熟悉Scratch 2.0开发环境第二讲
提前摘要:这节主要讲使用角色列表、生成新的角色、跟踪鼠标指针位置、在代码功能块组之间切换。
2.1.5 使用角色列表
Scratch 2.0应用程序是由角色组成的,角色在舞台上来回移动的时候会彼此交互。Scratch 2.0应用程序中的每一个角色,都会在角色列表区域中显示为一个缩略图,该区域位于Scratch 2.0项目编辑器的左下方,如图2.7所示。可以通过将缩略图拖放到任何想要的位置,从而重新安排角色在角色列表中的位置,而且这样做不会对Scratch 2.0应用程序有任何的影响。
操作角色
除了缩略图,Scratch 2.0还显示了每一个角色的名称。要操作一个角色并编辑其脚本、造型和声音效果,只需要点击其缩略图。当前选择的角色就会通过一个蓝色的边框突出显示。一旦选中了角色,可以点击位于项目编辑器顶部中央的“脚本”“造型”和“声音”标签页,分别编辑角色的脚本、造型和声音。
图2.7 角色列表显示了应用程序中的每一个角色的一个缩略图
如果按下Shift键并用鼠标左键点击角色列表中的一个角色的缩略图,将会显示包含如下的选项的一个菜单列表。
复制。生成角色的一个副本。
删除。从项目中删除角色。
保存到本地文件。将角色的一个副本保存到计算机上的一个本地文件中。
隐藏。让角色在舞台上处于不可见的状态。
通过按下Shift键并用鼠标左键点击舞台上的角色,也可以复制、删除角色,或者为角色在计算机上保存一个本地文件作为副本,但是,不能通过这种方式来隐藏角色。在计算机上,角色会保存为扩展名为.sprite2的一个文件。
角色列表还显示了一个缩略图,表示应用程序项目的舞台。当选中舞台的缩略图的时候,可以给舞台添加脚本,可以为其指定一个或多个图形文件,从而修改舞台的背景,并且可以给舞台添加声音。如果用鼠标左键点击角色列表中位于角色缩略图左上角的小的i图标(或者可以按下Shift键,用鼠标左键点击角色缩略图,并从弹出菜单中选择“info”选项),可以查看并配置该角色的属性。
查看角色细节
图2.8展示了名为Sprite1的一个角色的属性。用户可以通过在角色名上进行输入来修改角色的名称。角色的当前坐标和方向,会在角色图像的右边显示出来。
图2.8 修改角色的名称并查看其相关的详细信息
注意,在角色的坐标和方向属性的右边,是中间有一条蓝色延伸线条的一个圆。它显示了角色当前指定的方向。默认情况下,角色的方向设置为90度。可以通过拖拽这个线条向外的一边,从而将角色方向修改为一个新的方向。
在角色坐标和方向的下面,是3个小的图标,用来指定角色的旋转模式。这3个选项是相互排斥的,这意味着,只能够选择其中的一个。表2.1表明了这些选项中的每一个所表示的旋转类型。
表2.1 角色旋转选项
按钮 |
名称 |
说明 |
|---|---|---|
|
任意 |
当角色的方向变化的时候,允许最大360度地旋转角色 |
|
左-右翻转 |
将角色造型所朝的方向从左边切换到右边,或者刚好相反 |
|
不旋转 |
保持角色造型的当前方向 |
要熟悉Scratch 2.0中的角色旋转选项的效果,点击其中的每一个选项,并且在当前角色属性部分观察角色的旋转移动。
在旋转模式选项的下方,是一个复选框,可以设置或清除在特色模式或从Scratch 2.0网站运行项目的时候拖动角色的功能。角色设置的最后一项是“显示”设置。它默认是选中的,允许在舞台上看到角色。取消这个选项的话,将会使得角色在舞台上不可见。
2.1.6 生成新的角色
Scratch 2.0提供了4种不同选项来把角色添加到项目中,从而使得更容易使用角色。可以通过位于角色列表的右上角的“新建角色”图标来访问这些选项,如图2.9所示。
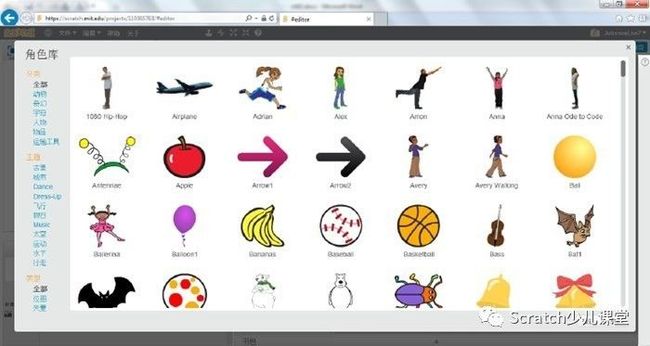
图2.10 Scratch 2.0使得很容易访问广泛的、可选的现成角色
当点击“从角色库中选取角色”图标的时候,会显示如图2.10所示的一个“角色库”窗口,通过它可以访问能够作为角色添加到Scratch 2.0应用程序中的图形文件的各个集合。要选择和添加一个角色,点击在“角色库”窗口左边的某一个可用的集合名称,然后,点击位于窗口右下方的“确定”按钮。然后,所选择的角色将会出现在舞台的中央,并且有一个缩略图表示该角色已经添加到角色列表中了。
图2.10 Scratch 2.0使得很容易访问广泛的、可选的现成角色
点击“绘制新角色”图标的时候,将会启动Scratch 2.0的绘图编辑器程序。这个程序提供了在一个透明背景上绘制新角色所需的所有功能。在本章稍后,我们将会了解使用绘图编辑器程序的更多细节。
点击“从本地文件中上传角色”图标的时候,将会显示scratch.mit.edu网站的选取文件对话框,允许你上传一个图像并且将其用到项目之中。最后,“拍摄照片当作角色”图标会显示一个“照相”窗口,可以用它来拍一张照片以用做角色(如果有连接到计算机的一个视频摄像头的话)。
2.1.7 跟踪鼠标指针位置
当你学习如何开发自己的Scratch 2.0应用程序的时候,需要记录角色在舞台上最初的位置及其后续的移动。当你在舞台上移动鼠标指针的时候,Scratch 2.0将会记录鼠标指针的移动(如图2.11所示),从而帮你完成这个任务。可以使用这一信息,它会自动地显示在角色列表的右上角(也是舞台区域的右下角),以标明你在开发驱动Scratch 2.0项目的编程逻辑的时候需要加入到应用程序代码中的坐标数据。
![]()
图2.11 Scratch 2.0 项目编辑器使得在舞台上移动鼠标的时候,很容易记录鼠标指针的位置
![]()
显示在角色列表的右上角的,是当前选中的角色的坐标数据。
2.1.8 在代码功能块组之间切换
和任何其他语言所创建的应用程序一样,Scratch 2.0应用程序执行的程序代码是功能块的集合,而这些功能块负责操作角色以及与用户交互。Scratch 2.0的程序代码组织到属于舞台上的角色的脚本之中。你可以给应用程序中的每一个角色指定一段或多段脚本。此外,舞台也可以执行其自己的脚本。
正如你所看到的,创建一段脚本的第一步是选择脚本所属的角色(或者舞台)。通过点击角色列表中相应的缩略图来做到这一点。然后,可以从功能块列表中拖动功能块,并且当“脚本”标签页选中的时候,将功能块放置到脚本区域,从而添加代码功能块。功能块列表分为两个部分。上面的部分包含了10个按钮控件,其中的每一个都表示一种不同类别的功能块。这些控件中的每一类都是按照颜色来区分的。当前选中的分类很容易识别,因为会使用所指定的颜色填充该按钮。在未选中的分类按钮的左边,则显示了表示该类别的代码功能块的颜色。功能块列表的底部区域显示了属于当前选中的这一类代码功能块的所有功能块。例如,图2.12显示了当选中“动作”分类的时候功能块列表的样子。
图2.12 每一种类别的代码功能块都设计来完成相关的一组任务
![]()
可以点击“功能块帮助”菜单按钮,将鼠标的指针转换为一个带有问号字符的圆形。然后,可以点击功能块列表上显示的任何功能块,在帮助窗口中显示该功能块的相关信息以及用法说明。帮助窗口会自动地从脚本区域的右端滑动以显示到项目编辑器之中。
本章到此结束,没关注公众号的关注一下,每天都有干货哦!