ToolBar—最佳的标题导航栏介绍
概述
Android 3.0 Android 推了 ActionBar 这个控件,而到了2013 年 Google 开始大力地推动所谓的 android style,想要逐渐改善过去 android 纷乱的界面设计,希望让终端使用者尽可能在 android 手机有个一致的操作体验。ActionBar 过去最多人使用的两大套件就是 ActionBarSherlock 以及官方提供在 support library v 7 里的 AppCompat。
官方在某些程度上认为 ActionBar 限制了 android app 的开发与设计的弹性
基础套用
风格 (style)
界面 (layout)
程序 (java)
- 风格(style)
风格要调整的地方有二
一在 res/values/styles.xml中
二在 /res/values-v21/styles.xml中
为了之后设定方便,我们先在 res/values/styles.xml 里增加一个名为 AppTheme.Base 的风格
因为此范例只使用 Toolbar,所以我们要将让原本的 ActionBar 隐藏起来,然后将原本 AppTheme 的 parent 属性 改为上面的AppTheme.Base,代码如下:
<resources>
<style name="AppTheme" parent="AppTheme.Base">
style>
<style name="AppTheme.Base" parent="Theme.AppCompat">
<item name="windowActionBar">falseitem>
<del><item name="android:windowNoTitle">trueitem>del>
-- 使用 API Level 22编译的话,要拿掉前缀-->
<item name="windowNoTitle">trueitem>
style>
resources>再来调整Android 5.0的style: /res/values-v21/styles.xml,也将其 parent 属性改为 AppTheme.Base:
<resources>
<style name="AppTheme" parent="AppTheme.Base">
style>
resources>- 界面(Layout)
在 activity_main.xml 里面添加 Toolbar 控件:
.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:background="@color/actionbar_background"
android:layout_width="match_parent"
android:layout_height="wrap_content">
.support.v7.widget.Toolbar>请记得用 support v7 里的 toolbar,不然然只有 API Level 21 也就是 Android 5.0 以上的版本才能使用。
这里需注意,要将 RelatvieLayout 里的四个方向的padding 属性去掉,并记得将原本的 Hello World 设为 layout_below=”@+id/toolbar” ,否则会看到像下面这样的错误画面。

- 程序 (Java)
在 MainActivity.java 中加入 Toolbar 的声明
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);声明后,再将之用 setSupportActionBar 设定,Toolbar即能取代原本的 actionbar 了,此阶段完成画面如下:

完整代码
/**
* 初始化标题栏
*/
private void initToolbar() {
Toolbar toolBar = (Toolbar) findViewById(R.id.tool_bar);
setSupportActionBar(toolBar);//添加toolbar到标题栏
getSupportActionBar().setTitle("开源中国");//设置标题栏名称
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawerlayout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawerLayout, toolBar, R.string.app_name, R.string.app_name);//开关箭头
drawerLayout.addDrawerListener(toggle);//面板展开的监听设置给 Toogle
toggle.syncState();//初始化tooglr的绘制内容,同步状态
}
- 自定义颜色(Customization color)
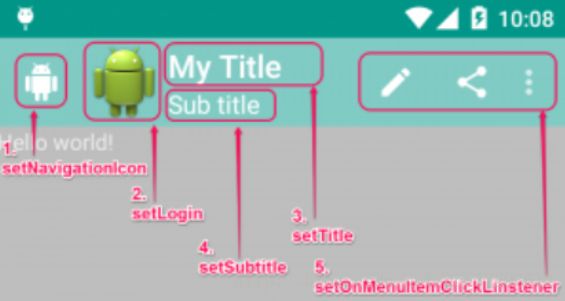
上图是将本阶段要完成的结果画面做了标示,结合下面的描述希望大家能明白。
1、colorPrimaryDark(状态栏底色):在风格 (styles) 或是主题 (themes) 里进行设定。
2、App bar 底色这个设定分为二,若你的 android app 仍是使用 actionbar ,则直接在风格 (styles) 或是主题 (themes) 里进行设定 colorPrimary 参数即可;
3、可若是采用 toolbar 的话,则要在界面 (layout) 里面设定 toolbar 控件的 background 属性。
navigationBarColor(导航栏底色):
仅能在 API v21 也就是 Android 5 以后的版本中使用, 因此要将之设定在 res/values-v21/styles.xml 里面。
主视窗底色:windowBackground
也因此在这个阶段,我们需要设定的地方有三,一是 style中(res/values/styles.xml)
再来是 v21 的style中 (res/values-v21/styles.xml)
<style name="AppTheme" parent="AppTheme.Base">
--Navigation bar color-->
<item name="android:navigationBarColor">@color/accent_material_light
style>最后,就是为了本篇的主角 – Toolbar 的 background 进行设定。
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
android:background="?attr/colorPrimary" >
.support.v7.widget.Toolbar>setNavigationIcon
即设定 up button 的图标,因为 Material 的介面,在 Toolbar这里的 up button样式也就有別于过去的 ActionBar 哦。
setLogo
APP 的图标。
setTitle
主标题。
setSubtitle
副标题。
setOnMenuItemClickListener
设定菜单各按鈕的动作。
先来看看菜单外的代码,在 MainActivity.java 中:
Demo栗子
/**
* 初始化标题栏
*/
private void initToolbar() {
Toolbar toolBar = (Toolbar) findViewById(R.id.tool_bar);
setSupportActionBar(toolBar);//添加toolbar到标题栏
getSupportActionBar().setTitle("开源中国");//设置标题栏名称
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawerlayout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawerLayout, toolBar, R.string.app_name, R.string.app_name);
drawerLayout.addDrawerListener(toggle);//面板展开的监听设置给 Toogle
toggle.syncState();//初始化tooglr的绘制内容,同步状态
}// 为 Activity 生成菜单,ToolBar已经被设置为标题栏,这个菜单会自动显示到 ToolBar 上
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.my_pager, menu);
return super.onCreateOptionsMenu(menu);
} /**
* 目录菜单点击响应
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
break;
case R.id.item_search:
Toast.makeText(this, "搜索", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}总结
在这样的架构设计下,ToolBar直接成了Layout中可以控制的东西,相对于过去的actionbar来说,设计与可操控性大幅提升。

这里按照图中从上到下的顺序做个简单的说明:
colorPrimaryDark
状态栏背景色。
在 style 的属性中设置。
textColorPrimary
App bar 上的标题与更多菜单中的文字颜色。
在 style 的属性中设置。
App bar 的背景色
Actionbar 的背景色设定在 style 中的 colorPrimary。
Toolbar 的背景色在layout文件中设置background属性。
colorAccent
各控制元件(如:check box、switch 或是 radoi) 被勾选 (checked) 或是选定 (selected) 的颜色。
在 style 的属性中设置。
colorControlNormal
各控制元件的预设颜色。
在 style 的属性中设置
windowBackground
App 的背景色。
在 style 的属性中设置
navigationBarColor
导航栏的背景色,但只能用在 API Level 21 (Android 5) 以上的版本
在 style 的属性中设置
最后需要注意的是:使用material主题的时候,必须设定targetSdkVersion = 21,否则界面看起来是模糊的