使用Webix框架创建表单-4个实用示例
本文由Simon Codrington和Mallory van Achterberg进行同行评审。 感谢所有SitePoint的同行评审人员使SitePoint内容达到最佳状态!
作为Web设计师,您很有可能必须定期创建Web表单。 这通常是一项艰巨的任务,并且头疼不已(尤其是如果您正在做更复杂的事情,例如创建多步骤表单)。 在这种情况下,最好使用UI框架来减轻痛苦并加快开发过程。 在本文中,我将概述各种技巧,使您可以使用Webix框架快速而又省事地创建不同类型的表单。
什么是Webix?
Webix是HTML5组件的JavaScript UI库,可帮助创建移动和桌面Web应用程序。 它提供了从简单按钮到SpreadSheet小部件的各种组件,这些组件可用于开发类似Excel的应用程序。 除了UI组件集合之外 ,还有事件处理机制 , 脱机模式支持和大量开发工具 。 您还可以使用外观构建器创建自己的外观,使用可视化设计器拖放UI并在在线源代码游乐场中使用代码。 该项目还包含详尽的文档 。
我已经写了一篇介绍性文章 ,描述了使用此框架的关键功能和基础知识,因此,如果您有兴趣的话,请提前进行预览。
包括Webix
您可以通过多种方式在项目中包含所需的JavaScript和CSS文件。 如果下载了库包,则可以在codebase文件夹中找到这些文件。 您可以包括以下内容:
另外,您可以使用CDN:
您还可以使用NuGet :
nuget install Webix
如果您使用Microsoft Visual Studio,请从程序包管理器控制台执行此操作:
install-package Webix
或尝试Bower :
bower install webix
创建一个简单的表格
现在,有了这些库,让我们看看Webix Form Widget的工作方式。
webix.ui({
view: "form",
id: "myForm",
container: "areaA",
width: 350,
elements: [
{ // first form component },
{ // second form component},
{ // n-th form component */}
]
});
我们首先调用webix对象的ui方法, webix其传递各种参数以配置其输出。
-
view属性决定了所创建元素的类型(这里我们正在创建表单,但是也可以是菜单或图表)。 -
id属性为表单分配一个ID,以后您可以通过该ID对其进行引用。 -
container属性指定表单应呈现到的HTML元素的ID。 -
width属性用于设置表单元素的宽度。 Webix假定您要在此处使用像素作为度量单位,因此您只需要设置一个适当的数字即可。 -
elements属性是表单将包含的组件数组。 您可以在表单中使用任何适当的组件:文本字段,单选按钮,复选框,按钮等。
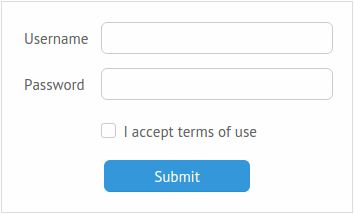
让我们创建一个简单的登录表单。 我们将需要两个文本字段 (一个用于用户名,一个用于密码),一个复选框 ,当然还有一个提交按钮 。
webix.ui({
...
elements: [
{ view: "text", label: "Username", name: "username" },
{ view: "text", label: "Password", name: "password", type: "password" },
{ view: "checkbox", labelRight: "I accept the terms of use", name: "accept" },
{ view: "button", value: "Submit", width: 150, align: "center", click: submit }
]
});
请注意,我们正在为表单元素指定name属性,并为我们的密码字段设置type: "password" ,以便在输入字符时屏蔽它们。 设置元素的label属性定义了该元素的label ,我们可以使用元素的click属性定义事件处理程序,该事件处理程序在提交表单时将被调用。 尽管可以检查数据是否一切正常很好,但是请不要忘记客户端验证应该只补充服务器端验证。
在运行此演示之前,我们需要定义此事件处理程序。 在这里,我使用Webix消息框向用户提供有关输入内容的反馈:
function submit(){
webix.message(JSON.stringify($$("myForm").getValues(), null, 2));
}
此代码使用Webix的getValues方法从ID为myForm的表单派生插入的数据,然后使用JSON.stringify()将其转换为JSON字符串。
好了,一切准备就绪,我们可以检查结果:
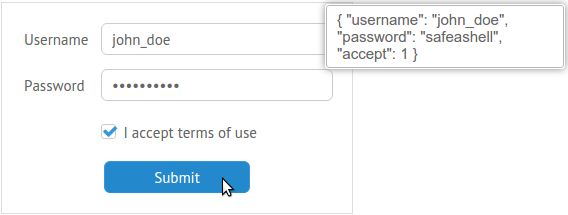
插入一些数据并单击“提交”按钮后,您将收到以下消息:
这是演示:
请参阅CodePen上的SitePoint( @SitePoint )的Pen NNBgWm 。
似乎一切正常。 现在,让我们添加一些更有趣的东西。
多项选择和建议
不同的表单控件使您可以选择多个项目或使用建议。 对于我来说,最有趣的是Multicombo 。 此控件使您可以通过简单但直观的界面为输入字段选择多个值。
注意: Webix的最新版本(2016年4月26日)对Multicombo控件的工作方式进行了更改。 现在仅在Webix Pro版本 (付费产品)中可用。
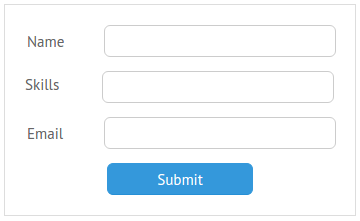
想象一下,您想创建一个页面来帮助开发人员生成CV。 它可能包含以下字段:
由于您希望您的用户会了解多种编程语言,因此您可以编写此类语言的列表,并使用multicombo组件来呈现它们。 这是一个可能看起来像的例子:
var languages = [
{id: 1, lang: "JavaScript"},
{id: 2, lang: "PHP"},
{id: 3, lang: "Ruby"}
...
]
webix.ui({
...
elements: [
{
view: "multicombo", name: "skills", label: "Skills", button: true,
suggest: {
body: {
data: languages,
template: webix.template("#lang#")
}
},
}
]
});
除了熟悉的属性之外,这里我们还使用button属性和suggest属性。 button属性创建一个按钮来确认选择,而suggest属性定义要在多组合框中显示的项目的来源。 在我们的示例中,我们使用data属性指定数组的名称以及使用template属性指定要显示的值。 也可以设置文件的路径(例如, suggest: "path/to/file/data.js" ),如果您想从大量数据源中提取不同的数据数组, suggest: "path/to/file/data.js"上述方式进行t是更好的选择。
让我们检查一下它是如何工作的。 单击文本字段后,将显示下拉列表:
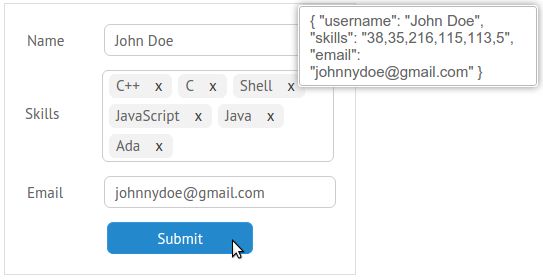
您可以滚动它并选择所需的项目,也可以开始键入以缩小建议的范围:
这个特定的示例表单将返回一堆与所选项目匹配的ID:
这是此示例的演示 。
作为multicombo的替代方法,您可以检查Gridsuggest和Dataview建议组件。
使用树小部件作为表单元素
Webix并不限制您使用常规的表单元素,例如文本字段,按钮和复选框。 您可以在表单中放置任何所需的小部件。 让我们看一下Tree Widget 。 它最初并不是设计为表单控件的,这就是为什么此元素没有setValue和getValue方法可用的原因。 但是,如果我们希望能够返回或设置此组件的值,则需要使用这些方法。 所以,我们能做些什么? 幸运的是,有可以帮助我们的protoUI方法 。 它允许在现有视图的基础上创建新视图。
让我们尝试一下:
webix.protoUI({
name: "formTree",
setValue: function(id){ this.select(id); },
getValue: function(){ return this.getChecked(); }
}, webix.ui.tree);
在上面的代码中,我们正在创建一个名为formTree的新视图。 然后,我们定义了两个新方法,这些方法允许我们设置和获取其id值。 最后,我们将“树”小部件用作此新视图的基础。
现在让我们创建一些数据:
var treedata = [
{ id: "1", value: "Web", data: [
{ id: "1.1", value: "HTML" },
{ id: "1.2", value: "CSS" },
...
]},
{ id:"2", value:"Scripting", data: [
{ id: "2.1", value: "Shell" },
...
]},
...
];
您可以像往常一样将新元素添加到表单中:
webix.ui({
...
elements: [
{
view: "formTree",
name: "skills",
data: treedata,
height: 150,
threeState: true,
template: "{common.icon()} { common.checkbox() } #value#"
},
...
]
});
我们在这里引入了几个新属性: template属性将复选框添加到树节点,并且threeState属性启用三状态复选框 。 这些是其中的复选框:
- 当用户选中/取消选中父节点时,选中/取消选中(嵌套的每个级别的)父节点及其所有子节点。
- 当用户选中/取消选中子节点时,仅选中/取消选中单个子节点。
如果使用三态复选框,则应注意一个小问题。 选中复选框后,Webix将重新渲染树。 如果您决定使用键盘来填写表格,则当您按空格键切换复选框的选择时(对于基于WebKit的浏览器(例如Chrome)),可能会导致失去焦点,并且您将开始从表格的开头。
幸运的是,有一种解决方法。 您可以使用on属性将新的处理程序附加到树上。 我们将其与选择特定树项时触发的onItemCheck事件一起使用。 使用一些其他方法,我们可以确保焦点安全:
on: {
onItemCheck: function(id){
var node = this.getItemNode(id);
if(node){
checkbox = node.getElementsByTagName("input")[0];
checkbox.focus();
}
}
}
这应该工作。 但这是另一个问题:在制表时,WebKit不会标记复选框。 为了解决这个问题,您可以使用一些CSS代码向突出显示的复选框添加轮廓或框阴影。 这是一个例子:
input[type=checkbox]:focus { outline: -webkit-focus-ring-color auto 5px; }
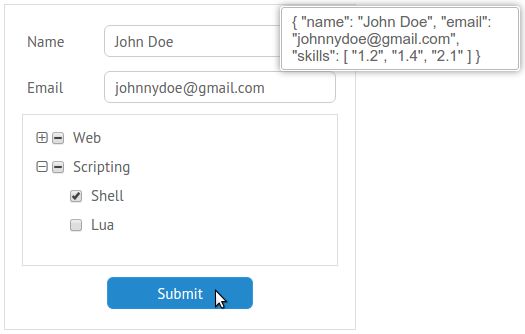
完成所有这些操作后,我们可以单击Submit按钮来检查我们的手工方法是否有效:
是的,ID已成功提交。
您可以在此处检查此表格:
请参阅CodePen上的SitePoint( @SitePoint )提供的Pen aNjyJR 。
多选项卡和多步骤表单
如果您计划从用户那里收集大量数据,则可以将表单分成几小部分。 让我们看一下两种可能性:一个包含多个选项卡的表单和一个允许逐步插入数据的表单。
Tabview组件
Tabview组件创建分隔为选项卡的元素的集合,用户可以在这些选项卡之间进行切换。 您可以将单个元素用作Tabview内容,也可以定义包含所需元素的行和列的组合。
这是一个例子:
webix.ui({
...
elements: [{
view:"tabview",
cells: [
{
header:"First tab label",
body: {
// first tab content
}
},
{
header:"Second tab label",
body: {
rows:[
{ // first row content },
{ // second row content }
]
}
},
...
]
}]
...
});
这种方法背后的主要思想是将表单分隔开(从而使用户更易于管理)。 但是,您应该记住,与整个表单相关的组件(例如,提交按钮或“我接受”复选框)应置于tabview组件之外。
例如:
webix.ui({
...
elements: [{
view:"tabview",
cells: [
{
// 1st tab header and content
},
{
// 2nd tab header and content
},
{
view:"button",
value: "Submit",
width: 150,
align:"center",
click:submit
}
]
}]
...
});
这就是创建选项卡式表单所需的全部。 您可以检查以下结果:
这种方法的另一个优点是,无需添加任何额外的代码即可使这些部分协同工作。 只需将tabview组件放入表单中,将name属性添加到每个字段中,便可以获取所有插入的值。 单击提交按钮进行确认:
看起来有点凌乱,但这是我们的数据。
键盘辅助功能
如果您打算使用大量标签,并且想要使用Tab键在它们之间进行切换,则可以使用标签栏中的按钮。 这种方法使我们可以将选项卡添加到选项卡导航顺序中。 您需要做的就是更改header属性:
header: ""
您应该添加一些CSS代码以使这些按钮看起来像是本地的:
.webix_item_tab .webixbutton{
background-color:transparent;
}
.webix_item_tab.webix_selected .webixbutton:focus{
background-color:#268fd5;
}
.webix_item_tab .webixbutton:focus{
background-color:#98abb7;
}
在下面的演示中,我们还将使用日期选择器。 我们需要确保它在用户点击Return时出现,就像用户不能(当前)通过键盘与之交互一样,它确实提供了有用的视觉帮助。
实现此目的的一种方法是使用hotkey属性。 但是,您应该意识到这一点。 如果要将键绑定到单个页面元素,则该属性可以正常工作。 但是在我们的表单中有两个日期选择器。 因此,您应该使用addHotKey方法创建一个适用于所有日期选择器的新处理程序:
webix.UIManager.addHotKey("enter", function(view){
view.getPopup().show(view.getInputNode());
}, "datepicker");
您可以在以下演示中看到所有这些协同工作:
请参阅CodePen上 SitePoint( @SitePoint )的Pen ZWjJMj 。
或者,您可以使用手风琴执行此任务。
多视图组件
Multiview组件使我们可以创建一个元素序列,可以一个接一个地查看。 您可以使用标签在多视图区域之间进行切换,但是由于我们对创建多步表单感兴趣,因此我们添加按钮以指导用户完成各个阶段。
首先,我们将需要创建两个函数来使“ 下一步”和“ 后退”按钮起作用:
function next(){
var parentCell = this.getParentView().getParentView();
var index = $$("formContent").index(parentCell);
var next = $$("formContent").getChildViews()[index+1]
if(next){
next.show();
}
}
function back(){
$$("formCells").back();
}
next函数使用Webix的getParentView方法获取对包含单击了哪个按钮的单元格的引用(即当前正在显示的单元格)。 然后,它使用多formContent组件( formContent )的id值来计算下一个(如果有的话)单元格。 如果存在下一个单元格,则使用show方法将其转换为视图。 back功能使用后退方法将多视图切换到以前的活动视图
可以使用与我们之前定义的tabview元素相同的方式定义multiview元素。 但是,这一次,我们应该在每个单元格的底部再增加一行。 该行将包含控制按钮。 如果只有一个按钮要显示(如第一个单元格中所示),则我们包含一个空对象。
让我们看看它是什么样的:
webix.ui({
...
elements: [{
view: "multiview",
id: "formContent",
cells: [{
// First step
rows: [{
...
cols: [
// Buttons
{},
{ view: "button", value: "Next", click: next }
]
}]
},
{
// Second step
rows: [{
...
cols: [
// Buttons
{ view: "button", value: "Back", click: back },
{ view: "button", value: "Next", click: next }
]
}]
},
{
// Final step
rows: [{
...
cols: [
// Buttons
{ view: "button", value: "Back", click: back },
{ view: "button", value: "Submit", click: submit }
]
}]
}]
...
}]
});
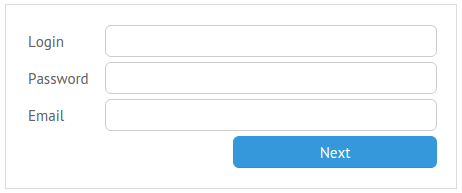
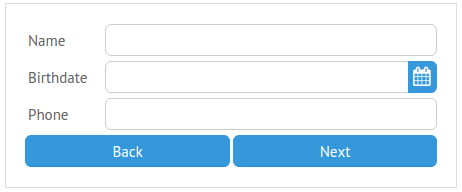
现在让我们看看我们已经完成了什么:
单击“ 下一步”按钮后,将显示表单的下一部分。
让我们检查一下一切是否按预期进行:
是的! 这是最终的演示:
请参阅CodePen上的SitePoint( @SitePoint )提供的Pen aNjLdo 。
结论
在本教程中,我演示了Webix如何轻松地生成复杂,时尚且可访问的表单。 该框架将大量强大的小部件放在您的指尖,即使它们不打算立即用作表单组件,使用protoUI方法重新定义其行为也非常简单。
您在项目中使用Webix吗? 本教程是否启发您尝试一下? 在下面的评论中让我知道。
From: https://www.sitepoint.com/forms-webix-framework/