JavaGUI编程:Swing学习总结
- Swing 是一个为Java设计的GUI工具包。
- Swing是JAVA基础类的一部分。
- Swing包括了图形用户界面(GUI)器件如:文本框,按钮,分隔窗格和表。
- Swing提供许多比AWT更好的屏幕显示元素。它们用纯Java写成,所以同Java本身一样可以跨平台运行,这一点不像AWT。它们是JFC的一部分。它们支持可更换的面板和主题(各种操作系统默认的特有主题),然而不是真的使用原生平台提供的设备,而是仅仅在表面上模仿它们。这意味着你可以在任意平台上使用JAVA支持的任意面板。轻量级组件的缺点则是执行速度较慢,优点就是可以在所有平台上采用统一的行为。
一、标签
package SwingStudy;
import javax.swing.*;
public class JFrameDemo {
public void init()
{
JFrame jFrame = new JFrame("MyFrame");
jFrame.setVisible(true);
jFrame.setBounds(300,300,200,200);
//设置文字JLabel
JLabel jLabel = new JLabel("筱寒小记");
//标签居中
jLabel.setHorizontalAlignment(SwingConstants.CENTER);
jFrame.add(jLabel);
//关闭事件
jFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JFrameDemo().init();
}
}
运行结果:
二、实现图片按钮
package SwingStudy;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JButtonDemo extends JFrame {
public JButtonDemo() throws HeadlessException {
Container container = this.getContentPane();
//将一个图片变成图标
URL url = JButtonDemo.class.getResource("xxc.jpg");
Icon icon = new ImageIcon(url);
//把这个图标放在按钮上
JButton button = new JButton();
button.setIcon(icon);
//悬浮在按钮上时的提示信息
button.setToolTipText("图片按钮");
//add
container.add(button);
this.setVisible(true);
this.setBounds(300,300,300,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JButtonDemo();
}
}
三、实现滑动条
package SwingStudy;
import javax.swing.*;
import java.awt.*;
public class JScrollDemo extends JFrame {
public JScrollDemo() throws HeadlessException {
Container container = this.getContentPane();
//文本域
JTextArea textArea = new JTextArea(20,50);
textArea.setText("筱寒小记");
//Scroll面板
JScrollPane jScrollPane = new JScrollPane(textArea);
container.add(jScrollPane);
this.setVisible(true);
this.setBounds(300,300,300,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JScrollDemo();
}
}
运行结果:
四、实现点击按钮弹窗
package SwingStudy;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class DialogDemo extends JFrame {
public DialogDemo(){
this.setVisible(true);
this.setBounds(300,300,300,300);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//JFrame 放东西、容器
Container container = this.getContentPane();
//绝对布局,操作坐标
container.setLayout(null);
//按钮
JButton jButton = new JButton("点击");
jButton.setBounds(30,30,200,50);
this.add(jButton);
//点击这个按钮的时候,弹出一个弹窗
jButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//弹窗
new MyDialogDemo();
}
});
}
public static void main(String[] args) {
new DialogDemo();
}
}
class MyDialogDemo extends JDialog{
public MyDialogDemo() {
this.setVisible(true);
this.setBounds(100,100,100,100);
//this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
Container container = this.getContentPane();
container.setLayout(null);
container.add(new Label("nihao"));
}
}
运行结果:
六、图标的使用
package SwingStudy;
import javax.swing.*;
import java.awt.*;
public class IconDemo extends JFrame implements Icon {
private int width;
private int height;
public IconDemo(){
}
public IconDemo(int width, int height){
this.width = width;
this.height = height;
}
public void init()
{
IconDemo iconDemo = new IconDemo(20,20);
//图标放在标签上,也可以放在按钮上
JLabel jLabel = new JLabel("icontext", iconDemo, SwingConstants.CENTER);
Container contentPane = getContentPane();
contentPane.add(jLabel);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
@Override
public void paintIcon(Component c, Graphics g, int x, int y) {
g.fillOval(x,y,width,height);
}
@Override
public int getIconWidth() {
return 0;
}
@Override
public int getIconHeight() {
return 0;
}
public static void main(String[] args) {
new IconDemo(200,200).init();;
}
}
运行结果:
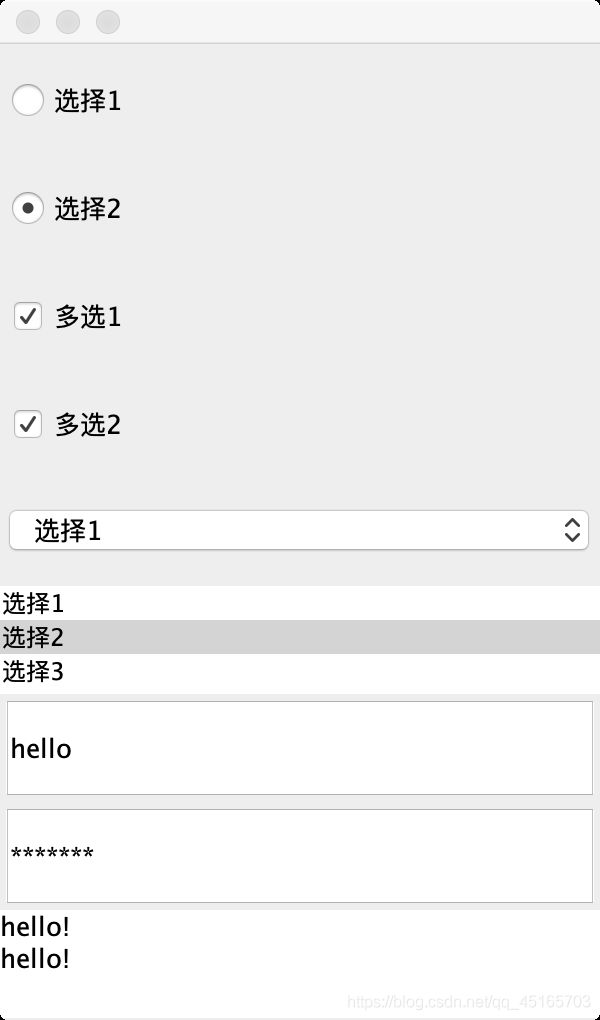
七、单选、多选、下拉、列表、文本框、密码框、文本域
package SwingStudy;
import javax.swing.*;
import java.awt.*;
import java.net.URL;
public class JRadioButtonDemo extends JFrame {
public JRadioButtonDemo() {
Container container = this.getContentPane();
//单选框
JRadioButton jRadioButton1 = new JRadioButton("选择1");
JRadioButton jRadioButton2 = new JRadioButton("选择2");
//由于单选框只能选择一个,所以我们将单选框分组,一个组中只能选择一个
ButtonGroup buttonGroup = new ButtonGroup();
buttonGroup.add(jRadioButton1);
buttonGroup.add(jRadioButton2);
//设置为表格布局,七行一列
container.setLayout(new GridLayout(9,2));
//设置位置
container.add(jRadioButton1);
container.add(jRadioButton2);
//多选框
JCheckBox jCheckBox1 = new JCheckBox("多选1");
JCheckBox jCheckBox2 = new JCheckBox("多选2");
container.add(jCheckBox1);
container.add(jCheckBox2);
//下拉框
JComboBox jComboBox = new JComboBox();
jComboBox.addItem(null);
jComboBox.addItem("选择1");
jComboBox.addItem("选择2");
container.add(jComboBox);
//列表框
String[] contents = {"选择1","选择2","选择3"};
JList jList = new JList(contents);
container.add(jList);
//文本框
JTextField jTextField = new JTextField("hello");
container.add(jTextField);
//密码框
JPasswordField jPasswordField = new JPasswordField();
jPasswordField.setEchoChar('*');
container.add(jPasswordField);
//文本域
JTextArea jTextArea = new JTextArea("hello! \nhello!");
container.add(jTextArea);
this.setVisible(true);
this.setBounds(300,300,300,900);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new JRadioButtonDemo();
}
}
运行结果:
好了,今天这篇文章就到这里啦,Java的学习一定要多写多练。笔者会不定期做一些技术分享和工具使用心得,欢迎大家点赞和收藏!