- 拼图也能写代码?快来试试这个谷歌开源的工具!
开源前哨
【导语】:Blockly是Google开源的基于web的可视化程序编辑器,用户可以将一些定义好的图形块拼接在一起,用来构建应用程序。简介Blockly是一个向Web和移动应用程序添加可视化代码编辑器的库,块之间使用互锁的图形块来表示代码,如变量,逻辑表达式,循环等。该编辑器将代码表示为一个个的图形块,通过图形块之间的连接保证语法的正确性,同时支持自定义块以连接到应用程序中。file从用户的角度看,
- 创建自定义块 - 块范例
mimimomo
title:创建自定义块-块范例CustomBlocks:BlockParadigms原文链接:https://developers.google.com/blockly/guides/create-custom-blocks/block-paradigms在设计使用Blockly的应用程序时,有几个范例可供选择。应该尽早地考虑这些选择,因为它们影响用户将需要的块。组态Configuration许
- scratch3.0 虚拟机源码分析
hanxianshe_9530
scratch软件的逻辑不复杂,就是用blockly生成语句块,然后用虚拟机抽象成底层语法,最后再调用render渲染到界面,但是因为网上几乎没有资料,源代码又嵌套的极深,看起来还是很头疼的,所以我把我这一周看代码的心得分享一些出来,以后再慢慢更新.希望大家也能少走些弯路.首先什么是虚拟机:用来屏蔽底层硬件差异和dom渲染差异,使得程序可以跨端移植,react本质上也是虚拟机,虚拟dom屏蔽设备渲
- djangoblockly少儿编程在线学习网站(程序+开题报告)
liu10662
学习
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取系统程序文件列表开题报告内容研究背景:随着科技的发展,编程教育越来越受到重视。然而,传统的编程学习方式对于孩子们来说可能过于枯燥和复杂,这可能会影响他们的学习兴趣和效果。因此,如何让编程学习变得更加有趣和易于理解,成为了一个重要的研究课题。意义:Blockly少儿编程在线学习网站的研究,不仅可以提供一个有趣的编程学习平台
- GitHub免费搭建个人博客或网站
P_Zhi
5月底的Blockly/ScratchBlocks讲师讲习班培训期间,带老师们动手做了一个SimpleBlockly案例,通过调整和简化Blockly文件的路径和类型,便于在教室搭建服务器或个人网站,方便学生们学习和使用。这里讲到搭建服务器或个人网站时,提到了可以在GitHub上以搭建个人博客的方式搭建“网站”,培训结束后很多老师咨询这个问题,于是我将“GitHub搭建个人博客或网站”的过程和步骤
- electron + vue3 + element-plus + blockly项目搭建与踩坑
“ ”
后端小子的前端之旅electronvue前端框架前端node.js
目录项目背景框架版本框架的个人理解项目搭建electron搭建blockly开发blockly踩坑一吐槽踩坑二解决一解决二electron路径问题loadFile和loadURLBrowserWindow.getAllWindows()项目背景笔者之前主要是做后端,前端只了解一点点,用的也是vue2,但是工作需求要去做前端。虽然需求说使用的是vue3,奈何不会ts,vue3当vue2用。¯\_(ツ
- chapter01 JavaScript介绍
雨乐无穷
JavaScript的相关网站http://impress.github.io/impress.jshttp://naotu.baidu.com游戏学习JS网站:https://codecombat.163.com/playhttps://ide.codemao.cnblockly迷宫不需要翻墙https://blockly.uieee.comJavaScript介绍javaScript是什么HT
- Blockly使用二
知晨创客坊
3.自定义积木虽然Blockly定义了许多标准积木,但大多数应用程序需要定义和实现至少一些域相关积木,这也是Scartch3.0Blocks使用Blockly的原因,可扩展性强。积木由三个部分组成:积木定义对象:定义积木的外观和行为,包括文本,颜色,字段和连接。添加积木到Toolbox:工具箱XML中对积木类型的引用,因此用户可以将其添加到工作区。添加积木代码:生成此积木的代码字符串。它是用Jav
- 配置块 - 自定义活动布局
mimimomo
title:配置块-自定义活动布局ConfigureBlockly—CustomizetheActivityLayout自定义活动布局默认情况下,AbstractBlocklyActivity用一个大工作区填充屏幕。此工作空间由BlocklyUnifiedWorkspace(一个将工作区,工具箱和回收站组合在一起的ViewGroup)定义。此视图通过onCreateContentView加载到ac
- 创建自定义块 - 样式指南
mimimomo
title:创建自定义块-样式指南CustomBlocks:StyleGuide原文链接:https://developers.google.com/blockly/guides/create-custom-blocks/style-guide多年来,Blockly和BlocklyGames团队学到了许多适用于开发新块的课程。以下是我们所犯错误的集合,或者他人通常犯的错误。些是我们使用Blockl
- Webduino Smart 从入门到起飞
hjf0124
esp8266Tol
前言原创文章,转载引用务必注明链接。水平有限,如有疏漏,欢迎指正。试用了一下,感觉这板子+WebduinoBlockly在线开发环境,下限低、上限也低,以后肯定要刷其他固件的。举个简单的例子,WBlockly的输入输出手段较少,控件自由度欠佳,真的就把Smart当做玩具了。本文使用Markdown写成,为获得更好的阅读体验和正常的图片、链接,请访问我的博客原文:http://www.cnblogs
- blockly编程简介
软件技术爱好者
Scratch等编程基础
blockly编程简介blockly是google发布的可视化编程工具,基于web技术构建。在功能/设计上和MIT的儿童编程语言Scratch类似,采用可视化搭积木编程方式。可以将基于block程序转化为基于普通文本的常规代码(如JavaScript、Python等)。Blockly是一种强大而易于学习的编程语言,适用于初学者和非编程专业人士。它通过图形化的编程环境,帮助用户理解和应用编程概念,帮
- 可视化编程工具blockly——工具箱
辣椒爸
说明:1.blockly代码下载,基础代码建议先阅读可视化编程工具blockly——工作区、可视化编程工具blockly——可调整大小的工作区两篇文章;2.blockly工具箱支持xml和json两种方式定义,本文使用xml演示,json方式创建工具箱可参考google官网文档https://developers.google.cn/blockly/guides/configure/web/too
- 2. 在网页中使用blockly
孤星伴明月
原文:https://developers.google.com/blockly/guides/get-started/webblockly可以在web,android,ios端使用。下面介绍的是如何在web端中去使用。简单来理解就是把它看作是一个js库,在html中引入这个js库即可。给你源码blockly是开源,你可以直接去官网上去下载。如下列出了地址:下载zip下载TARgitHub代码下载
- MyCobot六轴机械臂(七)--实战MyBlockly
BBM的开源HUB
AI专栏pythonjava数据库
1、设置变量并传递机械臂关节角度这里有五种卡片(1)获取所有角度(2)设置关节,单指某一个关节。(3)设置全角度(6轴机械臂和4轴机械臂)(4)设置全角度为创建关节变量,将显示所有关节的角度,相关python代码如下:engles=mc.get_engles()print(engles)显示结果如下图2、设置变量并显示机械臂头部姿态设置coords变更,并将当前机械臂的头部姿态坐标,传给变量coo
- 可视化编程工具blockly——尺寸大小可变的工作区
辣椒爸
这篇可视化编程工具blockly——工作区文章创建了一个固定大小的工作区,不过创建一个可以根据页面尺寸变化改变的blockly工作区往往更加实用,本文在基于这篇文章的基础上演示如何创建一个动态变化的blockly工作区。1.创建html页面区域首先需要指定一个html元素来放置blockly工作区,工作区需要根据该元素的坐标和尺寸动态调整布局,该元素可以使用div、table等元素,唯一的要求是需
- 微前端micro-app使用产生的子项目bug(blockly-js 定位失效问题)
莫道 开发
micro-appbug微前端
1.bug环境angular13框架,blockly谷歌积木插件,micro-app微前端,NG-ZORRO组件库中的drawer组件。2非micro-app环境出现的bug单独项目中,出现blockly组件定位失效的问题。2.1分析问题通过点击可以感受到,项目中blockly块的定位出现问题。所以进行正常分析,肯定块显示的上层附近定位,位置出现问题。2.2定位问题通过分析得知是上层定位出现问题,
- 拼图也能写代码?快来试试这个谷歌开源的工具!
开源前哨
【导语】:Blockly是Google开源的基于web的可视化程序编辑器,用户可以将一些定义好的图形块拼接在一起,用来构建应用程序。简介Blockly是一个向Web和移动应用程序添加可视化代码编辑器的库,块之间使用互锁的图形块来表示代码,如变量,逻辑表达式,循环等。该编辑器将代码表示为一个个的图形块,通过图形块之间的连接保证语法的正确性,同时支持自定义块以连接到应用程序中。file从用户的角度看,
- 图形化编程工具blockly——工作区
辣椒爸
下载blockly关于什么是blockly请参见google可视化编程工具blockly入门。首先需要获取blockly代码,官方文档中获取blockly代码有npm、github、Unpkg等多种方式。本文使用github,访问blocklygithub仓库链接https://github.com/google/blockly并下载,下载后的blockly代码目录结构如下:blockly代码目录
- gui界面
hanxianshe_9530
menu-bar顶层蓝框(有sratch图标,可选语言)区域叫做menu-bar。tab-list下方选择代码/造型/声音区域叫做tab-list(点击可切换tabPanel)。gui-blocks然后是下方:一,左边的2/3区域:左侧舞台叫做gui-blocks(可以选择语句块并拖放出来)。其中最左侧选择类型栏叫做(blocklyToolbox,包含上方的scratchCategoryMenu(
- 【干货分享】基于8ms开发86盒UI,快来围观!
启明智显
ui嵌入式乐鑫ESP32-S386控制面板串口屏开发教程
8ms平台,是一个跨平台嵌入式软件开发系统,专注于为广大开发者提供简单、高效的开发体验。平台包含UI拖拽式开发、Blockly积木、固件差分升级及完整物联网等功能,在智慧医疗、智能家电、工业控制、智能家居等领域都提供了专业的解决方案,并且支持一键分享产品原型,实现高效对接。基于8ms开发86盒UI86盒参数介绍:型号:ZX3D95CE01S-TRMCU:ESP32-S3,集成WiFi以及BLE分辨
- 开源智能手表 Bangle.js 记录
MurphyZhao
嵌入式物联网
Bangle.jsisanopen,hackablesmartwatch.Bangle.js是一个开源的、可定制的智能手表。Bangle.js使用JavaScript或图形化编程语言(Blockly)轻松开发自己的应用。您只需要一个Web浏览器(Chrome,Edge或Opera),即可上传应用程序或编写代码以在手表上无线运行!Bangle.js具有防水功能和AI功能,并具有蓝牙低功耗,GPS,心
- Blockly 代码生成
jaydenZou1228
Blockly官方支持生成多种代码,javascript、python、lua等,这样子,初学者就可以通过拖拽积木实现编程功能参考https://developers.google.com/blockly/guides/configure/web/code-generators因为是个样式小渣渣,直接引入了UI库layui、jquery还是老样子,引入编译好的blockly文件和必须的文件监听积木
- google可视化编程工具blockly入门
辣椒爸
什么是blockly?blockly是google发布的可视化编程工具,是一个基于web技术构建的库;blockly的目的是帮助客户创建app,使得用户(app的使用者)编程就像搭积木一样的有趣、容易上手,大名鼎鼎的scratch就是一款使用类似技术的少儿编程工具。blockly有几个特点:它是纯粹的javascript库。它是100%面对客户端的,没有任何服务端的依赖。支持各种主流的浏览器:Ch
- 树莓派python图形化编程_BlockPi: 树莓派图形化编程软件,轻松控制GPIO、SenseHAT、Picamera等硬件。...
weixin_39959482
树莓派python图形化编程
BlockPi一个专门为树莓派设计的图形化编程平台,基于GoogleBlockly构建,适用于树莓派爱好者或者少儿编程学习。AvisualprogrammingeditorappforRaspberryPi,builtonGoogleBlockly,madeforRPiusersorkidstolearncoding.特点/Features完整的Blockly移植到树莓派上,完全免费使用。Full
- 5.用block开发者工具去创建自定义块
孤星伴明月
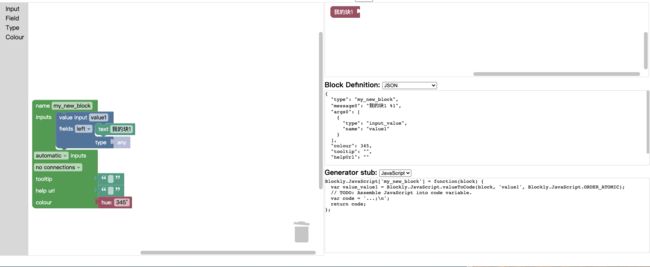
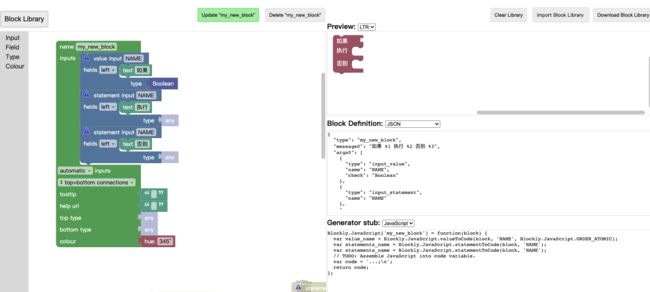
原文:https://developers.google.com/blockly/guides/create-custom-blocks/overviewBlockly带有大量的预定义块。从数学函数到循环结构等等。但是,为了与外部应用程序接口,我们必须创建自定义块来形成API。例如,在创建[绘图程序]时,可能需要创建一个"绘制半径为R的圆"块。创建自定义块的两种方法在大多数情况下,最简单的方法是找
- 不会编程也可以写代码!谷歌出品,必属精品!
国民程序员
我的新书《AndroidApp开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情GitHub严选:每天推荐一个GitHub优质开源项目路再长也会有终点,夜再长也会有尽头,不管雨下得有多大,总会有停止的时候。乌云永远遮不住微笑的太阳!大家好,我是严选哥。今天给大家带来的项目是:blocklyGoogle的Blockly是一款基于web的可视化编程工具。用户只需要拖拽图形模
- google可视化编程工具blockly——生成代码
辣椒爸
提示:获取blockly代码及基本的目录结构请先阅读可视化编程工具blockly——可调整大小的工作区blockly通过拖动可视化的代码块来实现编程,普遍的应用场景是少儿编程,不过官方宣称blockly不是玩具,它可以实现复杂的编程任务;代码块只是提供了可视化的接口,最终执行的还是代码,blockly支持生成多种语言的代码,如JavaScript,Python,PHP,Lua,Dart,除此之外b
- 机械臂全面学习---moveit的配置
没入&浅出
magician学习ubuntu
学校实验室正好有一台DobotMagician机械臂,为了全面学习机械臂,我将只拿一个urdf模型开始到仿真再到控制实体抓取。DobotMagician:DobotMagician机械臂是一款桌面级智能机械臂,支持示教再现、脚本控制、Blockly图形化编程、写字画画、激光雕刻、3D打印、视觉识别等功能,还具有丰富的I/O扩展接口,供用户二次开发时使用。DobotMagicianurdf包的下载:
- scratch3.0二次开发之用blocks生成python代码
取个昵称就那么难
scratch3.0二次开发javascript前端reactjses6
在开始之前,先回顾下之前写的文章《scratch3.0二次开发之blocks生成代码思路》,在文章里大概地写了生成代码的几个步骤,读者看了可能还不太理解,这是根据我的开发经验写出来的。现在具体写写实现的方法。一、引入一个生成代码的文件,比如要生成arduino代码,就要引入生成arduino代码的文件,要生成python代码,就要引入python文件。这个生成代码的文件是从Blockly引入进来的
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen
![]()