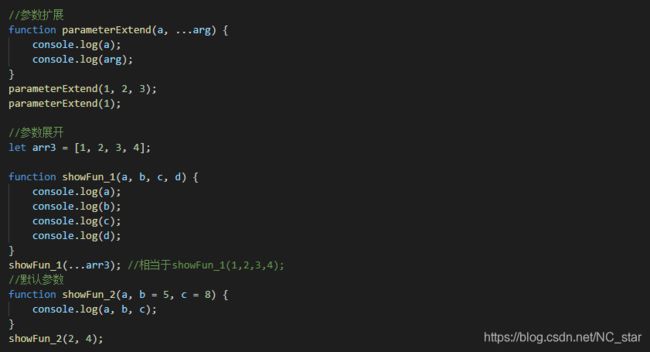
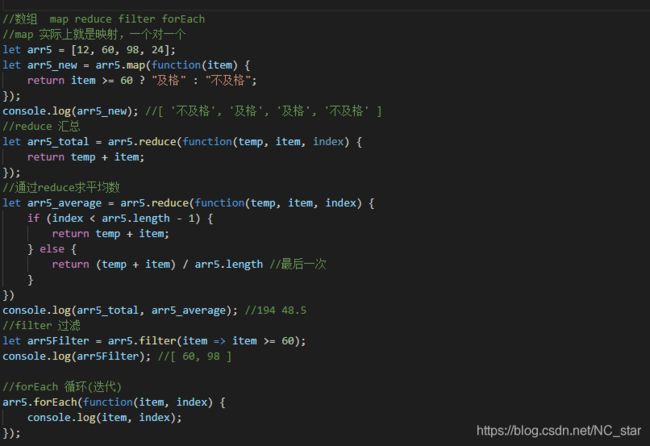
- js代码后续
翻滚吧键盘
vuejavascript开发语言ecmascript
这是一个非常棒的问题,也是每个学完一个系统课程的人都会问的问题。答案是:不,你没有学完“所有”的JavaScript知识,但你已经出色地完成了成为一名合格JavaScript开发者的所有“必修课”。让我用一个比喻来解释:你已经学完了建造一栋坚固房屋所需的所有核心蓝图和关键技能。你知道如何打地基(基础语法)、如何搭建承重墙(函数与数据结构)、如何布线通电(异步编程)、如何装修得更漂亮高效(ES6+语
- ES6 数组常用方法
初遇你时动了情
ES6es6javascript前端
实例方法at()长久以来,JavaScript不支持数组的负索引,如果要引用数组的最后一个成员,不能写成arr[-1],只能使用arr[arr.length-1]。这是因为方括号运算符[]在JavaScript语言里面,不仅用于数组,还用于对象。对于对象来说,方括号里面就是键名,比如obj[1]引用的是键名为字符串1的键,同理obj[-1]引用的是键名为字符串-1的键。由于JavaScript的数
- es6特性-第一部分
\光辉岁月/
ecmascriptes6前端ecmascript
letlet关键字主要用来进行变量的声明。有以下注意的点:变量名不能重复声明,防止变量被污染。var关键字可以letstar='罗志祥';letstar='小猪';//执行后报错let声明的变量只能在块级作用域(if、函数、for…)内有效。但不影响作用域链。{letgirl="周扬青';}console.log(girl);//报错{letschool='尚硅谷';functionfn(){co
- es6数组的flat(),flatMap()函数用法实例分析
PrinciplesMan
#Es6es6javascript开发语言
数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维数组。该方法返回一个新数组,对原数据没有影响。[1,2,[3,4]].flat()//[1,2,3,4]上面代码中,原数组的成员里面有一个数组,flat()方法将子数组的成员取出来,添加在原来的位置。flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成
- ES6模块化导入导出示范
荣华富贵8
程序员的知识储备2程序员的知识储备3javascript开发语言ecmascript
下面给你一个实用且稍微复杂点的ES6模块化示范,涵盖命名导出、默认导出、以及模块组合导入,非常适合程序员日常用法。1.mathUtils.js—命名导出//mathUtils.jsexportfunctionadd(a,b){returna+b;}exportfunctionmultiply(a,b){returna*b;}exportconstPI=3.1415926;2.stringUtils
- ES6模块导入详解与实战示例
t0_54coder
编程问题解决手册es6前端ecmascript编程开发
ES6模块导入详解与实战示例在JavaScript的世界里,随着ES6的推出,模块化编程变得更加简洁和强大。本篇博客将深入探讨ES6模块的导入特性,并结合实例来展示如何灵活使用。模块导入的灵活性ES6允许开发者选择性地导入模块中的特性,而不是像之前的import*asXYZ那样一次性导入所有导出的内容。这种方式可以提高代码的可读性和维护性。选择性导入命名特性使用以下语法,我们可以只导入需要的特性:
- ES6模块化 vs CommonJS:你需要知道的7个关键区别
前端视界
前端大数据与AI人工智能前端艺匠馆es6前端ecmascriptai
ES6模块化vsCommonJS:你需要知道的7个关键区别关键词:ES6模块化、CommonJS、模块系统、静态导入、动态绑定、循环依赖、Node.js摘要:本文将用“快递包裹”“超市购物”等生活化比喻,结合代码示例,从7个核心维度对比ES6模块化(ESM)与CommonJS(CJS)的差异。无论是前端新手还是后端开发者,都能轻松理解两种模块系统的设计逻辑、行为差异及实际应用场景。背景介绍目的和范
- es6特性-第二部分
\光辉岁月/
ecmascriptes6javascript开发语言
Promise介绍和基本使用Promise是ES6引入的异步编程的新解决方案,主要用来解决回调地狱问题。语法上Promise是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果。Promise构造函数:newPromise()Promise.prototype.then方法Promise.prototype.catch方法//创建实例constp=newPromise(function(r
- Vue中使用jsx
前端小咸鱼一条
Vue3vue.js前端javascript
1.jsx的babel配置1.1在项目中使用jsx,需要添加对jsx的支持:jsx通常会通过Babel来进行转换(React编写的jsx就是通过babel转换的)Vue中,只需要在Babel中配置对应的插件即可以下列举需要支持转换的案例:template->vue-loaderrender->不需要转换jsx->babel(es6->es5、ts->js、jsx->js)->render2.vue
- 深入浅出Babel插件开发:从AST到代码转换的完整指南
MiyueFE
javascript前端
嘿,各位前端小伙伴们!今天咱们来聊聊一个既神秘又强大的东西——Babel插件开发。别被"AST"、“代码转换"这些高大上的词汇吓到,其实Babel插件开发就像是给代码做"整容手术”,让老旧的代码变得年轻时尚,让复杂的语法变得简单易懂。什么是Babel插件?简单来说,Babel插件就是一个代码转换器。它能够:语法转换:把ES6+语法转换成ES5API填充:为新API添加polyfill代码优化:移除
- ES6 变量的解构赋值
天界程序员
ECMAScript6jsjavascriptes6前端node.js
1.数组的解构赋值1.1基本用法 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。普遍的方式为变量赋值,只能直接指定值。leta=1;letb=2;letc=3;在ES6中可以采用数组匹配进行赋值。let[a,b,c]=[1,2,3]; 从以上代码得知:可以从数组中提取值,按照一一对应的位置,对变量赋值。从结构上来说代码变得简洁了许多。
- 【JS-6.3-数组函数形参默认值】ES6 数组函数形参默认值:提升代码健壮性的优雅方式
AllenBright
#JSjavascriptes6前端
在JavaScript的开发过程中,处理函数参数是一个常见且重要的任务。ES6(ECMAScript2015)引入了许多强大的新特性,其中函数参数的默认值是一个显著改进,它让我们能够以更简洁、更安全的方式处理参数缺失的情况。本文将深入探讨ES6中数组函数形参默认值的用法、最佳实践以及一些高级技巧。1.传统方式的不足在ES6之前,开发者通常使用逻辑或运算符||来设置默认值:functionproce
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- 一文搞懂JS中数组与对象的几种循环方式
前端没钱
前端基础与进阶javascript开发语言ecmascript
文章目录一、引言二、数组的循环方式2.1for循环:最经典的遍历手段2.2forEach循环:简洁的数组迭代器2.3map循环:强大的数组映射工具2.4forof循环:ES6的迭代新宠2.5filter循环:精准的数据筛选器2.6every循环:全量条件判断专家2.7some循环:存在性条件探测器2.8find循环:快速查找首个满足项三、对象的循环方式3.1forin循环:遍历对象的基础工具3.2
- JavaScript深入理解与实战:作业6详解
红廉骑士兽
本文还有配套的精品资源,点击获取简介:本次作业深入探讨了JavaScript编程语言的基础语法、函数与闭包、对象与原型链、事件与DOM操作、异步编程、ES6新特性、框架与库的使用、性能优化以及调试与测试。JavaScript在Web开发中扮演关键角色,通过学习上述知识点,学生将能够提升Web应用开发技能,优化代码性能,并进行有效的代码调试与测试。1.JavaScript基础语法介绍与实战1.1Ja
- ECMAScript 2019(ES2019):数组与对象操作的精细化升级
DT——
ECMAScript历史进程javascript前端
1.版本背景与发布发布时间:2019年6月,由ECMAInternational正式发布,标准编号为ECMA-26210thEdition。历史意义:作为ES6之后的第四次年度更新,ES2019聚焦于数组、对象和字符串操作的精细化改进,提升开发效率和代码可读性。时代背景:随着前端框架的成熟和Node.js的普及,开发者对数组扁平化、对象转换等高频操作的需求激增,ES2019的发布回应了这些痛点。2
- 【ES6新特性】解构赋值常见用法
小钟H呀
ES6新特性学习手册es6前端javascript
ES6解构赋值用法详解一、解构赋值基础概念解构赋值(DestructuringAssignment)是ES6新增的语法,可以快速从数组或对象中提取值并赋给变量。1.1传统取值方式vs解构赋值//传统方式constarr=[1,2,3];consta=arr[0];constb=arr[1];//解构赋值const[x,y]=[1,2,3];console.log(x);//1console.log
- 【JS-6-ES6中的let和const】深入理解ES6中的let和const:块级作用域与变量声明的新范式
AllenBright
#JSjavascriptes6开发语言
在ES6(ECMAScript2015)之前,JavaScript中只有var一种变量声明方式,这导致了许多作用域相关的问题。ES6引入了let和const两种新的变量声明方式,彻底改变了JavaScript的作用域规则。本文将深入探讨let和const的特性、优势以及它们与var的区别。1.var的问题与ES6的解决方案1.1var的局限性在ES5及之前版本中,var声明存在几个主要问题:函数作
- 让你彻底了解 JavaScript 解构赋值
前端 贾公子
前端基础javascript前端开发语言
JavaScript解构赋值详解1.解构赋值简介解构赋值(Destructuringassignment)是JavaScriptES6引入的一种语法特性,它使得我们可以从数组和对象中提取值,并以一种更便捷的方式赋值给变量。这种语法可以大大减少代码量,提高代码的可读性和维护性。1.1为什么使用解构赋值?代码更简洁,减少重复的赋值语句提高代码可读性,使变量的来源更清晰方便地处理嵌套数据结构在函数参数中
- 解构赋值
hohocj
JavaScript解构赋值JS中解构赋值
这个语法在es6中很常见,不得不掌握啊什么是解构赋值,就是按照一定模式从数组和对象中提取值,然后又按照这个模式对变量进行赋值就是可以理解为,写个和这个对象或数组结构类似的自定义对象或数组,里面写上要用的变量(注意结构是一一对应的,所以值和变量),然后两个对象或数组通过=运算符连接即可。这样大大简化了代码量,提高了效率数组的解构赋值解构不成功,变量的值就会为undefined可以进行不完全解构,即等
- es6 -- 解构赋值
可心abc
javascriptes6es6javascript前端
文章目录1.数组的解构赋值,按次序排列,位置决定2.对象的解构赋值,没有次序,变量与属性同名即可取值,默认undefined3.字符串的解构赋值4.数值和布尔值的结构赋值5.函数结构赋值,被解构的参数`是`传入的参数`,还是`函数参数默认值6.不能使用圆括号场景,区别声明语句与赋值语句6.1可以使用圆括号7.用途:ES6允许按照一定的模式,从数组或对象中提取值,给变量进行赋值,称为解构赋值1.数组
- 深入理解JavaScript ES6 Promise基本使用和进阶讲解
ScottePerk
前端javascriptes6前端
一项新技术的出现一定是为了解决某个痛点问题的。ES6的Promise就是为了解决ES5在处理异步任务时所存在的问题。Promise是一个异步处理框架。Promise前夕——ES5对于异步任务的处理我们先来看看ES5是怎么处理异步任务的。主要的手段就是通过回调函数。回调函数是JavaScript本身就支持的机制。可以通过回调函数实现类似下面这个的网络请求过程。虽然这个函数的实现看起来代码有点不好看,
- 现代 JavaScript (ES6+) 入门到实战(六):异步的终极形态 - async/await 的优雅魔法
程序员阿超的博客
ES6+完全进化指南:从ES5到现代JSjavascriptes6开发语言
在上一篇,我们用Promise把“回调地狱”改造成了优雅的链式调用。这已经是一个巨大的进步了。但是,当逻辑复杂时,一长串的.then()仍然会降低代码的可读性,我们的大脑依然需要切换到“异步模式”去理解代码。有没有一种方法,能让我们像写同步代码(一行接一行)那样去写异步代码呢?答案是肯定的!ES7(ES2017)带来了async/await,它被誉为JavaScript异步编程的“终极解决方案”。
- ES6 新特性从入门到精通:100 + 代码示例带你轻松掌握(附图解教程)
北泽别胡说
新手保护期从0到1学前端javascript前端开发语言es6
本文针对JavaScript新手系统讲解ES6核心语法,涵盖变量声明、箭头函数、解构赋值、类与继承、Promise等核心模块。通过150+行带注释代码,结合「传统写法对比」和「新手避坑指南」,帮助读者3小时掌握ES6关键特性,快速应用于项目开发。一、ES6入门:为什么必须学习ES6?1.1ES6的革命性升级代码简洁性:箭头函数、模板字符串等语法减少冗余代码逻辑清晰性:class类、模块化语法让代码
- Javascript:ES6+概念详解
善良的小乔
人工智能javascriptes6开发语言
Javascript:ES6+概念详解善良的小乔一.基础概念什么是ES6+?ES6+(或ES2015+)是JavaScript语言的现代版本,包含了从2015年ES6(ECMAScript2015)开始的一系列更新。这些更新引入了新的语法糖、内置对象和API,显著提升了代码的可读性、简洁性和开发效率。什么是ECMAScript?ECMAScript是JavaScript的标准化规范(由ECMA国际
- 通过 es6的标签模板字符串,调用函数
改了一个昵称
es6javascript
es6的标签模板字符串/***讲一下es6的标签模板字符串*/functionfoo(...args){console.log(args);//打印的是:['why',18,1.88]}`调用foo函数,方式一`//foo('why',18,1.88)`调用foo函数,方式二`letname='coder'letage=19//也可以这样调用foo函数foo`mynameis${name},age
- js递归性能优化
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归性能优化递归是编程中强大的技术,但在JavaScript中如果不注意优化可能会导致性能问题甚至栈溢出。以下是几种优化递归性能的方法:1.尾调用优化(TailCallOptimization,TCO)ES6引入了尾调用优化,但只在严格模式下有效:'usestrict';//普通递归functionfactorial(n){if(n===1)return1;returnn*fa
- 使用JavaScript构建交互式Web页面:从基础到高级功能(附带实现代码~)
一ge科研小菜菜
Java前端开发javascript
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言JavaScript作为现代网页设计的核心技术之一,已发展成为前端开发中必不可少的编程语言。随着互联网的不断进化,用户对网页体验的需求日益增长,开发者需要借助JavaScript来实现页面动态交互、用户界面更新和复杂的数据操作。JavaScript的生态系统也日趋完善,从基础的ES6+特性到各种强大的前端框架如React、Vue和Angu
- JS核心操作符:从基础到ES6+
Jet_closer
笔记ecmascript前端开发语言
ECMAScript操作符一、一元操作符1.递增、递减操作符(++/--)2.一元加和减(+/-)二、位操作符1.按位非(~)2.按位与(&)3.按位或(|)4.按位异或(^)5.左移(>)7.无符号右移(>>>)三、布尔操作符1.逻辑非(!)2.逻辑与(&&)3.逻辑或(||)四、算术操作符1.加法操作符(+)2.减法操作符(-)3.乘法操作符(*)4.除法操作符(/)5.取模操作符(%)五、关
- Webpack中常用的Loader和Plugin
aiguangyuan
Webpack前端开发Webpack
1.常用的Loader1.1.BabelLoader用于将ES6+代码转译为ES5。示例:module.exports={module:{rules:[{test:/\.js$/,exclude:/node_modules/,use:'babel-loader',},],},};1.2.CSSLoader和StyleLoadercss-loader使你可以使用类似@import和url()的方式实
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(