微信小程序开发(二)
开发流程
上一篇已经部署好需要的开发工具和环境了,这篇就以一个demo来说明编写代码和编译的流程。
首先打开MPVue官方五分钟上手文档,然后照着文档里面一步一步来,检查那些这里就不试了,这里直接建一个demo。
我们这里要建立一个工程名为demo的项目,打开cmd命令,然后输入如下命令:
vue init mpvue/mpvue-quickstart demo
稍等片刻就会帮我们构建一个demo的项目,这时候要输入
- 项目的名字,输入demo
- 输入小程序的appid,因为这里是测试不是真项目,不填直接回车
- 项目描述不填,回车
- 开发者,作者不填,回车
- Vue build 回车
- 使用Vuex?这里不使用,填写N然后回车
- 使用ESLint检查代码格式和语法,为了减少麻烦,这里填写N然后回车
- 最后回车构建demo项目,vue-cli会先从远程的代码仓库中下载了一份注册名为mpvue/mpvue-demo的模板代码,然后根据开发者在命令行提示过程中输入的信息,生成一份经过配置后的代码。
? Project name demo
? wxmp appid touristappid
? Project description A Mpvue project
? Author Administrator <[email protected]>
? Vue build runtime
? Use Vuex? No
? Use ESLint to lint your code? No
? 小程序测试,敬请关注最新微信开发者工具的“测试报告”功能
vue-cli · Generated "demo".
To get started:
cd demo
npm install
npm run dev
Documentation can be found at http://mpvue.com
上面输入完后,这份代码暂时还运行不起来,因为它还缺少依赖的库,我们需要执行以下命令进行依赖库的安装(上面其实已经提示步骤怎么操作了):
cd 到你demo项目的目录,因为我怕demo是放在C盘下,所以我的操作如下
C:\Users\Administrator>cd C:\Users\Administrator\demo
C:\Users\Administrator\demo>
然后
C:\Users\Administrator\demo>npm install
等待下载安装,依赖库安装到了demo目录下,你可以看到该目录下多出了一个node_modules目录。
经过上面一顿操作后在执行命令让这个项目运行起来,进入开发模式:
C:\Users\Administrator\demo>npm run dev
成功运行后,这个项目代码就进入开发模式,一旦有源代码发生修改,就会触发自动编译。因为mpvue使用的是Vue + HTML Web的开发方式开发小程序,它最终还是需要被转换成小程序的代码才可以在小程序环境运行,所以这里的自动编译的目的就是要把Web代码编译成小程序代码。编译后的代码会在dist目录下:
最后我们打开我们编写代码工具visual studio code,然后文件–>打开文件夹,选择刚刚生成的项目,如下

目录

1)package.json文件
package.json是项目的主配置文件,里面包含了mpvue项目的基本描述信息、项目所依赖的各种第三方库以及版本信息、以及可执行的脚本信息。
2)project.config.json文件
project.config.json文件是用于管理微信开发者工具的小程序项目的配置文件,其中记录了小程序的appid、代码主目录、以及编译选项等等信息,在微信开发者工具中导入小程序项目的时候主要是通过该配置文件读取和写入配置信息。
3)static目录
static目录可以用于存放各种小程序本地静态资源,如图片、文本文件等。代码中可通过相对路径或绝对路径进行访问, 如:


4)build目录
build目录下是一些用于项目编译打包的node.js脚本和webpack配置文件。一般情况下不需要修改这些文件加粗样式
5)config目录
config目录下包含了用于开发和生产环境下的不同配置,dev.env.js用于开发环境,prod.env.js用于生产环境,你可以将开发阶段和生产阶段不一样的信息(如后台API的url地址等)配置到这两个文件中去,然后在代码中以变量的形式进行引用。
5)src目录
src目录是我们主要进行小程序功能编写的地方。默认生成的demo代码为我们创建了几个子目录:components、pages和utils,还有2个文件:App.vue和main.js。其实它们都不是必须的,可以按照自己的风格进行定义和配置。不过默认创建的这个结构基本上是一个约定俗成的结构了,比较易于理解,所以我们可以遵循这个结构进行开发。
- components:在实际开发中,我们可以尽量将界面上可复用的部分,提取成vue组件放入该目录
- pages:存放小程序的页面。请遵循每个小程序页面放入一个单独子目录的组织形式
- utils:可选(可删)。可以将代码中一些公用工具函数组织成模块放入该目录下
- 可新建其他目录,存放你希望组织起来的代码。比如公用的业务逻辑代码、请求后台API的代码等等
- main.js + App.vue:这两个是入口文件,相当于原生小程序框架中的app.json和app.js的复合体。
代码编写
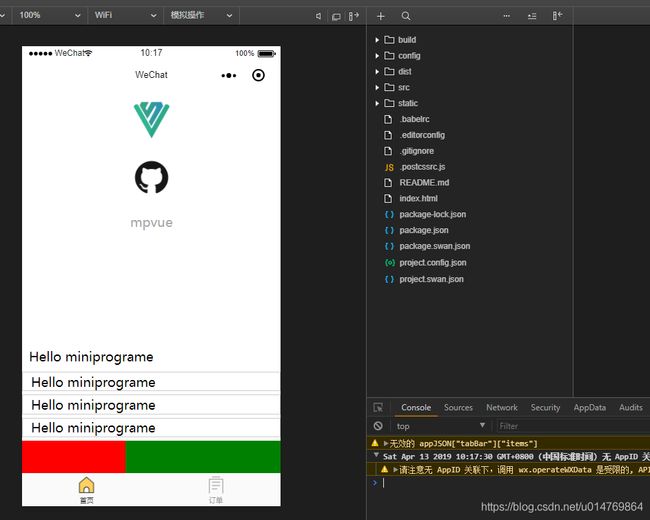
我们先用微信官方开发者工具打开刚刚已经编译的小程序项目,如下
然后我们在visual studio code里打开的工程里添加一个按钮,如下图
因为之前我们已经进入开发者模式,也就是在cmd目录输入了npm run dev,会帮我们时时编译转换成小程序代码,然后我们切换到小程序编辑器就可以看到如下多出了一个按钮

至此流程就结束了,剩下的就是编写代码了。