Qt入门学习之常用界面设计组件(三)
1.QSlider、QScrollBar、QDial、QProcessBar、QLCDNumber介绍
除了前面两节介绍到的QLineEdit和QSpinBox之外,还有其他的一些用于数值输入和显示的组件。如下:
QSlider:滑动条,通过滑动来设置数值,可用于数值输入。
QScrollBar:卷滚条,与QSlider功能类似,还可以用于卷滚区域。
QProgressBar:进度条,一般用于显示任务进度,可用于数值的百分比显示。
QDial:表盘式数值输入组建,通过转动表针获得数值输入。
QLCDNumber:模仿LCD数字的显示组建,可以显示整数或者浮点数,显示整数时可以不同进制显示。
QSlider、QScrollBar、QDial三个组件都是从QAbstractSlider继承而来,有一些共有的属性。
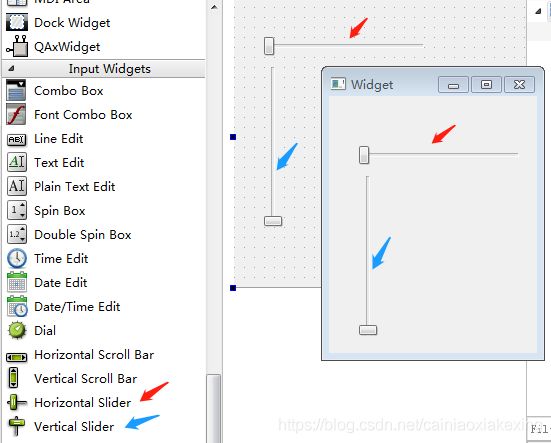
- QSlider
QSlider是滑动的标尺型组件,滑动标尺上的一个滑块可以改变值。

基类QAbstractSlider的主要属性(即基本属性)包括以下几种:
1)minimum,maximum:设置输入范围的最小值和最大值。如:使用红,绿,蓝进行配色时,每个基色值得范围是0~255,所以设置的minimum为0,maximum为255.
2)singleStep:单步长,即拖动标尺上的滑块,或者按下左右光标键时的最小变化值。
3)pageStep:在Slider上输入焦点,按PgUp或者PgDn键时变化的数值。
4)value:组建当前值,在minimum~maximum间变化。
5)sliderPosition:滑块的位置,若tracking属性设置为true,sliderPosition就等于value。
6)tracking:sliderPosition是否等于value。为true,改变value时也同时改变sliderpos。
7)orientation:slider的方向,可以设置为水平或垂直。方向参数是Qt的枚举类型enum Qt::Orientation,取值包括:Qt::Horizontal(水平)、Qt::Vertical(垂直)
8)invertedAppearance:显示方式是否反向,若为true,则水平的slider由左向右数值减小 ,反之增大。
9)invertedControls:反向按键控制,为true,按PgUp/PgDn按键时调整数值的反向相反
10)QSlider特有的属性有:
tickPosition:标尺刻度显示位置,使用枚举类型QSlider::TickPosition,取值情况如下:
QSlider::NoTicks 不显示刻度、QSlider::TicksBothSides标尺两侧都显示刻度、QSlider::TicksAbove标尺上方显示刻度、QSlider::TicksBelow标尺下方显示刻度、QSlider::TicksLeft标尺左侧显示刻度、QSlider::TicksRight标尺右侧显示刻度
tickInterval:标尺刻度的间隔置,若设置为0,会在singleStep\pageStep之间自动选择
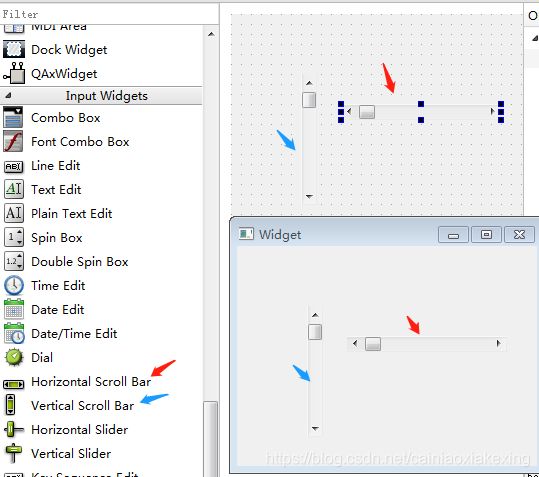
- QScrollBar
QScrollBar是QAbstractSlider继承而来,有QAbstractSlider基本属性,无特殊的属性。

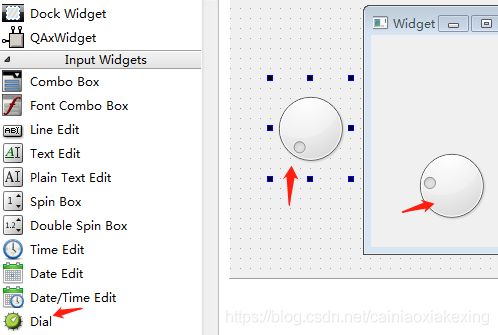
- QDial
QDial是仪表盘式的组建,通过旋转指针获得输入值。

notchesVisible:表盘的小刻度是否可见
notchTarget:表盘刻度间的间隔像素值
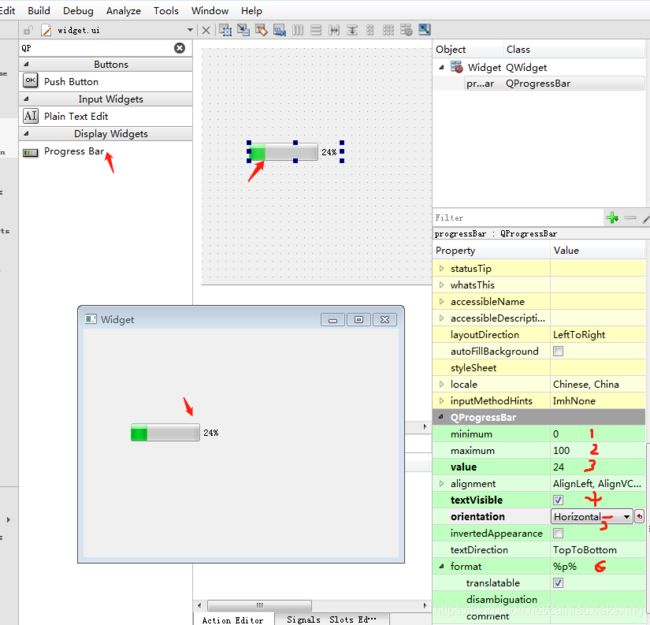
- QProcessBar
QProcessBar的父类是QWidget,一般用于进度显示。

常用的属性包括:
1)minimum\maximum:最小值和最大值
2)value:当前表盘的值,可以设定也可以读取
3)textVisible :是否显示文字,文字一般是百分比表示进度
4)orientation:可以设置为水平方向或垂直方向
5)format:现实文字的格式,%p%显示百分比(缺省值),%v现实当前值,%m显示总步数
- QLCDNumber
QLCDNumber是模拟LCD显示数字的组件,可以显示整数或者小数,但就如实际的LCD一样要设定显示数字的个数。显示整数时候,还可以选择不同的进制进行显示。
 属性如下:
属性如下:
1)digitCount:显示的数的位数,如小数,小数点也算一个数位
2)smallDecimalPoint:是否有小数点,如果有小数点,就可以显示小数
3)mode:数的进制,可以调用setDecMode()、setBinMode()、setOctMode()、setHexMode()可以设置相关的进制格式
4)value:返回显示值
5)intValue:返回显示的整数值
2.QSlider、QScrollBar、QDial、QProcessBar、QLCDNumber应用
使用Red、Green、Blue、Alpha4个滑动条配色,然后设置为旁边的TextEdit的底色。
Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{
ui->setupUi(this);
this->setLayout(ui->horizontalLayout); //设置窗口的主布局组件
QObject::connect(ui->SliderGreen,SIGNAL(valueChanged(int)), //关联 SliderGreen 的valueChanged()
this,SLOT(on_SliderRed_valueChanged(int)));
QObject::connect(ui->SliderBlue,SIGNAL(valueChanged(int)), //关联 SliderBlue的valueChanged()
this,SLOT(on_SliderRed_valueChanged(int)));
QObject::connect(ui->SliderAlpha,SIGNAL(valueChanged(int)), //关联 SliderAlpha的valueChanged()
this,SLOT(on_SliderRed_valueChanged(int)));
}
void Widget::on_SliderRed_valueChanged(int value)
{ //拖动Red、Green、Blue 颜色滑动条时设置textEdit的底色
Q_UNUSED(value);
QColor color;
int R=ui->SliderRed->value(); //读取SliderRed的当前值
int G=ui->SliderGreen->value();//读取 SliderGreen 的当前值
int B=ui->SliderBlue->value();//读取 SliderBlue 的当前值
int alpha=ui->SliderAlpha->value();//读取 SliderAlpha 的当前值
color.setRgb(R,G,B,alpha); //使用QColor的setRgb()函数 获得颜色
// QPalette pal;
QPalette pal=ui->textEdit->palette();//获取textEdit原有的 palette
pal.setColor(QPalette::Base,color); //设置palette的基色(即背景色)
ui->textEdit->setPalette(pal);//设置为textEdit的palette,改变textEdit的底色
}
在代码中QSlider::value()函数获得滑动条的当前值,然后调用QColor::setRgb()函数生成颜色。QColor的静态函数setRgb()定义:
void QColor::setRgb(int r,int g,int b,int a=255)
r,g,b是红、绿、蓝颜色值,均在0~255之间,a是颜色的alpha,缺省值255,范围是0 ~ 255
LCDNumber值显示
Dial组件的valueChanged(int)信号生成的槽函数。
void Widget::on_dial_valueChanged(int value)
{ //设置LCD的显示值等于Dial的值
ui->LCDDisplay->display(value);//在LCDNumber上显示数值
}
QProgressBar组件、QScrollBar组件的使用
void Widget::on_SliderH_valueChanged(int value)
{
ui->progBarH->setValue(value);
ui->ScrollBarH->setValue(value);
}
void Widget::on_ScrollBarV_sliderMoved(int position)
{
ui->progBarV->setValue(position);
}
void Widget::on_ScrollBarH_sliderMoved(int position)
{
ui->progBarH->setValue(position);//设置 进度条数值
}