swift学习六天 项目实战-知乎日报之UITabelView使用
这里附上代码下载地址:
http://download.csdn.net/detail/guchengyunfeng/7989139
上篇写了接口部分,现在来开始开发界面部分.
界面开发的大致思路跟使用OC的时候差不多,感觉就是将OC的语法用swift翻译 一遍,有什么API不会的可以直接进去查看属性,方法和委托。
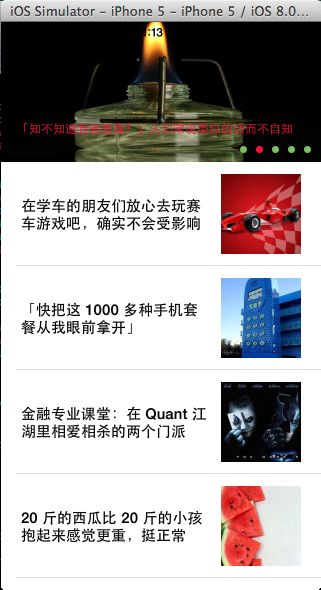
先看界面的效果图
首先开始自定义一个cell
选中File->New File
选中Source->swift File
将名称命名为NewsCell,这样就新建了一个NewsCell.swift文件
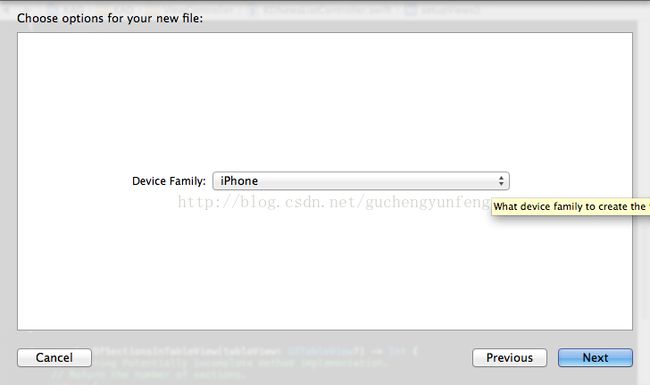
然后再选中File->New File
选择User Interface->View
设备选择iphone
命名为NewsCell
于是我们得到了两个文件NewsCell.swift和NewsCell.xib
下面我们开始布局NewsCell.xib,我们要实现这种效果
tableviewcell里面要放置一个UILabel和一个UIImageView
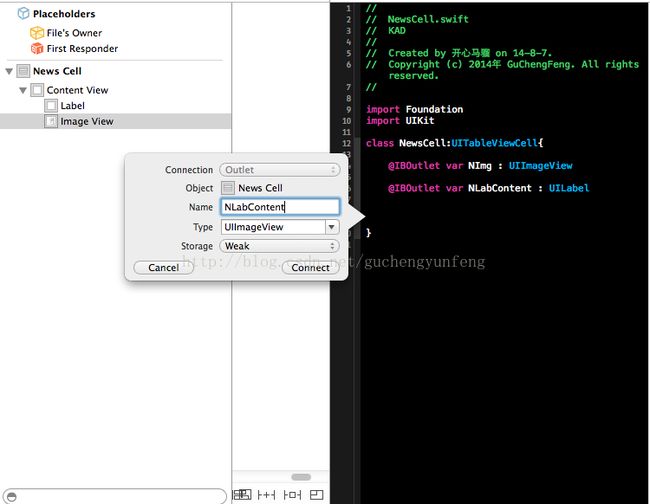
于是我们在自定义tableviewcell里面布局如下
我们在NewsCell.swift和NewsCell.xib两个文件里面操作
我们得到的NewsCell.swift的文件如下
import Foundation
import UIKit
class NewsCell:UITableViewCell{
@IBOutlet var NImg : UIImageView
@IBOutlet var NLabContent : UILabel
}现在完成了自定义的TabelViewCell
下面演示如何在代码中使用NewsCell
func tableView(tableView: UITableView?, cellForRowAtIndexPath indexPath: NSIndexPath?) -> UITableViewCell? {
var cell = tableView?.dequeueReusableCellWithIdentifier(identifier, forIndexPath: indexPath) as? NewsCell
var index = indexPath!.row
var data = self.jsonArrStories[index] as NSDictionary
var sTitle=data.objectForKey("title") as String
cell!.NLabContent.text=sTitle
var arrImgURL=data.objectForKey("images") as NSArray
var imagURL=arrImgURL[0] as String
println("imageURL:\(imagURL)")
cell!.NImg.setImage(imagURL,placeHolder: UIImage(named: "001p9BkFgy6KqjPYZg74b&690.jpeg"))
return cell
}我们对比之前用OC开发的时候的代码(随便拷贝一份过来的)
static NSString *CustomCellIdentifier = @"CustomCellIdentifier";
static BOOL nibsRegistered = NO;
if (!nibsRegistered) {
UINib *nib = [UINib nibWithNibName:@"CustomCell" bundle:nil];
[tableView registerNib:nib forCellReuseIdentifier:CustomCellIdentifier];
nibsRegistered = YES;
}
CustomCell *cell = [tableView dequeueReusableCellWithIdentifier:CustomCellIdentifier];
NSUInteger row = [indexPath row];
NSDictionary *rowData = [self.dataList objectAtIndex:row];
cell.name = [rowData objectForKey:@"name"];
cell.dec = [rowData objectForKey:@"dec"];
cell.loc = [rowData objectForKey:@"loc"];
cell.image = [imageList objectAtIndex:row];
return cell;大致思路是差不多,只不过语法方面有些差异,直接翻译过来就好了
下面我们初始化TabelView
func setupViews()
{
//tableView
tabNewList.delegate=self
tabNewList.dataSource=self
var nib = UINib(nibName:"NewsCell", bundle: nil)
self.tabNewList?.registerNib(nib, forCellReuseIdentifier: identifier)
//scrollView
scrollNewList.delegate=self
var pageCount=jsonArrtop_stories.count
println("pageCount\(pageCount)")
scrollNewList.contentSize=CGSizeMake(CGFloat(pageCount*320), CGFloat(140))
scrollNewList.pagingEnabled=true
self.addImgsToScroll(scrollNewList, arrStory_Top: self.jsonArrtop_stories)
//pageConrol
pageNewList.numberOfPages=pageCount
pageNewList.currentPage=1
var dic1=jsonArrtop_stories.objectAtIndex(0) as NSDictionary
var title1=dic1["title"] as String
labScrollTitle.text=title1
//RefreshControl
self.addRefreshView("PullUpView")
// self.addRefreshView("PullDownView")
}然后实现几个tableview的接口
func numberOfSectionsInTableView(tableView: UITableView?) -> Int {
// #warning Potentially incomplete method implementation.
// Return the number of sections.
return 1
}
func tableView(tableView: UITableView!, heightForRowAtIndexPath indexPath: NSIndexPath!) -> CGFloat
{
return 104
}
func tableView(tableView: UITableView?, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete method implementation.
// Return the number of rows in the section.
return jsonArrStories.count
}
func tableView(tableView: UITableView?, cellForRowAtIndexPath indexPath: NSIndexPath?) -> UITableViewCell? {
var cell = tableView?.dequeueReusableCellWithIdentifier(identifier, forIndexPath: indexPath) as? NewsCell
var index = indexPath!.row
var data = self.jsonArrStories[index] as NSDictionary
var sTitle=data.objectForKey("title") as String
cell!.NLabContent.text=sTitle
var arrImgURL=data.objectForKey("images") as NSArray
var imagURL=arrImgURL[0] as String
println("imageURL:\(imagURL)")
cell!.NImg.setImage(imagURL,placeHolder: UIImage(named: "001p9BkFgy6KqjPYZg74b&690.jpeg"))
return cell
}
func tableView(tableView: UITableView!, didSelectRowAtIndexPath indexPath: NSIndexPath!)
{
var index = indexPath!.row
var data = self.jsonArrStories[index] as NSDictionary
var aId : Int=data.objectForKey("id") as Int
var board:UIStoryboard = UIStoryboard(name:"Main", bundle:nil);
var detailConrol=board.instantiateViewControllerWithIdentifier("KDNewsDetailController") as KDNewsDetailController
detailConrol.aId=aId
println("detailConrol.id\(aId)")
// self.showViewController(detailConrol, sender: self)
self.presentModalViewController(detailConrol, animated: true)
}ok,到这里就完成了这种效果,下一篇介绍使用UIScollView和UIPageConrol以及定时器实现上面滚动的效果
这里附上代码下载地址:
http://download.csdn.net/detail/guchengyunfeng/7989139