margin与padding
1.背景介绍
- 标准盒模型

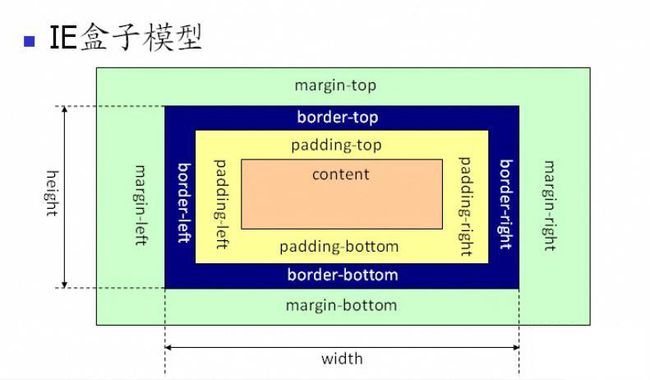
- ie盒模型

2.知识剖析
今天的小课堂,只需要了解标准盒模型,盒模型由内至外分别是content、padding、border、margin,其中可以使用百分比的有content
,padding,margin,边框border则不可以用%单位
元素水平分为3种:block水平,inline-block水平,inline水平,3种元素各有不同的表现。
block水平默认情况下,水平竖直方向上的padding,margin有效。
inline元素水平排列,竖直方向上的padding,margin无效。
inline-block水平元素,水平竖直方向上的padding,margin有效。
简单讲讲margin与padding的语法,即一个值,两个值,三个值这些大家都应该明白了(DEMO1)
今天主要讲讲别的东西,margin与padding的区别(个人理解)
区别一:pdding能增加元素的容器的可视区域,margin则会减少默认块级元素的可视区域(demo2)
区别二:margin有负值,padding不能使用负值。(demo1验证)
margin与padding的%值,真的是继承父级width吗?
请看demo3
结论,未使用绝对定位(固定定位)的元素内外边距的%值都是继承父级盒子,如果是绝对定位(固定定位)则是根据其继承关系的定位元素,没有就是根据html元素为基准
关于margin负值,padding不能负值
Dome1演示
<
h4
>margin外边距重叠
h4
>
<
p
>margin外边距重叠的种类
p
>
<
p
>margin外边距重叠的前提1、正常的块级元素,(非浮动和绝对定位元素)
p
>
<
p
>margin外边距重叠的前提2、(writing-model为正常流)
p
>
<
p
>如何消除margin外边距重叠
p
>
(demo4)
<
h4
>消除margin重叠的规则
h4
>
<
p
>父级与子级消除margin重叠
p
>
<
p
>父级BFC化
p
>
<
p
>父级有padding
p
>
<
p
>父级有border
p
>
<
p
>父级与子级之间没有inline水平元素
p
>
<
p
>父级与最后一个子级之间发生margin-bottom重叠,父级没有设置height,max-height,min-height的限制
p
>
<
h4
>空块级元素的消除重叠
h4
>
<
p
>该元素没有border
p
>
<
p
>该元素没有padding
p
>
<
p
>该元素没有height,min-height的限制
p
>
<
p
>该元素没有inline元素
p
>
<
h4
>margin:auto(DEMO5)
h4
>
<
h4
>margin:auto的表现
h4
>
<
h4
>margin:负值的应用(demo6)
h4
>
3.常见问题
margin:auto为什么竖直方向不垂直居中
是真的不起作用?还是height的关系(DEMO7)
4.解决方案
DEOM
5.编码实战
DEMO
6.扩展思考
<
p
>inline水平元素竖直方向上的padding的真的不生效?
p
>
<
p
>%值真的是继承父级的width
p
> demo8
7.参考文献
参考一:张鑫旭慕课网margin,padding深入理解视频
8.更多讨论
<
p
>讨论点1:margin与padding何时使用呢?
p
>
<
p
>讨论点2:margin与padding配合使用的效果在哪里?(等高布局)
p
>
三个问题:
1、margin与padding的%值,真的是继承父级width吗?
结论,未使用绝对定位(固定定位)的元素内外边距的%值都是继承父级盒子,如果是绝对定位(固定定位)则是根据其继承关系的定位元素,没有就是根据html元素为基准
关于margin负值,padding不能负值
2、
如果是inline水平和inline-block水平的元素,margin无论是正值还是负值都不会影响盒子的尺寸,只会改变盒子的位置,如果是margin-left负值,盒子会向左侧移动,如果是margin-top负值则会向上移动,如果是margin-right和margin-bottom则会影响右侧和下面的盒子,右侧会左移,下面的盒子会浮上来。
如果是块级元素设置了width,那么它的表现和上面所述一样。
如果没有设置width,left和right方向设置负值,那么就会在该方向上扩充容器水平方向尺寸。
3、
margin 负值的left和right的表现说有区别也有区别,说有区别,就是两个inline-block元素,第一个设置margin-left的负值,发现这两个元素都左移。这是区别。
说没有区别是对第二个元素的影响
此时设置红色盒子的margin-right:-20px;和绿色margin-left:-20px;变现是一样的,所以这里对绿色盒子来说margin-left和margin-right负值没有区别。
结论:盒子本身的margin-left负值影响自身,margin-right的负值影响下一个盒子,这是区别。
如果是对绿色盒子,红色盒子的margin-right和自身margin-left来说就没有区别。