- 【前端】接口日志追踪
毕业茄
前端
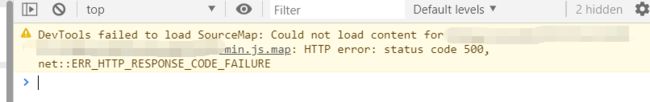
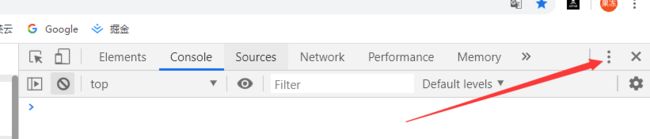
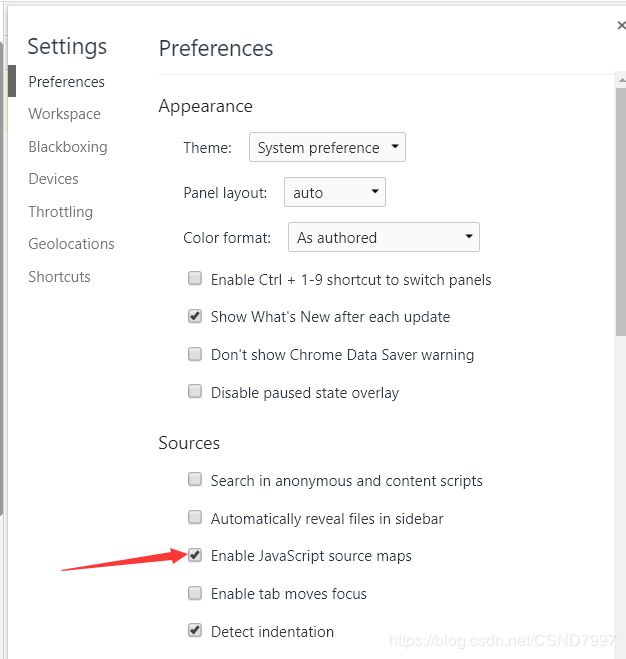
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- (部署服务器系列四)部署Vue步骤(使用nodejs)
玄尺_007
#个人博客项目#前端服务器vue.js运维
1.构建项目(打包Vue):构建前设置main.js//关闭开发模式提示Vue.config.devtools=falseVue.config.productionTip=false设置指向的服务端后端ip和端口,我的常量属性统一放在了constants.jsexportconstAIOS_BASE_URL="http://192.168.0.111/api"exportconstIMG_BASE
- 【SpringBoot】Spring Boot热部署方案的 终极深度解析,覆盖IDEA配置、JRebel原理级实操、DevTools内核机制及生产级调优策略,共分6大模块
夜雨hiyeyu.com
springbootintellij-idea后端mavenjavaideaspring
SpringBoot热部署方案的终极深度解析,覆盖IDEA配置、JRebel原理级实操、DevTools内核机制及生产级调优策略一、热部署核心原理与架构1.JVM类加载机制限制2.字节码热替换技术对比二、JRebel企业级部署全流程1.深层配置指南2.多模块项目热加载3.热替换失败解决方案三、DevTools内核级调优1.类加载隔离机制2.资源热更新策略3.生产级问题诊断四、高效协同工作流1.ID
- python规划
t_hj
python
-----------动态内容与反爬策略----------动态页面处理Selenium:自动化浏览器(点击、滚动、表单提交)Playwright(更现代的替代方案)API逆向工程分析Ajax请求(ChromeDevTools)直接调用API接口(如知乎热榜API)反爬应对User-Agent轮换、IP代理(免费/付费代理池)验证码处理(简单验证码用OCR,复杂验证码需打码平台)请求频率控制(ti
- 一文学会 ts 构建工具 —— tsup
文章目录能打包什么?安装用法自定义配置文件条件配置在package.json中配置多入口打包生成类型声明文件sourcemap生成格式自定义输出文件代码分割产物目标环境支持es5编译的环境变量对开发命令行工具友好监听模式watch提供成功构建的钩子onSuccess压缩产物minify自定义loaderTreeshaking类型检查支持CSS(实验性功能)元数据文件metafile自定义esbui
- 七、性能优化
瓜子三百克
Flutter性能优化flutter
目录1.如何检测Flutter应用的性能问题?2.什么是重绘边界(RepaintBoundary)?3.如何避免不必要的重建?4.`const`构造函数在优化中起什么作用?5.如何优化长列表的性能?6.如何减少应用启动时间?1.如何检测Flutter应用的性能问题?核心工具:工具用途使用方式DevTools性能面板分析UI渲染时间、GPU耗时、CPU耗时flutterrun--profile→da
- 八、测试与调试
目录1.Flutter测试的类型有哪些?2.如何编写单元测试?3.如何测试Widget?4.什么是Golden测试?5.如何使用FlutterDevTools?1.Flutter测试的类型有哪些?Flutter测试主要分为三类,覆盖不同粒度的质量保障:测试类型测试对象执行速度依赖环境主要工具单元测试独立函数/类极快(1s)模拟器/真机integration_test包特殊测试类型:Golden测试
- 移动开发:WebView的性能优化工具推荐与使用
移动开发:WebView的性能优化工具推荐与使用关键词:WebView、性能优化、移动开发、渲染性能、内存管理、调试工具、缓存策略摘要:本文深入探讨移动开发中WebView的性能优化策略和工具。我们将从WebView的核心原理出发,分析其性能瓶颈,介绍一系列实用的性能优化工具和技术,包括ChromeDevTools、AndroidProfiler、Systrace等。文章还将提供详细的代码示例和优
- vscode添加源文件_VSCode源码自定义笔记-VSCode启动流程分析
weixin_39559079
vscode添加源文件
从开始到窗口加载与所有的Electron应用一样,入口点在package.json文件中定义。"main":"./out/main",说明了入口文件在out/main.js.这个是编译出来的文件,源文件在src/main.js。注意对于TS文件,由于有sourcemap的映射,我们在ts中打断点就可以跳转过来。这里的js应该是编译时候直接拷贝到out目录下的,我们在src下面的文件打断点无效,应该
- Vue进阶之Vue项目实战(四)
VillanelleS
Vue无代码可视化项目vue.js前端javascript
Vue项目实战出码功能知识介绍渲染器性能调优使用vuedevtools进行分析使用“渲染”进行分析判断打包构建的产物是否符合预期安装插件使用位置使用过程使用lighthouse分析页面加载情况使用performance分析页面加载情况应用自动化部署与发布CI/CD常见的CI/CD服务出码功能出码->1、直接序列化JSON2、直接出代码code出包->不需要将代码进行输出,只需要在对应的编辑器中间,
- vscode 调试vue 如何不进入源码或者映射文件当中
很菜很菜的人
vscodevue.jside
{"version":"0.2.0","configurations":[{"name":"DebugVue3(Vite)","type":"chrome","request":"launch","url":"http://localhost:5173",//Vite默认端口"webRoot":"${workspaceFolder}/src","sourceMapPathOverrides":{"
- 深入解析React性能优化三剑客:React.memo、useMemo与useCallback
目录渲染机制基础React的渲染流程解析组件重渲染的根本原因性能优化的核心目标React.memo深度解析组件级缓存原理浅比较机制详解自定义比较函数实现useMemo核心技术值缓存机制剖析引用稳定性控制复杂计算场景实战useCallback终极指南函数缓存本质闭包陷阱解决方案事件处理最佳实践三者的黄金组合联合使用场景分析性能优化效果对比常见误区与反模式性能监控方法论ReactDevTools实战技
- Web性能测试常用指标(转自百度AI)
chenbin___
typescripthtml5javascript
Web性能测试常用指标Web性能测试涉及多个维度的指标,主要分为前端页面性能指标和后端服务性能指标两大类,以下为关键指标详解:一、前端页面性能指标通过浏览器开发者工具(如ChromeDevTools)或专用工具(如Lighthouse)监测:首次内容绘制(FirstContentfulPaint,FCP)浏览器首次渲染文本/图像的时间,反映初始加载速度。目标值:≤1.8秒1最大内容绘制(Large
- Vue.js 3.0 vue-devtools 的安装和使用
vue-devtools是用来在浏览器中调试Vue.js的利器,vue-devtools的github地址请点击这里。github页面中显示的打开vue-devtools的方法是针对Vue2.0的,在Vue3.0开发版本中默认是打开devtools的调试的,不需要做特殊操作。安装googlechrome插件在github页面上找到安装地址,就是下方红色标记那个链接:安装成功后,需要重启一下goog
- docker部署nginx
微笑听雨。
java进阶教程nginxdockerlinuxcentos
下载镜像dockerpullnginx启动镜像dockerrun--restart=unless-stopped-p80:80-p9999:9999-p11111:11111-p3500:3500--namenginx\-v/home/nginx/html:/usr/share/nginx/html\-v/home/renren-devtools:/home/renren-devtools\-v/
- 全栈开发之路:React性能监控与分析指南
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据react.js前端前端框架ai
全栈开发之路:React性能监控与分析指南关键词:React性能监控、性能分析工具、虚拟DOM、Fiber架构、Lighthouse、ReactDevTools、性能优化策略摘要:本文从全栈开发者视角出发,系统讲解React应用性能监控与分析的核心方法。通过“用户抱怨网页卡顿”的真实场景引入,用“快递配送”“医院分诊”等生活案例类比技术概念,结合ReactDevTools、Lighthouse等工
- Playwright反检测优化与规避方法
PyAIGCMaster
我的学习笔记自动化python
是的,Playwright可以通过ChromeDevToolsProtocol(CDP)连接已打开的浏览器实例,这种方式能更好地模拟真实用户行为。以下是具体实现方案:方法一:手动接管已打开的浏览器实现步骤:手动启动浏览器(带调试端口)在终端执行以下命令启动Chrome(示例):#Windows"C:\ProgramFiles\Google\Chrome\Application\chrome.exe
- Ubuntu下谷歌浏览器远程调试设置指南
在Ubuntu系统中,为谷歌浏览器设置远程调试功能,可实现诸多便捷操作,如通过Selenium进行自动化测试、借助ChromeDevTools进行前端调试等。以下是详细设置步骤:一、安装Chrome浏览器GoogleChrome浏览器在Ubuntu的默认软件仓库中不可用,因此需要手动安装。下载Chrome浏览器:打开终端(通过快捷键Ctrl+Alt+T或在应用菜单中搜索“终端”),运行以下命令下载
- 第五章:别再被扒源码了:基于棋牌源代码的前端保护实战
17源码网
前端javascript开发语言
有一天,我们上线测试环境的H5版本,刚搭好不到2小时,就有人在群里发出完整页面截图、按钮事件名,甚至调试台打印的Socket参数。你会说:“他们是不是拿到源码了?”不,他们只是按了个F12,打开了ChromeDevTools,就把我们整个页面的结构看了个一清二楚。这其实不是谁的错。Web前端天然就是“公开”的,任何浏览器都能看到它。但我们能做的,是增加一点点难度,让调试、扒站、逆向变得麻烦,哪怕只
- 【React】常用的状态管理库比对
秀秀_heo
React及其周边生态react.jsspring前端
对比表:主流React状态管理库优劣一览状态管理库优点缺点适用场景Context+useReducer✔原生方案,无需额外依赖✔逻辑清晰、轻量✔可按模块拆分❌无缓存❌多层嵌套性能差❌跨组件通信繁琐中小项目,状态少、结构简单ReduxToolkit(RTK)✔Redux官方推荐✔集成immer、devtools、TS支持好✔拥有RTKQuery简化异步逻辑❌模板代码多,学习曲线略陡❌对新手稍复杂中大
- Electron截取响应体
Mr_Wu2018
electronjavascript前端
constlistenAllRequests=(childWindow)=>{//启用调试器,可以选填DevTools协议版本号,默认省略,Electron会自动使用与当前Electron版本兼容的最新DevTools协议版本childWindow.webContents.debugger.attach();//启用网络跟踪childWindow.webContents.debugger.send
- Vue3 响应式翻牌抽奖游戏
伍哥的传说
前端开发那点事游戏vue.jsjavascript交互前端框架vue
翻牌游戏项目预览地址项目简介这是一个基于Vue3开发的现代化卡牌游戏项目,采用最新的前端技术栈,为用户提供流畅的游戏体验。技术特点基于Vue3框架开发⚡使用Vite作为构建工具,提供极速的开发体验采用TailwindCSS实现响应式设计支持多端适配使用VueRouter实现流畅的路由管理集成VueDevTools,提供强大的开发调试能力主要功能卡牌游戏核心玩法响应式界面设计流畅的动画效果用户友好的
- Springboot+idea热更新
Elcker
Elcker技术教程springbootintellij-idea后端
项目调整1.项目pom.xml添加配置依赖org.springframework.bootspring-boot-devtoolsruntimetrue2.修改application.ymlspring:devtools:restart:enabled:true#开启热部署additional-paths:src/main/java#重启目录exclude:WEB-INF/**IDEA修改开启自动
- JavaScript性能优化:实战技巧大揭秘
斯文by累
人工智能AIGC
JavaScript性能优化实战技术文章大纲性能优化基础与工具性能指标与关键指标首次内容绘制(FCP)、交互时间(TTI)、总阻塞时间(TBT)等WebVitals指标。如何通过Lighthouse或ChromeDevTools进行性能评分。//使用Lighthouse进行性能分析constlighthouse=require('lighthouse');constchromeLauncher=r
- Webpack高级配置(干货)
dlnu2015250622
Webpack专栏webpack前端node.js性能优化
前面简单的配置,看webpack5随笔_webpack5白屏-CSDN博客后续也会重新整理更新目录26.提取css成单独文件27.css兼容性处理28.css压缩-变成一行29.sourcemap30.webpack提升打包构建速度31.oneof的用法32.include和exclude的用法33.cache缓存34.多进程打包35.TreeShaking减少代码体积36.@babel/plui
- Vue Devtools调试工具安装和vue.js not detected解决办法
天涯T_T浪人
vue
VueDevtools调试工具安装和vue.jsnotdetected解决办法:下载安装包地址:https://link.csdn.net/?target=https%3A%2F%2Fpan.baidu.com%2Fs%2F1vKcb1pTQ0oITRBzr190Thg提取密码:k0s1将下载的文件进行解压,解压完之后,文件内容如下:打开谷歌浏览器,点击右上角,选择更多工具按钮,选择扩展程序,然后
- 解决Vue-devtools图标不亮不能使用,显示vue.js not detected
斯***龙
vue.js前端javascript
如果是刚刚安装了这个拓展,发现他是灰色的,不要担心,很有可能是你的业面还没有运行vue实例,这是他就是灰色的,而你在VScode里面把你的前端vue实例进行运行了,再看浏览器就可以看到插件自动识别了,并且有了颜色,工具栏里也自动有了,而其他没有vue实例的业面的vue在工具栏里面也是没有的,很正常。
- CentOS 7如何编译安装升级gcc至7.5版本?
Chuncheng's blog
centoslinux运维c++
CentOS7如何编译安装升级gcc版本?由于配置CentOS-SCLo-scl.repo与CentOS-SCLo-scl-rh.repo后执行yuminstall-ydevtoolset-7安装总是异常,遂决定编译安装gcc7.5#备份之前的yum.repo文件至/tmp/repo_bak目录mkdir-p/tmp/repo_bak&&cd/etc/yum.repo.d&&/bin/mv./*.
- elasticsearch基本操作笔记
1.通过kibana查看elasticsearch版本信息a.左上角三道横->Management->DevToolsb.GET/执行c.执行结果{“name”:“xxxx”,“cluster_name”:“xxxxxxx”,“cluster_uuid”:“vl1UudAoQp-aHWAzyPoMyw”,“version”:{“number”:“7.15.1”,“build_flavor”:“de
- 微信小程序(二)
leehaming
web学习
浏览过的干货-供学习参考0.官方文档https://developers.weixin.qq.com/miniprogram/dev/api/https://developers.weixin.qq.com/miniprogram/dev/component/https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.htm
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d