Django创建App并简单实现登录模块
什么是Django的APP?
此APP非andriodAPP。Django的APP可以理解为一个网站中的一个模块,我们可以将每个模块都单独写成一个APP,这样可以让项目变得相对整洁且更加好维护起来。
如何创建App?
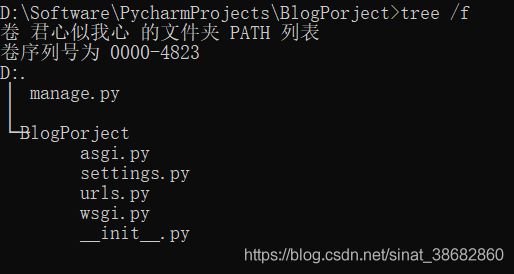
1、创建Django工程 - BlogPorject#
django-admin startproject BlogPorject
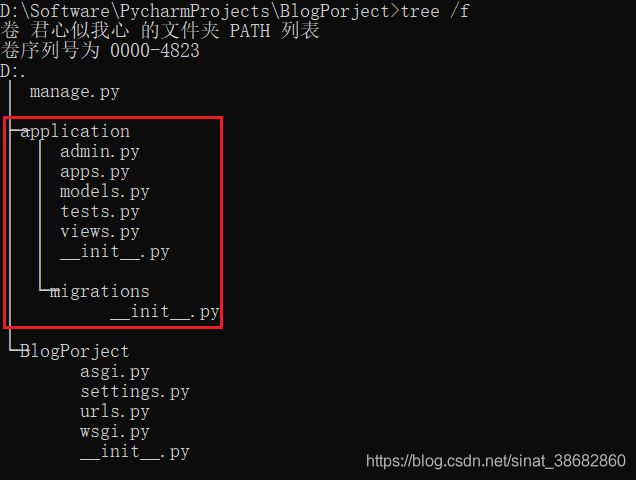
django-admin startapp application
App目录介绍:
- application
admin.py: 网站后台管理相关
apps.py:
models.py: 写和数据库相关的内容
tests.py: 写测试代码的文件
views.py: 接收请求,处理数据 与M(数据库)和T(templates 模版 )进行交互
migrations:
简单实现一个登陆模块
1、配置settings,加上static和templates的配置(BlogPorject/settings.py)
2、画所需要的HTML文件
login.html:表单提交的url “/myapp/loginx” 就是处理登录信息的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form action="/myapp/loginx">
账号:<input type="text" name="account"><br>
密码:<input type="password" name="pwd"><br>
<input type="submit" value="登录">
</form>
</body>
</html>
index.html:登录成功以后会跳转到index页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
This is index page!
</body>
</html>
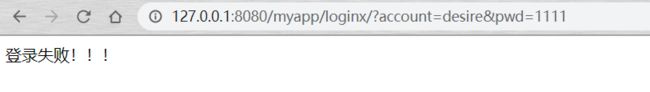
login_error.html:登录失败会跳转到login_error页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录失败</title>
</head>
<body>
登录失败!!!
</body>
</html>
3、实现对应的view方法(/application/views.py)
'''
遇到问题没人解答?小编创建了一个Python学习交流QQ群:778463939
寻找有志同道合的小伙伴,互帮互助,群里还有不错的视频学习教程和PDF电子书!
'''
from django.shortcuts import render
# Create your views here.
def login(request):
"""进入到登录页面"""
return render(request, './login.html')
def loginx(request):
"""点击登录后的逻辑处理"""
account = request.GET['account']
pwd = request.GET['pwd']
if account == "desire" and pwd == "123456":
return render(request, './index.html')
else:
return render(request, './login_error.html')
4、配置application的路由(/application/urls.py)
from django.urls import path
from application import views
urlpatterns = [
path('login/', views.login),
path('loginx/', views.loginx)
]
5、配置主路由(/BlogPorject/urls.py)
from django.contrib import admin
from django.urls import path, include
from application import urls
urlpatterns = [
path('admin/', admin.site.urls),
path('myapp/', include(urls))
]
6、启动工程,在浏览器输入 http://127.0.0.1:8080/myapp/login/ 进入到登录页面

至此,一个简陋的登录模块就已经简单的实现了。
一个工程中可以有多个App。