自定义View--带有动画效果的柱状图
一、demo介绍
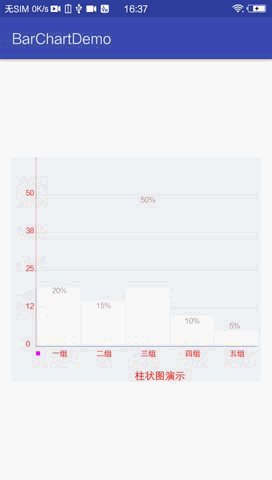
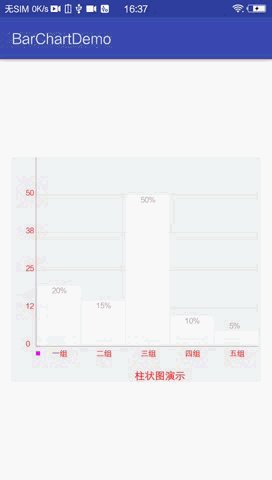
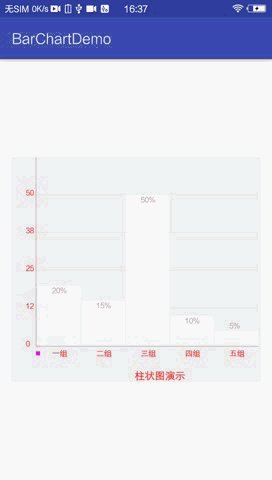
自定义View 有动画递增效果的柱状图二、代码介绍 自定义View
重写onDraw()进行画图:1.获取的是view控件的宽高,没有获取屏幕宽高 且留了点空间 别太靠边
int width = getWidth()-10;
height = getHeight()-10; canvas.drawLine( xoffset ,height-yoffset, xoffset,0,mypaint );
canvas.drawLine( xoffset, height-yoffset,width,height-yoffset,mypaint); for( int j = 0 ; j < 5; j++) {
double markers = ymarkers*j;
canvas.drawText( nf.format(markers), xoffset-40,height-yoffset-(yUnit_value*(j)), mypaint);
}延时绘制,实现动画效果。数字越大,延时越久,动画效果就会越慢
handler.postDelayed(this, 1);
for( int j = 0; j= barHeight) {
top1 =top;
} else {
top1 = (int) (height-2-yoffset-animHeight);
}
canvas.drawRect(startPos-barWidth, top1,
startPos,height-2-yoffset,mypaint);
} @Override
public void run() {
animHeight += 5;
if (animHeight >= height-2-(int)(height*0.1)) {
return;
} else {
invalidate();
}
}5附下整体的代码
@Override
public void onDraw(Canvas canvas ) {
//设置背景颜色
canvas.drawColor(0xFFf2f2f2);
getDataSource();
//获取控件宽高 留点空间 别太靠边
int width = getWidth()-10;
height = getHeight()-10;
Paint mypaint = new Paint ();
//设置反锯齿效果,使得图像看起来更平滑
mypaint.setAntiAlias(true);
mypaint.setColor(0xFFf2f2f2);//设置背景为白色
mypaint.setStrokeWidth( 0);
canvas.drawRect(0,0, width,height,mypaint);
//绘制x,y轴 设置x,y轴偏移量,显示标题和组名等信息
int xoffset = (int)(width*0.1);
int yoffset = (int)(height*0.15);
mypaint.setColor(Color.RED);
mypaint.setStyle( Style.FILL);
//画y轴
canvas.drawLine( xoffset ,height-yoffset, xoffset,0,mypaint );
//画x轴
canvas.drawLine( xoffset, height-yoffset,width,height-yoffset,mypaint);
//显示标题
mypaint.setTextSize(40);//设置画笔的颜色
mypaint.setColor(Color.RED);
canvas.drawText( "柱状图演示",width/2,height, mypaint);
//将X轴根据数据划分等份
int size =1;
if (list == null || list.size() == 0){
size = 1;
}else {
size = list.size();
}
int xUnit_value = ( width-xoffset)/(size);//将x轴均等份
//绘制y轴,将y轴分成5等份
int yUnit = 5;
int yUnit_value= (height-yoffset)/yUnit;//减去顶部,为标题预留的10个单元
//绘制虚线
mypaint.setColor( Color.LTGRAY);
mypaint.setStyle( Style.STROKE);
mypaint.setStrokeWidth( 1 );
//PathEffect 是指路径的方式,DashPathEffect是PathEffect的一个子类,
// 其中的float数组,必须为偶数,且>=2,指定了多少长度的实线,之后再画多少长度的虚线。
//程序中,是先绘制长度为1的实线,再绘制长度为3的空白,1是偏移量。
mypaint.setPathEffect( new DashPathEffect( new float[]{ 1,3},1 ) );
for( int j = 0 ; j < yUnit-1; j++){
//注意虚线的边界
canvas.drawLine(2+xoffset, height-2-yoffset-(yUnit_value*(j+1)), width-2,height-2-yoffset-(yUnit_value*(j+1)) ,mypaint);
}
//设置Y轴数值
// 为了避免查询的最大值,显示到屏幕的顶端,这样的图像显示的比例为4/5
double ymarkers = ( (maxcount-mincount) *5/4)/yUnit;
mypaint.setColor(Color.RED);
mypaint.setStyle(Style.STROKE);
mypaint.setPathEffect(null);
mypaint.setStrokeWidth(0);
mypaint.setTextSize(30);
//绘制Y轴刻度
for( int j = 0 ; j < 5; j++) {
double markers = ymarkers*j;
canvas.drawText( nf.format(markers), xoffset-40,height-yoffset-(yUnit_value*(j)), mypaint);
}
//绘制一个统计表的小方块 16*16
mypaint.setColor(Color.MAGENTA);
mypaint.setStyle(Style.FILL);
canvas.drawRect( xoffset, height-yoffset+20, 16+xoffset,height-yoffset+20+16,mypaint);
//绘制柱状图
mypaint.setStyle(Style.FILL);
mypaint.setStrokeWidth(2);
//延时绘制,实现动画效果。数字越大,延时越久,动画效果就会越慢
handler.postDelayed(this, 1);
for( int j = 0; j= barHeight) {
top1 =top;
} else {
top1 = (int) (height-2-yoffset-animHeight);
}
canvas.drawRect(startPos-barWidth, top1,
startPos,height-2-yoffset,mypaint);
//绘制数据值
mypaint.setColor(0xFF999999);
if (barHeight <=100){
canvas.drawText( String.valueOf(temp)+"%",startPos-(barWidth/3)*2,height-2-yoffset-barHeight-10,mypaint);
}else {
canvas.drawText( String.valueOf(temp)+"%",startPos-(barWidth/3)*2,height-2-yoffset-barHeight+30,mypaint);
}
//绘制x轴上面的横坐标
mypaint.setColor(Color.RED);
String str = map.getName();
canvas.drawText(str, startPos-(barWidth/3)*2, height-yoffset+40, mypaint);
}
} 点击打开链接
http://download.csdn.net/download/shanshan_1117/10208365