页面下所有元素的文字颜色都改为绿色,要达到这样的效果只需要在
body元素中加入color: green即可; - 最后给
body元素定义字体为monospace,我们只需要在body样式中加入font-family: monospace属性值即可;
过关条件
- 创建一个
h1元素; h1元素内容是 Hello World;h1元素有关闭标签;body元素应该有color属性,并且值为green;body元素应该有font-family属性,并且值为monospace;h1元素的字体应该继承body元素的字体定义;h1元素的字体颜色应该继承body元素的字体颜色;
学会了什么?
这关卡主要教会我们:
- 学会继承主体(body)元素的样式;
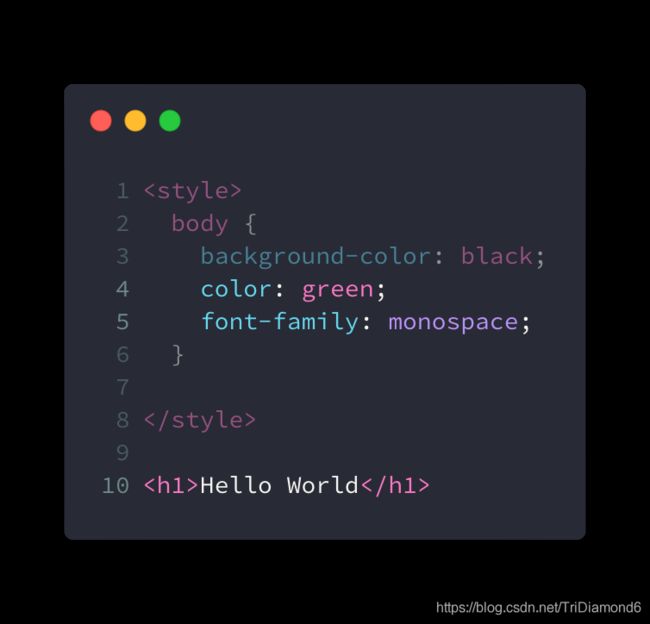
答案
![]()
「第二十七关」CSS样式继承中样式优先级
关卡名:
Prioritize One Style Over Another
知识点
- 有些时候HTML元素会同时存在多个样式,并且产生冲突的可能性;
- 举例,我们的
h1元素无法同时拥有绿色和粉红色字体颜色的属性; - 让我们来看看,如果我们给一个元素一个类名,并且赋予这个类红粉色的字体颜色;
- 这个时候会不会覆盖
body元素中的color: greenCSS属性;
过关目标
- 创建一个CSS类,名为
pink-text; - 然后给
pink-text加入字体颜色color: pink; - 把
pink-text类赋予h1元素;
过关条件
h1元素必须拥有pink-text类;