- [AI资讯·0605] GLM-4系列开源模型,OpenAI安全疑云,ARM推出终端计算子系统,猿辅导大模型备案……
老牛同学
AI人工智能ai大模型AI资讯
AI资讯1毛钱1百万token,写2遍红楼梦!国产大模型下一步还想卷什么?AI「末日」突然来临,公司同事集体变蠢!只因四大聊天机器人同时宕机OpenAI员工们开始反抗了!AI手机PC大爆发,Arm从软硬件到生态发力,打造行业AI百宝箱GLM-4开源版本:超越Llama3,多模态比肩GPT4V,MaaS平台也大升级猿辅导竟然是一家AI公司?大模型全家桶曝光|甲子光年FineChatBI,帆软在AI方
- 帆软报表嵌入python程序_FineReport 报表工具的使用与集成
weixin_39531374
帆软报表嵌入python程序
一直以来,报表功能的开发都是应用系统开发的重点难点。近年来,一些基于Excel的报表工具的涌现使得报表开发变得越来越简便,极大地减轻了系统开发人员的负担。本文将介绍一款优秀的报表工具———java报表软件FineReport的基本使用及其与系统工程的集成方法。一、FineReport介绍FineReportjava报表软件是一款纯Java编写的企业级Web报表软件工具。它能够全面支持主流的B/S架
- 帆软常用 js语句整理
fanjianlei1
帆软oracle数据库sqljavajavascript
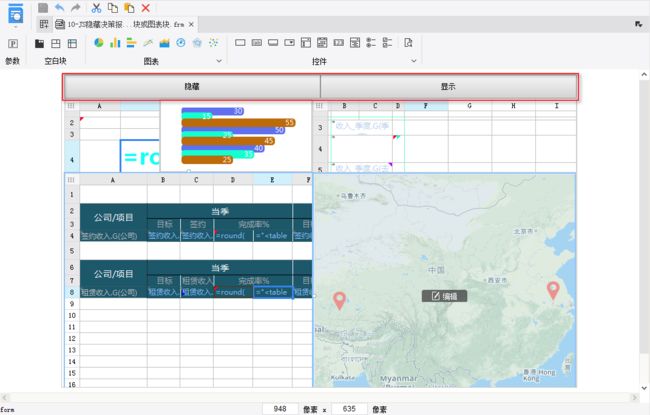
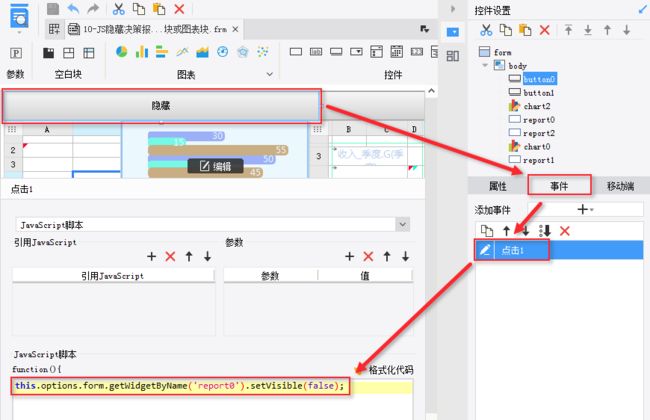
帆软决策报表和普通报表JS整理文章目录帆软决策报表和普通报表JS整理决策报表frm1.获取控件值,赋值2.JS中调用sql语句3.点击控件,展示到对应tab块4.设置当前控件可用,可见5.跳转界面6.执行网页框中的提交入库操作普通报表cpt1.单元格按钮带参查询2.关闭子页面,并重新刷新父页面3.填报页面鼠标移出4.单元格按钮向下扩展,获取同行参数5.帆软公式的或者和并且6.获取给单元格,并给单元
- 帆软报表布署(二)
无剑_君
一、帆软报表布署(一)独立布署部署就是将FineReport应用集成到新的Web工程。1.1拷贝工程把FineReport_10.0/webapps目录下的webroot文件拷贝到%Tomcat_HOME%/webapps/下:拷贝报表内容注:应用名webroot可以根据需要改变,可以改为“FineReport”。1.2拷贝tools.jar将%JAVA_HOME%/jdk/lib下的tools.
- 帆软报表服务器JAVA&TOMCAT配置
花讽院_和狆
公司最近要做帆软报表,因此特意配置了一个,由于常年不跟JAVA打交道了,很多最新版本的配置什么的也都记不住了,正好记录一下.根据帆软的官方文档,JDK和TOMCAT的版本要对应,因此采用了8.5.X的TOMCAT和JDK8.Tomcat版本JDK版本9.0.x8andlater8.5.x8andlater8.0.x7andlater7.0.x6andlater首先配置JDK8,直接从ORACLE的
- 比navicat还好用的mysql可视化工具
boy_china_tian
数据可视化mysql数据库
关键字:mysql可视化工具,帆软finebi,可视化,数据分析一.navicat是什么Navicat是一套快速、可靠并价格适宜的数据库管理工具,使用与三种平台:Windows、macOS及Linux。可以用来对本级或远程的MySQL、SQLServer、SQLite、Oracle等数据库进行管理及开发。专门为简化数据库的操作而设计。它的设计符合数据库管理员、开发人员及中小企业的需求。Navica
- 报表工具对比选型系列—多样性数据源支持度
心宇gxy
本次仍然评测这几款主流的报表工具:润乾报表、帆软报表、Smartbi、永洪BI、亿信。之前在多源关联分片报表中验证了各个报表工具的多数据源关联功能,这些产品都能支持多数据源,但对不同类型数据源的支持程度并不一样。目前常用的关系型数据库基本上都提供jdbc接口,所有报表工具都支持,这里就不做详细说明,下面主要看下几种数据源的支持情况:1、文件数据源,如Excel、txt、csv等。2、webserv
- 帆软MVP专访 | BI佐罗:用数据分析不断拆开商业运作的“黑盒”
数据猿
数据分析数据挖掘
大数据产业创新服务媒体——聚焦数据·改变商业近日,2023帆软MVP(FanruanMostValuableProfessional)获奖名单公布,全球知名零售集团数据分析师、自媒体大咖BI佐罗获此殊荣。帆软最具价值专家,简称帆软MVP(FanruanMostValuableProfessional),是帆软颁发给产品用户专家的一项荣誉认证,以感谢他们为帆软产品的发展所做出的卓越贡献。帆软MVP计
- 金智易表通构建学生缴费数据查询+帆软构建缴费大数据报表并整合到微服务
symstandsun
低代码python微服务大数据
使用金智易表通挂接外部数据,快速建设查询类服务,本次构建学生欠费数据查询,共有3块设计,规划如下:1、欠费明细查询:学校领导和财务处等部门可查询全校欠费学生明细数据;各二级学院教职工可查询本二级学院欠费学生明细数据。2、大数据统计报表:从应收总额、欠费总额、应缴人数、欠费人数、各二级学院完成率和欠费统计、各年级欠费、男女类别欠费、本科和专科欠费比例等维度制作大数据分析报表。其中学校领导和财务处等部
- BI比对-FineBI/PowerBI/DataEase
Superw008
BIfinebipowerbi
BI比对-FineBI/PowerBI/DataEase公司及产品介绍1)帆软——FineBI2)飞致云——DataEase3)微软——PowerBI方案对比总结公司及产品介绍1)帆软——FineBI帆软软件有限公司(以下简称“帆软”)成立于2006年,是中国专业的大数据BI和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案。帆软在专业水准、组织规模、服务范围
- 微信小程序实战十七:手机号授权登录及报警推送
博主逸尘
微信小程序微信小程序手机号获取长期订阅
文章目录1.最终效果预览2.小程序页面实现3.后端服务请求4.小程序后台管理系统设置说明:根据项目需求我们需要开发一个报表小程序,用的帆软报表生成页面,通过webview集成url地址,需要用户手机号授权登录及接受项目中的预警信息并通过订阅的方式长期持续多次的对用户进行推送。小程序已申请好企业版进去分类属于政府行业,满足这些条件可以免费调用获取手机号授权功能及长期订阅服务。我们有个后台管理系统,提
- 2024 1月 14日 帆软 workshop 第一期 感想
小Tomkk
finebipowerpoint
参加20241月14日帆软workshop第一期时间13:00-17:30参会人还是很多的估计有30几人。帆软请来了产品研发中心总经理参与了演讲。在参加帆软Workshop的过程中,我深刻体会到了数据分析和可视化的重要性,以及帆软产品的强大功能。如6.0的交叉表好def函数等。。。总的来说,参加帆软Workshop是一次非常有意义的学习经历。我相信这些技能和知识将对我未来的工作和学习产生积极的影响
- 24秋招,帆软测试开发工程师一面
Chowley
24校招-测试开发面经python开发语言集成测试可用性测试压力测试
前言大家好,我是chowley,今天来回顾一下,我当时参加帆软测试开发工程师的技术面试时间:55min平台:腾讯会议过程自我介绍实习经历为啥选择测试岗实习中的主要收获是什么?印象比较深的bug?权限相关收到需求之后,你是怎么做拆解的?测试计划-测试用例-进行测试测试用例包含哪些方面?后端验证方面持续集成?是放在web容器里面吗?有参与脚本工具的研发和维护吗?代码走读是怎么做的?codereview
- 帆软商业智能FineBI 4.0今日正式发布
weixin_33744141
数据库大数据前端ViewUI
2016年7月27日,帆软官方(www.finebi.com)对外宣称,将正式发布商业智能FineBI4.0。这次的新版发布,背后是帆软BI团队对产品孜孜不倦的钻研打磨,力争诠释FineBI在商业智能数据分析领域的完美追求。我们知道,商业智能是将企业数据整合,提供直观有效的可视化分析并提出决策依据,帮助企业做出经营决策的一套解决方案。其流程可简化为读取数据、自定义分析、展示结果、输出报表。基于这几
- 帆软决策报表嵌入html,在决策报表中使用网页框控件
二营长的意大利炮ii
帆软决策报表嵌入html
2.1安装插件点击下载插件:网页框控件插件设计器插件安装方法请参见:设计器插件管理服务器安装插件方法请参见:服务器插件管理2.2添加网页框控件插件安装完毕后,新建决策报表,点击「控件栏」,新增了「网页框控件」,拖动到决策报表body界面,即可添加。如下图所示:2.3地址和参数选中「网页框控件」,可以设置「地址和参数」,步骤如下图所示:2.3.1地址支持添加两种类型的链接。1)模板路径注:不支持模板
- 帆软报表使用总结
爱人间
帆软报表帆软报表总结
如果页面不分页,可以把页面纸张大小设置小一点,横向自适应,访问URL后增加&__bypagesize__=false这样左右是自适应的,上下按实际大小显示,这种可以避免有上下滚动条时,下方有大量空白。如果需要在移动端展示,别用悬浮图表,移动端不支持悬浮元素。表单标题通过数据集直接获取,获取不到,可以采用两种形式获取借助单元格将数据集结果放到单元格中,标题公式通过引用单元格获取;通过sql函数获取在
- 用友U8 BI数据可视化报表怎么做?秘籍在这!
qq_43696218
信息可视化
首先要找到一款顺利对接用友U8的BI数据可视化分析工具,简称BI工具、BI软件。这款BI工具需符合以下要求:1、能对接用友U8系统。2、有专门根据用友系统特性量身打造的标准化BI方案,也就是有标准化的用友U8BI方案。3、数据可视化图表丰富,适用场景多。4、能承接海量数据的指标计算、分析任务。5、提供多维自助、智能钻取、联动等智能分析功能。能对接用友系统的BI工具有很多,比如说帆软BI、永洪报表、
- 帆软V9任意文件覆盖漏洞+无损上传
LQxdp
漏洞复现帆软文件上传
1.无损上传(前台)要由chartmapsvg开头,包含.svg时会先创建文件,然后再到后续逻辑,所以只需要xxx.svg.jsp这种格式,不需要覆盖原有文件即可无损利用成功。注意:木马的双引号要转义一下。POST/WebReport/ReportServer?op=svginit&cmd=design_save_svg&filePath=chartmapsvg/../../../../WebRe
- Finebi学习网站,国产大数据可视化工具,让你轻松掌握数据分析!
知识分享小能手
学习心得体会大数据信息可视化finebi学习
介绍:FineBI是由帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品,它是一款强大且易用的数据分析工具。这款工具支持多种数据源、图表、函数、预警和分享等功能,可以帮助企业快速搭建面向全员的BI数据分析平台,从而提升业务效率和决策能力。FineBI还提供了丰富的业务场景模板和案例,使得用户能够根据自身需求进行选择和应用。FineBI作为一款纯国产的商业自助式BI工
- 帆软report 设置条件属性,值为负数标为红色功能时,不生效
yanhongwen1024
finebi
详细情况:在设置负数为红色功能前,已经有一个条件属性,数据集获取的值为空或者为0时,转换成-符号。如下图:具体表单显示效果如下:条件属性2设置原因因为条件属性1设置的-符号没有设置颜色,且使用的不是字体属性,而是对单元格颜色进行设置。所以条件属性2的设置不生效,会对所有-符号进行红色标识,如下图所示解决办法对条件属性1新增单元颜色,既可。
- 大数据-BI(商业智能系统)-BI可视化工具:FineBI(帆软出品)使用简介【其他BI可视化工具:Echarts(百度出品)、Power BI(微软出品)】
u013250861
大数据大数据BIFineBI数据可视化
FineBI在Windows上安装部署【仅支持64位系统】一、启动FineBI登录二、配置MySQL数据源数据连接名称:知行教育数据库名称:scrm_bi主机:localhost端口:3306用户名:root密码:123456编码:UTF-8数据连接URL:jdbc:mysql://localhost:3306/teach_test三、准备数据构建业务包
- FineBI产品简介
大数据开发工程师-宋权
FineBIfinebi大数据
1.概述FineBI是帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品。FineBI是新一代大数据分析的BI工具,旨在帮助企业的业务人员充分了解和利用他们的数据。FineBI凭借强劲的大数据引擎,用户只需简单拖拽便能制作出丰富多样的数据可视化信息,自由地对数据进行分析和探索,让数据释放出更多未知潜能。2.产品定位现阶段各行各业在使用数据进行查询分析基本都是通过前端
- FineBI:简介
不死鸟.亚历山大.狼崽子
FineBIfinebi
1介绍FineBI是帆软软件有限公司推出的一款商业智能(BusinessIntelligence)产品。FineBI是定位于自助大数据分析的BI工具,能够帮助企业的业务人员和数据分析师,开展以问题导向的探索式分析。2现阶段数据分析弊端现阶段各行各业在使用数据进行查询分析基本都是通过前端业务人员与信息部IT人员沟通,向他们解释具体的业务流程,然后IT人员再根据业务流程来获取数据建立模板这样一个流程来
- FineBI实战(2):案例架构说明及数据准备
不死鸟.亚历山大.狼崽子
FineBIfinebi架构
1系统架构基于MySQL搭建数据仓库基于Kettle进行数据处理帆软FineBI基于MySQL搭建的数据仓库进行数据分析2数据流程图通过Kettle将MySQL业务系统数据库中,将数据抽取出来,然后装载到MySQL数据仓库中。编写SQL脚本,对MySQL数据仓库中的数据进行数据分析(分组、聚合等),并将分析后的结果保存。使用FineBI将保存下来的分析结果以图形的方式展示出来。3创建finebi_
- 通过使用别名让 SQL 更简短-数据库教程shulanxt.com-帆软软件有限公司
liujiaping
Finereport帆软SQL语句数据库MySQL数据库
MySQL视频教程导航https://www.shulanxt.com/database/mysqlvideo/p1SQL别名SQL别名通过使用SQL,可以为表名称或列名称指定别名。基本上,创建别名是为了让列名称的可读性更强。列的SQL别名语法SELECTcolumn_nameASalias_nameFROMtable_name;表的SQL别名语法SELECTcolumn_name(s)FROMt
- 帆软报表日期控件默认值为空
story-xu
报表开发报表开发BI报表开发
日期控件默认值为空1.描述当在报表中添加一个日期控件时,默认会显示当前的日期,而有些用户不想让日期控件显示默认日期,实现效果如下:2.思路可以通过修改控件值的类型来实现。3方法1)方法一修改控件值类型为【公式】,并给控件值输入双引号;2)方法二修改控件值类型为【字段】,只需要选定绑定字段,不需要选择任何字段
- 帆软报表中if语句写法以及多选下拉框的实现
Jiejkj
帆软报表sql数据库javapython
if语句实现动态sql语法格式为:${if(判断条件,"true执行语句","false执行语句")}//1.判断是否为空,为空情况下拼接一个and条件//注:BG是我下拉列表的控件名。这里一定要注意拼接的两个单引号的位置。${if(len(BG)==0,"","andt.rbc1='"+BG+"'")}//2.判断是否为某个值。${if(unit=='a',"andt.rbc1isnull","
- 如何将ElementUI组件库中的时间控件迁移到帆软报表中
帆软爱好者
帆软报表高级开发elementui前端javascript
需求:需要将ElementUI组件库中的时间控件迁移到帆软报表中,具体为普通报表的参数面板中,填报报表的组件中,决策报表的组件与参数面板中。这三个场景中分别需要用到帆软报表二开平台的ParameterWidgetOptionProvider,FormWidgetOptionProvider,CellWidgetOptionProvider开放接口来实现。这几个开放接口的开发思路后端实现相关属性的配
- 帆软入门操作
独莫子凡
sql
帆软入门操作1.定义数据库连接数据库信息2.新建普通报表点击文件,可新建普通报表新建普通报表后,可点击保存也可以在这改名3.创建数据集写SQL语句预览报表4.帆软里的if语句帆软里的SQL语句支持**if**判断,只不过帆软里的**if**有特有的格式5.图标呈现1.定义数据库连接选“服务器”,点击“定义数据库连接”。数据库信息首先点击左上角的“加”号2.新建普通报表点击文件,可新建普通报表新建普
- 大厂接连崩溃,帆软BI、奥威BI这老牌BI呢?
qq_43696218
数据分析数据挖掘数据库信息可视化
阿里崩完了滴滴崩,滴滴崩完了腾讯崩。说的正是前段时间大厂们接连崩溃,影响万千企业用户的事。这也引发了人们对软件系统的担忧,比如在BI软件朋友圈内就有人问:帆软BI、奥威BI这些老牌BI软件会崩溃吗?帆软BI软件是一款比较成熟的数据可视化分析工具,它为企业提供了丰富的数据可视化分析和报表功能。在市场上,帆软BI已经建立了一定的知名度和用户基础。而奥威BI软件则是一款比较低调的数据可视化分析工具,它主
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring