- 麒麟v10安装mysql5.7(ARM架构)
qqxinxi
arm开发
下载路径:华为云镜像麒麟v10是潮流时代的新时髦的linux操作系统,但随着ARM架构流行,出现了一些卡点,不以为然,没当回事的大吃一惊。经常卡住。例如:在安装mysql5.7(ARM架构)最简单:使用rpmmysql-5.7.27.1.el7.aarch64.rpm文件比较小下载完之后rpm-ivhmysql-5.7.27.1.el7.aarch64.rpm比较简单常用的方法,再不能连接互联网时
- YOLOv8 Pose使用RKNN进行推理
い不靠譜︶朱Sir
实用项目部署YOLO人工智能pythonlinuxpip
关注微信公众号:朱sir的小站,发送202411081即可免费获取源代码下载链接一、简单介绍YOLOv8-Pose是一种基于YOLOv8架构的姿态估计模型,能够识别图像中的关键点位置,这些关键点通常表示人体的关节、特征点或其他显著位置。该模型在COCO关键点数据集上训练,适合多种姿势估计任务。二、ONNX推理1.首先需要先将Pytorch模型转换为Onnx模型,下载pt模型这里给出官方的权重下载地
- 分布式数据库解析
qcidyu
文章归档数据分片高可用架构云数据库共识算法全球一致性分布式事务CAP定理
title:分布式数据库解析date:2025/2/20updated:2025/2/20author:cmdragonexcerpt:通过金融交易、社交平台、物联网等9大真实场景,结合GoogleSpanner跨洲事务、DynamoDB毫秒级扩展等38个生产级案例,揭示分布式数据库的核心原理与工程实践。内容涵盖CAP定理的动态权衡策略、Paxos/Raft协议的工程实现差异、TrueTime时钟
- 五大常考SQL面试题
Begin to change
MySQLsql面试
目录一、找出连续7天登陆,连续30天登陆的用户(小红书笔试,电信云面试),最大连续登陆天数的问题--窗口函数二、求连续点击三次的用户数,而且中间不能有别人的点击三、计算除去部门最高工资,和最低工资的平均工资(字节跳动面试)--窗口函数四、留存的计算,和累计求和的计算--窗口函数,自联结(pdd面试)一、找出连续7天登陆,连续30天登陆的用户(小红书笔试,电信云面试),最大连续登陆天数的问题--窗口
- PyCharm 集成 DeepSeek:本地运行 or API 直连?打造你的 AI 编程神器!
AI云极
【AI智能系列】pycharm人工智能idedeepseek
在AI赋能编程的时代,如何让AI辅助写代码,提升开发效率?DeepSeek作为一款开源、强大、免费的AI编程助手,结合PyCharm,能够大幅提升Python编程体验。今天,我们就来详细讲解如何在PyCharm中接入DeepSeek,无论你想使用本地部署的DeepSeek,还是官方API版本,都能轻松实现!为什么选择DeepSeek+PyCharm?DeepSeekR1采用6710亿参数的MoE(
- Python3.5源码分析-sys模块及site模块导入
小屋子大侠
pythonPython分析python源码
Python3源码分析本文环境python3.5.2。参考书籍>python官网Python3的sys模块初始化根据分析完成builtins初始化后,继续分析sys模块的初始化,继续分析_Py_InitializeEx_Private函数的执行,void_Py_InitializeEx_Private(intinstall_sigs,intinstall_importlib){...sysmod=
- RealtimeSTT:实时语音转文本的开源神器,轻松实现高效语音处理
AI云极
【开源系列】语音识别开源
在语音技术飞速发展的时代,实时语音转文本(Speech-to-Text,简称STT)技术已逐渐成为语音助手、在线会议记录、字幕生成等应用的核心功能。今天要为大家推荐的是一款开源的实时语音转文本工具——RealtimeSTT,它功能强大且易于集成,为开发者提供了快速构建实时语音处理应用的能力。项目地址:GitHub-RealtimeSTT一、什么是RealtimeSTT?RealtimeSTT是一款
- java竞赛优化输入输出效率
px不是xp
蓝桥准备java开发语言
在编程竞赛中,输入输出效率至关重要。Java的`Scanner`和`System.out.println`虽然简单,但在处理大规模数据时会严重拖慢速度。以下是**竞赛专用输入输出模板**及其原理详解,助你轻松应对高频I/O场景。---###⚡竞赛级输入输出模板(Java)importjava.io.*;importjava.util.*;publicclassMain{ publicstatic
- 快速复制A库表数据前10000行到B库
musk1212
数据库sqlmysql
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录应用场景一、存储过程,快速复制A库表数据前10000行到B库二、使用优化点说明结构优化性能调整错误处理增强安全改进调用示例应用场景表结构可预先存在或不存在mysql5.7快速复制A库表数据前10000行到B库一、存储过程,快速复制A库表数据前10000行到B库/*设置自定义分隔符以处理存储过程中的分号*/DELIMITER$$
- 十大排序算法
myprogramc
排序算法算法数据结构
排序算法插入排序冒泡排序选择排序希尔排序计数排序快速排序1经典Lomuto分区法2经典Lomuto分区法3随机快排堆排序归并排序桶排序基数排序插入排序从i=1开始,判断nums[i-1]和nums[i]的大小,一直到nums[i]插入到自己的位置。模拟抓扑克牌的过程:将元素插入到已排序的部分,使其有序voidinsertionSort(vector&nums){for(inti=1;i=0&&nu
- 4070与3070ti显卡性能对比:哪款更适合您的需求?
mmoo_python
windows
4070与3070ti显卡性能对比:哪款更适合您的需求?在高性能显卡市场中,4070和3070ti无疑是两款备受瞩目的产品。它们专为那些对游戏或其他图形密集型任务有高要求的用户而设计,提供了卓越的性能和体验。然而,尽管这两款显卡都拥有强大的性能,但它们在某些方面仍有所不同。本文将详细对比4070和3070ti显卡,以帮助您根据自己的需求做出明智的选择。一、性能对比:3070ti略胜一筹首先,我们来
- TK群发器:提升TikTok营销效率的智能工具
@ V:ZwaitY09
矩阵tiktok
随着短视频平台TikTok的快速发展,许多企业和内容创作者都将其作为重要的营销渠道。但随着平台的竞争加剧,如何高效管理多个账号、提升曝光度和互动率,成为了营销者的一大挑战。为了解决这一问题,TK群发器应运而生。它通过智能化的操作方式,帮助用户精准高效地进行多账号管理和内容群发,极大提高了营销效率。TK群发器的主要功能:多账号精准群发:TK群发器支持同时管理多个TikTok账号,用户可以通过该工具实
- HarmonyOS进程通信及原理
拥有一颗学徒的心
HarmonyOSharmonyos华为鸿蒙信息与通信分布式
大家好,我是学徒小z,最近在研究鸿蒙中一些偏底层原理的内容,今天分析进程通信给大家,请用餐文章目录进程间通信1.通过公共事件(@ohos.commonEventManager)公共事件的底层原理2.IPCKit能力LiteIPC的归属与特点1.所属内核2.核心思想3.公共事件子系统鸿蒙内核小知识进程间通信1.通过公共事件(@ohos.commonEventManager)公共事件的底层原理公共事件
- 深入了解 CDN:概念、原理、过程、作用及工作场景
羊村懒哥
网络网络加速缓存
目录一、CDN的概念二、CDN的工作原理三、CDN的工作过程四、CDN的作用五、CDN可结合使用的技术六、CDN能够解决的网络问题七、CDN的工作场景在当今互联网飞速发展的时代,用户对于网页加载速度和内容获取的时效性要求越来越高。CDN(ContentDeliveryNetwork,⭐内容分发网络)应运而生,它在提升网络性能和用户体验方面发挥着关键作用。本文将详细介绍CDN的概念、工作原理、工作过
- OpenLayers总结3
Super毛毛穗
WebGIS开发OpenLayersGISWebGIS
一、静态测距1.原理静态测距主要是针对地图上已有的矢量要素(如线要素),利用OpenLayers提供的几何计算函数来获取其长度。在实际操作中,先加载包含几何要素的GeoJSON数据到矢量图层,当鼠标指针移动到要素上时,获取该要素的几何信息,再调用getLength函数计算其长度。2.代码实现步骤及注释//引入必要的模块importVectorLayerfrom"ol/layer/Vector.js
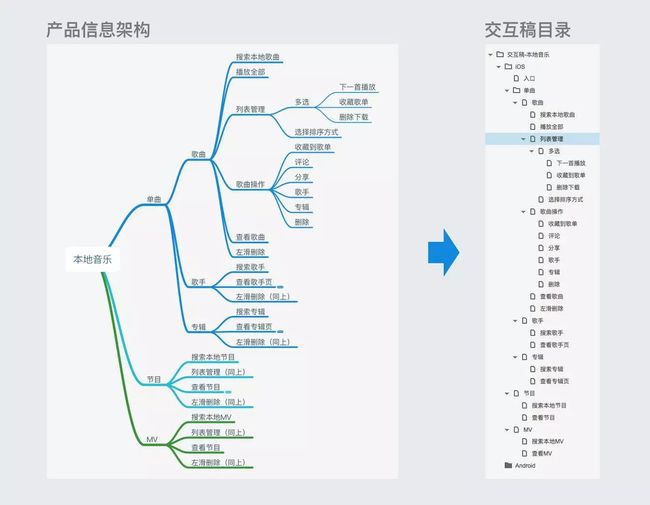
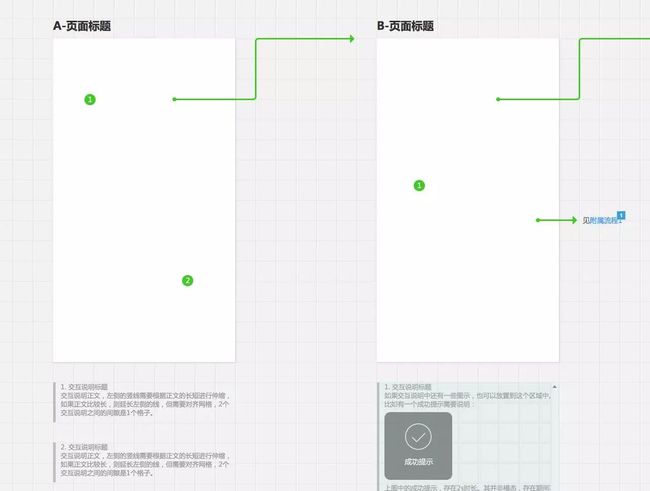
- 产品架构图怎么画?看这篇就够了!
小天才学习机打游戏
caffe人工智能深度学习AI编程金融prompt机器学习
1.什么是产品架构图?产品是由不同的业务功能单元组成的,功能单元之间又有一定逻辑关系,将这些功能单元和它们的逻辑关系以可视化形式展现出来就是产品架构图,这张图最重要的作用就是在产品规划阶段帮助各方快速建立这个产品画像。立项评审时这个图必不可少,产品最后做出来长么样,大家就对着这张图yy了田所以如何画出一张各方(领导、研发、测试)都看得懂的产品架构图就很考验功力。2.怎么画?产品架构图一般由上至下分
- vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用vue.js前端javascriptvue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
- 【CUDA】Pytorch_Extensions
joker D888
深度学习pytorchpythoncudac++深度学习
【CUDA】Pytorch_Extensions为什么要开发CUDA扩展?当我们在PyTorch中实现自定义算子时,通常有两种选择:使用纯Python实现(简单但效率低)使用C++/CUDA扩展(高效但需要编译)对于计算密集型的操作(如神经网络中的自定义激活函数),使用CUDA扩展可以获得接近硬件极限的性能。本文将以实现一个多项式激活函数x²+x+1为例,展示完整的开发流程。完整CUDA扩展代码解
- 一款超好用的开源密码管理器?
七步编程
Githubpython开发github开发语言python
程序员宝藏库:https://gitee.com/sharetech_lee/CS-Books-StoreDevWeekly收集整理每周优质开发者内容,包括开源项目、资源工具、技术文章等方面。每周五定期发布,同步更新到知乎:Jackpop。欢迎大家投稿,提交issue,推荐或者自荐开源项目/资源/工具/文章~订阅方式:Star并收藏项目DevWeekly关注知乎:Jackpop开源项目1.
- 散热风扇常见的调速方式有哪几种
辉盈防爆散热风扇
其他
在现代电子设备中,散热风扇扮演着至关重要的角色,它们通过高效的空气流动帮助设备排热,保障设备的稳定运行。而散热风扇的调速方式,则是影响其散热效率和使用寿命的关键因素。那么,散热风扇如何调速?有哪几种调速方式?1.PWM(脉冲宽度调制)调速是有一个专用的PWM调速操控电路来调理,这个操控信号是要散热风扇生产厂家来完结,此功用可以使用频率和高低压电平来操控风扇转速,经过调整占空比来线性操控风扇转速,带
- 探索全金属耐高温交流散热风扇
辉盈防爆散热风扇
其他
随着科技的飞速发展,电子设备在高性能运算、长时间运行及极端环境应用中的需求日益增长,散热问题成为了制约其性能与寿命的关键因素之一。在这样的背景下,辉盈全金属耐高温交流散热风扇应运而生,以其优异的散热性能、稳定的运行特性及出色的耐温能力,成为了众多高端电子设备不可或缺的“降温卫士”。全金属材质的独特优势全金属散热风扇,顾名思义,其主体结构采用金属材料制成,如铝合金或不锈钢等。这些材料不仅具备高强度、
- SQL面试题练习 —— 取出累计值与1000差值最小的记录
夏木夕
SQLsql面试数据库
题目来源:滴滴目录1题目2建表语句3题解1题目已知有表t_cost_detail包含id和money两列,id为自增,请累加计算money值,并求出累加值与1000差值最小的记录。+-----+--------+|id|money|+-----+--------+|1|200||2|300||3|200||4|100||5|150||6|80||7|100||8|200|+-----+------
- Labelbox:引领AI与人类协作的未来
魏兴雄Milburn
Labelbox:引领AI与人类协作的未来labelbox-pythonLabelboxPythonClient项目地址:https://gitcode.com/gh_mirrors/la/labelbox-python项目介绍Labelbox是一款专为企业和学术研究社区设计的开源工具,旨在简化数据标注、生成高质量的人类反馈数据、评估和提升模型性能,并通过无缝结合AI与人类工作流程来自动化任务。无
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 探索HeidiSQL:一款强大的数据库管理工具
夏庭彭Maxine
探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库
- 基于python使用scanpy分析单细胞转录组数据
探序基因
单细胞分析python开发语言
探序基因肿瘤研究院整理相关后缀的格式介绍:.h5ad:是一种用于存储单细胞数据的文件格式,可以通过anndata库在Python中处理.loom:高效的数据存储格式(.loom文件),使得用户可以轻松地存储、查询和分析大规模的单细胞数据集。Loompy的设计目标是提供一个快速、灵活且易于使用的工具,以支持生物信息学家和研究人员在单细胞水平上进行数据分析。python的单细胞转录组数据结构说明:da
- GATK3.5GATK4.0与java版本的关系
探序基因
java
探序基因肿瘤研究院整理操作系统centosstream9yum安装java后,输入java-version可看到:openjdkversion"11.0.20.1"2023-08-24LTSOpenJDKRuntimeEnvironment(Red_Hat-11.0.20.1.1-2)(build11.0.20.1+1-LTS)OpenJDK64-BitServerVM(Red_Hat-11.0.
- 位图(BitMap)实现
小猫猫猫◍˃ᵕ˂◍
bitmap算法
位图(BitMap)实现1.位图简介位图(BitMap)是一种高效的数据结构,用于存储和操作位(bit)数据。每个位可以表示一个布尔值(0或1),常用于去重、排序、快速查找等场景。2.核心功能⚙️设置位(Set):将某一位设置为1。清除位(Clear):将某一位设置为0。获取位(Get):检查某一位是否为1。打印位图(Print):以二进制形式打印位图。3.代码实现packageMyStruct;
- Java 运行时常量池笔记(详细版
小猫猫猫◍˃ᵕ˂◍
java笔记python
Java运行时常量池笔记(详细版)Java的运行时常量池(RuntimeConstantPool)是JVM方法区的一部分,用于存储编译期生成的字面量和符号引用。它是Java类文件常量池的运行时表示,具有动态性和共享性。运行时常量池的核心概念1.什么是运行时常量池?运行时常量池是JVM方法区的一部分,存储类文件中常量池的内容。它包含:字面量:如字符串、整数、浮点数等。符号引用:如类名、方法名、字段名
- Mybatis判断问题:深入解析与实战案例
DTcode7
sql数据库相关数据库mysqlSQL数据库开发sql
Mybatis判断问题:深入解析与实战案例基础概念与作用说明``标签``,``,````示例一:基本的``标签使用说明示例二:``,``,``的使用说明示例三:使用``标签简化条件语句说明实际工作中的使用技巧自行拓展内容在现代企业级应用开发中,MyBatis作为一款优秀的持久层框架,以其灵活的SQL映射机制和强大的动态SQL功能,深受广大开发者的喜爱。然而,在使用过程中,如何准确地进行条件判断,特
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在