- GitLab:GitLab问题追踪与项目协作_2024-07-18_01-47-52.Tex
chenjj4003
游戏开发gitlabgithubgitelasticsearch大数据
GitLab:GitLab问题追踪与项目协作GitLab基础介绍GitLab的历史与发展GitLab是一个开源的版本控制系统,最初由乌克兰开发者DmitriyZaporozhets和ValerySizov在2011年创建。它最初是作为GitHub的一个替代品而设计的,旨在提供一个自我托管的Git仓库管理工具。GitLab的第一个版本是在RubyonRails上构建的,随着时间的推移,它逐渐发展成为
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- 前端学习——CSS
W起名有点难
学习笔记前端学习css
CSSCSS(CascadingStyleSheets)级联样式表语法选择器全局选择器元素选择器类选择器ID选择器合并选择器选择器的优先级字体属性字体颜色背景属性background-color属性background-image属性background-repeat属性background-size属性background-position属性文本属性text-aligntext-decorat
- HTML5+CSS3
weixin_34250709
2019独角兽企业重金招聘Python工程师标准>>>第一课HTML5结构HTML5是新一代的HTMLDTD声明改变新的结构标签注意的地方ie8不兼容常用的一些新的结构标签删除的HTML标签纯表现的元素:basefontbigcenterfontsstrikettu对可用性产生负面影响的元素:frameframesetnoframes产生混淆的元素:acronymappletisindexdir重
- uniapp bug解决:uniapp文件查找失败:‘uview-ui‘ at main.js:14
奶糖 肥晨
uniappuni-appbugui
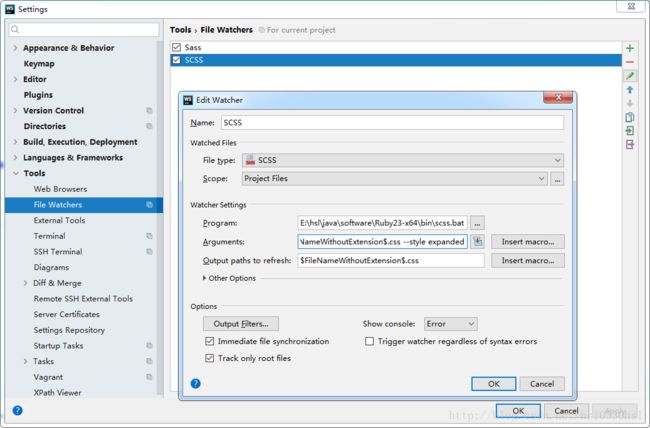
文章目录报错内容解决方法`main.js`文件中uView主JS库引入uView的全局`SCSS`主题文件内容修改引入uView基础样式内容修改配置`easycom`内容修改报错内容10:50:51.795文件查找失败:'uview-ui'atmain.js:1410:59:39.570正在差量编译...10:59:43.213文件查找失败:'uview-ui'atmain.js:1410:59:
- 0102hombrew安装配置及常见问题-开发环境搭建-macos M系列芯片
gaog2zh
#macoshomebrewmacosapplem1arm架构
文章目录1准备2安装3配置4常用命令5常见问题结语1准备Homebrew是一个流行的macOS包管理器,可以帮助用户在macOS上安装、更新和管理各种开源软件包。使用Homebrew,用户可以从命令行界面(Terminal)轻松地安装许多常见的软件包,例如Git、Python、Ruby和Node.js等。在开发环境中,只要是不需要UI界面的工具我们都建议通过homebrew安装和管理,而且brew
- ruby 学习笔记method
luckybright
脚本语言rubyclassjavaobject脚本
RubyMethodsClassmethod(类方法,相当于java里的静态方法)ruby的classMethod是属于类本身的方法。定义classmethod的方法与普通的实例方法不同的地方就是要在类方法的名称前加上类的名字,并用点号隔开类名和方法名。调用类方法时也需要在方法名前加类名,并用点号隔开。例:classMyClassdefMyClass.classMethodPrint"hellof
- Oxidized收集H3C交换机网络配置报错,not matching configured prompt (?-mix:^(<CD>)$)
蜜蜜不吃糖
prompt
背景:问题如上标题,H3C所有交换机配置的model都是comware解决方案:1、找到compare.rb[root@oxidizedmodel]#pwd/usr/local/lib/ruby/gems/3.1.0/gems/oxidized-0.29.1/lib/oxidized/model[root@oxidizedmodel]#llcomware.rb-rw-r--r--1rootroot
- macOS安装Homebrew官网安装
时光不负追梦人
mac
Homebrew官网http://brew.sh/index_zh-cn.html官网安装Homebrew的安装很简单,mac自带ruby环境,只需在终端下输入如下指令即可完成Homebrew的安装,如果以下链接失效可以去官网看看新的链接:ruby-e"$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/master/inst
- Github 2025-03-07 Java开源项目日报Top7
老孙正经胡说
githubjava开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-03-07统计)共有7个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Java项目7TypeScript项目1Ruby项目1Java实现的算法集合:使用Gitpod.io进行编辑和贡献创建周期:2883天开发语言:Java协议类型:MITLicenseStar数量:57266个Fork数量:18692次关注人数:5726
- 用Ruby的Faraday库来进行网络请求抓取数据
q56731523
ruby开发语言后端
在Ruby中,Faraday是一个非常强大的HTTP客户端库,它可以用于发送HTTP请求并处理响应。你可以使用Faraday来抓取网页数据,处理API请求等任务。下面我将向你展示如何使用Faraday库进行网络请求,抓取数据并处理响应。1.安装Faraday如果你还没有安装Faraday,可以通过gem来安装:geminstallfaraday或者如果你使用Bundler,你可以将其添加到你的Ge
- conda的作用
一只积极向上的小咸鱼
conda
一概览Conda是一个开源的包管理和环境管理工具,主要用于Python及其他编程语言的依赖管理和环境隔离。它的核心作用有以下几点:1.包管理可以安装、更新、卸载Python及其依赖包(类似于pip)。支持多语言(不仅限于Python,还支持C/C++,R,Ruby,Lua等)。依赖自动管理,能解决复杂的库依赖问题,例如:condainstallnumpypandas2.环境管理允许创建多个独立的虚
- 新手教程,小白学web前端开发—HTML5+css3
皆非本人
前端html5css3
小白教程,一起来跟我学简单的网页制作吧!本书教材:web前端开发案例教程—HTML5+css3简介:2005年以后,互联网进入了web2.0的时代,各种类似的桌面软件的web应用大量涌现,网站的前端,由此发生了翻天覆地的变化。网站不再只承载单一的文字和图片,各种丰富的媒体让网页的内容更加生动,网页的各种交互形式为用户带来了更好的体验,都基于前端的技术实现,好了废话不多说,让我们简单的体验一下如何制
- 笔记-Python图片处理 (OpenCV-Python )
大白砌墙
笔记pythonopencv
OpenCV是一个基于BSD许可(开源)发行的跨平台计算机视觉库,可以运行在Linux、Windows、Android和MacOS操作系统上。它轻量级而且高效——由一系列C函数和少量C++类构成,同时提供了Python、Ruby、MATLAB等语言的接口,实现了图像处理和计算机视觉方面的很多通用算法。OpenCV-Python是OpenCV的Python的API接口,它拥有OpenCVC++API
- Github 2024-08-16Java开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-08-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Java项目10TypeScript项目1Ruby项目1ApacheDubbo:高性能的Java开源RPC框架创建周期:4441天开发语言:Java协议类型:ApacheLicense2.0Star数量:40303个Fork数量:26383次关注人数
- Github 2024-09-30 开源项目周报 Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2024-09-30统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7JupyterNotebook项目2Dart项目1Ruby项目1HTML项目1C#项目1TypeScript项目1Rust项目1非开发语言项目1AutoGPT:人工智能革命的先锋创建周期:486天开发语言:Python协议类型:MI
- 零基础学习HTML(8)——pre标签、code标签
Dragon水魅
零基础学习Web开发html
文章目录官方资料学习正文注:学习笔记基于小甲鱼学习视频,官方论坛:https://fishc.com.cn/forum.php官方资料鱼C课程案例库:https://ilovefishc.com/html5/html5速查手册:https://man.ilovefishc.com/html5/css速查手册:https://man.ilovefishc.com/css3/学习正文pre标签:htt
- 前端开发手册大全
而 已
webjavascriptcsshtmljquerycss3
web前端开发手册大全(学习参考)html中文中文参考手册:https://www.html.cn/shouce/html/1.htmlJavaScript中文参考手册:https://www.html.cn/shouce/js/11.htmlCSS3.0参考手册:https://www.html.cn/doc/css3/CSS教程手册(新):https://www.html.cn/book/cs
- vue项目中使用scss
筱筱°
#scssvue.jsscss
vue项目中使用scss一、安装使用scss1.安装scss2.安装node-sass和sass-loader3.配置webpack.base.conf.js文件4.组件中使用scss二、设置scss变量1.使用sass-resources-loader实现全局变量2.新建一个public.scss文件3.根目录下找到build下的utils.js文件4.运行项目三、常用全局变量1.设置变量2.使
- SASS基础
少年莫忧
sass前端css
Sass是一个将脚本解析成css的脚本语言,即SassScript。Sass包括两套语法。最开始的语法叫做“缩进语法”,与类似,使用缩进来区分代码块,并且用回车将不同规则分隔开。而较新的语法叫做“SCSS”,使用和CSS一样的块语法,即使用大括号将不同的规则分开,使用分号将具体的样式分开。通常情况下,这两套语法通过.sass和.scss两个文件扩展名区分开大致就是scss可以实时转换成css文件S
- Sass 教程
shengyin714959
笔记sass前端css
Sass(英文全称:SyntacticallyAwesomeStylesheets)是一个最初由HamptonCatlin设计并由NatalieWeizenbaum开发的层叠样式表语言。Sass是一个CSS预处理器。Sass是CSS扩展语言,可以帮助我们减少CSS重复的代码,节省开发时间。Sass完全兼容所有版本的CSS。Sass扩展了CSS3,增加了规则、变量、混入、选择器、继承、内置函数等等特
- 在Vue中使用Sass
郭宝
Web前端
Sass是什么?Sass又称SCSS,它是CSS预处理之一。它在CSS语法的基础上增加了变量、嵌套、混合宏、继承、占位符等等高级功能。那什么是CSS预处理器呢?简单理解就是,CSS预处理是一种专门的编程语言,通过该语言进行Web页面设计,然后再编译成正常的CSS文件,以供项目使用。CSS预处理器技术已经非常成熟,而且也涌现出了很多不同的CSS预处理器语言,比如:1、Sass(SCSS)2、Less
- sass 基础
m0_57617148
sasscss前端
sassCSS扩展语言预编译css预处理csssass文件*.sass不能够直接支持css写法*.scss采用能够直接支持原生css写法这种后缀名文件不能直接引入到页面使用,页面只支持*.css格式sass文件需要编译才能使用,sass文件编译之后会生成css文件利用node环境编译sass文件,需要安装一个依赖sass,把这个依赖当成一个命令来使用全局安装sassnpmisass-g检测是否安装
- JavaWeb——CSS
Clrove.11
JavaWebcss前端
一、什么是CSSCSS(CascadingStyleSheet):层叠样式表,是一种用于描述网页内容外观和样式的语言,主要用于控制网页的布局、颜色、字体、间距、动画等视觉效果。CSS基本语法:CSS基本语法十分简单,基本由以下几个部分组成:selector{property:value;property:value;...}其中,selector表示要设置样式的HTML元素,property表示要
- adb安装
怒放的生命1991
rubymacos开发语言
Mac安装adb,最简单的办法是用homebrewhomebrew是macOS的一个包管理工具1、安装homebrewruby-e"$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/master/install)"2、安装adbbrewcaskinstallandroid-platform-tools3、运行adbadbde
- macos下cocoapods的学习
auspark
macoscocoapods学习
step1:升级ruby$/bin/bash-c"$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"$brewupdate$brewinstallruby$echo'exportPATH="/usr/local/opt/ruby/bin:$PATH"'>>~/.bash_profile$ex
- Java必知必会系列:RESTful API与Web服务
AI天才研究院
AI实战DeepSeekR1&大数据AI人工智能大模型Python实战大数据人工智能语言模型JavaPython架构设计
文章目录1.背景介绍RESTfulAPI与Web服务什么是RESTful?为什么要用RESTfulAPI?Web服务架构1.客户端–服务器体系结构2.无状态3.明确的角色4.使用合适的HTTP方法5.支持缓存6.使用链接关系代替非自描述信息7.异步处理RESTfulAPI框架SpringMVCRubyonRailsDjangoRestFramework如何利用框架开发RESTfulAPI创建项目创
- 模块一:Docker基础入门(一)
GODLIKENESS
Dockerdocker容器深度学习运维
Docker革命:为什么容器化是云时代的基石?被依赖地狱折磨的开发者们“在我机器上是好的啊!”——这句开发者的经典辩解,背后暴露的是环境差异带来的致命问题。想象这样的场景:运维人员部署Python应用时发现,测试环境的requests2.25.1在生产环境变成了requests3.0.0团队新人花一整天配置RubyonRails环境,却因macOS与Linux的文件系统差异导致bundleinst
- Python selenium 库
ONE_PUNCH_Ge
python
Selenium是一个用于自动化Web浏览器操作的强大工具,广泛应用于Web应用程序测试、网页数据抓取和任务自动化等场景。Selenium为各种编程语言提供了API,用作测试。目前的官方API文档有C#、JavaScript、Java、Python、Ruby。安装Selenium和WebDriver安装Selenium要开始使用Selenium,首先需要安装selenium库,并下载适用于你浏览器
- JavaScript+CSS2+CSS3中文手册大全
远方之巅
本文还有配套的精品资源,点击获取简介:JavaScript是一种用于网页动态效果和交互功能的脚本语言,与HTML和CSS共同构建富互联网应用。CSS2和CSS3作为网页样式的语言,增强了网页设计的布局控制和用户体验。本手册集提供了这三种技术的详细指南,包括基本语法、函数、对象操作、DOM操作、事件处理、BOM、AJAX以及ES6的新特性,同时深入介绍了CSS2的盒模型、布局技巧和CSS3的媒体查询
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分