RadioGroup+ViewPager +Fragment 制作APP主界面底部导航和左右滑动
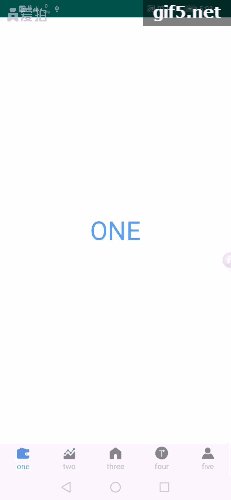
实现效果图如下:

PS:下面那个红色的我也不知道是怎么回事,看到上面的两层水印了,它们的存在证明了我的穷。
在日常开发中我们常常会用到类似微信或者QQ的底部导航。实现这样的效果有多种,今天就为大家介绍一种实现简单,可控性好的底部导航的实现方法。
1.创建布局
首先创建一个项目 ,然后再MainActivity的布局文件中放两个控件 ViewPager和RadioGroup。代码如下
其中我在RadioButton里面加入了样式文件,是底部导航按钮点击前后的效果图包括文字的切换, 样式文件代码如下
selector_wallet_rb_img.xml
-
-
selector_treasure_rb_img.xml
-
-
selector_home_rb_img.xml
-
-
selector_otc_rb_img.xml
-
-
selector_my_rb_img.xml
-
-
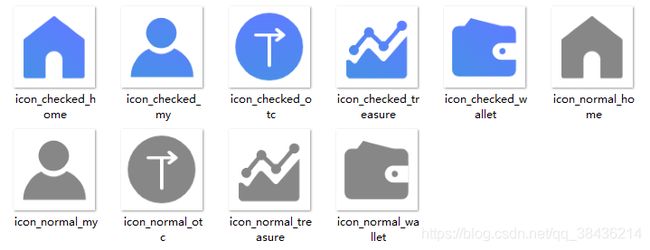
大体图片命名如下:

所有图片都已经放在这里了,另存为 添加到自己的文件夹再命名即可。





selector_main_rb_text_color.xml
-
-
做完这些你就可以看到这样的效果图
到这一步,点击效果就可以了,然后就是在ViewPager中添加碎片Fragment,添加五个碎片,因为涉及到项目的机密,所以我这里命名就不那么规范了,就用英文的1~5来命名了 。(实际开发中一定不要这样,因为这样的命名没有意义,还会增加后期代码维护的难度,如果是一个接手你项目的人看到这种命名方式,估计你要被叼的。)
2 创建碎片
然后创建一个OneFragment 和fragment.xml
代码如下:
OneFragment
public class OneFragment extends Fragment {
@Override
public View onCreateView(final LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.fragment_one,
container, false);
return view;
}
}
fragment_one.xml
后面四个我就不一一列出来了,代码都差不多,改个名字就可以了。
3.创建适配器
然后创建一个适配器 MainFragmentPagerAdapter 用于加载碎片
代码如下
public class MainFragmentPagerAdapter extends FragmentPagerAdapter {
List mFragmentList;
public MainFragmentPagerAdapter(FragmentManager fm, List list) {
super(fm);
mFragmentList=list;
}
@Override
public Fragment getItem(int i) {
return mFragmentList.get(i);
}
@Override
public int getCount() {
return mFragmentList!=null?mFragmentList.size():0;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
// super.destroyItem(container, position, object);
}
}
4.绑定数据
最后再MainActivity中 初始化控件以及绑定RadioGroup即可实现效果
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
List fragmentList = new ArrayList<>();
MainFragmentPagerAdapter adapter;
ViewPager viewPager;
RadioGroup rg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件
initView();
//绑定RadioButton
initViewPager();
}
private void initView() {
viewPager = findViewById(R.id.viewPager);
rg = findViewById(R.id.rg);
rg.setOnCheckedChangeListener(this);
rg.getChildAt(0).performClick();
}
private void initViewPager() {
//添加碎片
fragmentList.add(new OneFragment());
fragmentList.add(new TwoFragment());
fragmentList.add(new ThreeFragment());
fragmentList.add(new FourFragment());
fragmentList.add(new FiveFragment());
adapter = new MainFragmentPagerAdapter(getSupportFragmentManager(), fragmentList);
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
switch (i) {
case 0:
rg.check(R.id.rb_wallet);
break;
case 1:
rg.check(R.id.rb_treasure);
break;
case 2:
rg.check(R.id.rb_home);
break;
case 3:
rg.check(R.id.rb_otc);
break;
case 4:
rg.check(R.id.rb_my);
break;
}
}
@Override
public void onPageScrollStateChanged(int i) {
}
});
}
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
switch (checkedId) {
case R.id.rb_wallet:
viewPager.setCurrentItem(0);
break;
case R.id.rb_treasure:
viewPager.setCurrentItem(1);
break;
case R.id.rb_home:
viewPager.setCurrentItem(2);
break;
case R.id.rb_otc:
viewPager.setCurrentItem(3);
break;
case R.id.rb_my:
viewPager.setCurrentItem(4);
break;
}
}
}