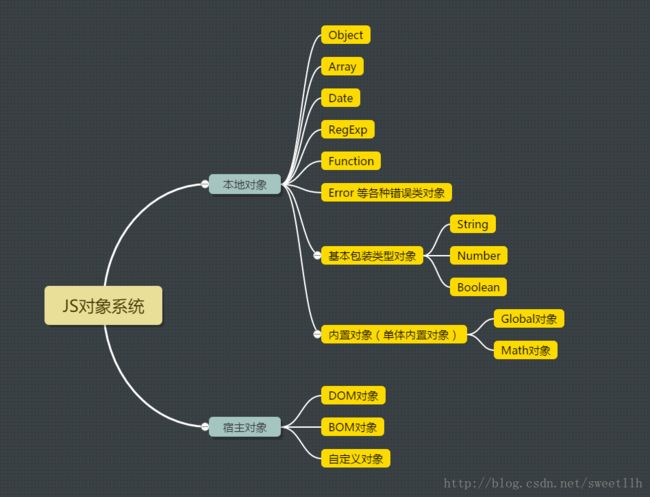
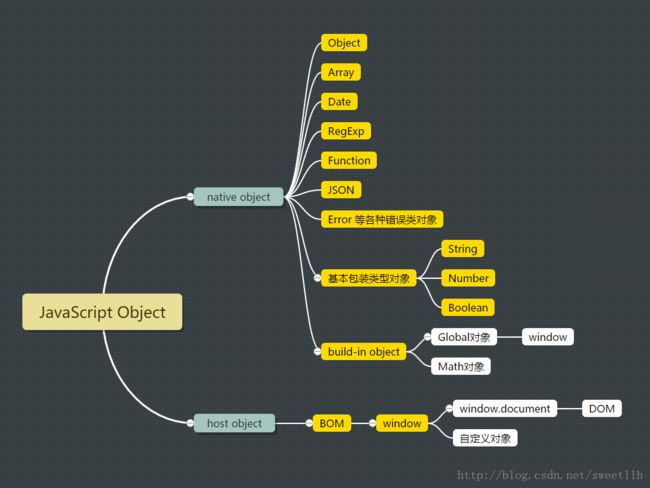
javascript的本地对象、内置对象、宿主对象
1. 本地对象
ECMA-262把本地对象(native object)定义为“独立于宿主环境的ECMAScript实现提供的对象”。
何谓宿主环境? “宿主”,生物学上,一般是指寄生的生物体选择的寄生体,如:火影里的“白”(哈哈哈)。此处的宿主环境,简单来说就是用户的机器环境,包括操作系统和浏览器。
本地对象包括如下内容:Object、Function、String、Array、Boolean、Number、Date、 RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError。由此可知,本地对象是ECMA-2定义的类(引用类型)。
一、javascript是面向对象的编程语言
封装:把相关的信息(无论数据或方法)存储在对象中的能力
聚集:把一个对象存储在另一个对象内的能力
继承:由另一个类(或多个类)得来类的属性和方法的能力。
多态:编写能以多种形态运行的函数或方法的能力
二、Array对象
使用单独的变量名来存储一系列的值。
2.1创建数组对象
var aValues = new Array();
var aValues = new Array(25);
var aColors = new Array("red","green","blue");
alert(aColors[1]);//输出green
aColors[0] = "white"; //修改第一个元素的值
var aColors = new Array();
aColors[0] = "red";
aColors[1] = "green";
aColors[2] = "blue";2.2使用字面量创建Array
var aColors = ["red","green","blue"];
aColors[3]="black"; 2.3数组的长度
var aColors = new Array("red","green","blue“);
alert(aColors.length);//输出3
var aColors = new Array("red","green","blue“);
alert(aColors.length);//输出3
aColors[20]="black";
alert(aColors.length);//输出21
alert(aColors[3]);//输出undefined 2.4数组的遍历
var subjects=["html/css/js","Web form","ajax","N-Tiers","oracle"];
for(var i=0;ivar subjects=["html/css/js","Web form","ajax","N-Tiers","oracle"];
for(var index in subjects){
alert(subjects[index]);
} 2.5数组的属性和方法
length 设置或返回数组中元素的数目。
join() 通过指定的分隔符将数组的所有元素拼接成一个字符串。
reverse() 颠倒数组中元素的顺序。
sort() 对数组的元素进行排序
arrayObject.sort(sortby)
参数为可选的。规定排序规则。必须是函数。
返回值为对数组的引用。请注意,数组在原数组上进行排序,不生成副本。
自定义排序规则
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。
比较函数应该具有两个参数 a 和 b,其返回值如下:若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。若 a 等于 b,则返回 0。 若 a 大于 b,则返回一个大于 0 的值。
concat(Array array)连接两个或更多的数组,并返回结果。
Array slice(Number start,Number end)从某个已有的数组返回选定的元素
var messages4 = messages3.slice(0, 5);splice() 删除元素,并向数组添加新元素。
messages4.splice(0, 2, "dddd"); //0表示开始删除的元素位置,2表示删除的长度,添加的元素为dddd,在删除位置添加push() 向数组的末尾添加一个或更多元素,并返回新的长度。
pop() 删除并返回数组的最后一个元素
unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
shift() 删除并返回数组的第一个元素
2.6数组的应用
<html>
<head>
<meta charset="UTF-8">
<title>数组的使用title>
head>
<body>
body>
<script>
var ary1 = [1,2,3,4,5];
var ary2 = new Array(6,7,8,9,10);
/*
// length属性
// 获取数组的长度
console.log('ary1的长度是:' + ary1.length);
// 重新设置长度
console.log('ary1的内容是:' + ary1);
ary1.length = 3;
console.log('重新设置ary1长度后的内容是:' + ary1);
console.log('ary1的新长度是:' + ary1.length);
console.log('尝试获取ary1的第4个数据:' + ary1[3]);
*/
// 数组的连接,concat()
// 使用方式:数组.concat(另外一个数组),会产生一个新的数组,原有的数组内容不会做改变
var ary3 = ary1.concat(ary2);
console.log('ary1: ' + ary1);
console.log('ary2: ' + ary2);
console.log('ary3: ' + ary3);
// 把数组的元素连接在一起构建一个字符串,join()
// 使用方式:数组.join([连接符号]),调用这个方法会返回一个新的字符串,[]表示这个参数可以不写
var s1 = ary3.join(); // 默认使用,进行数据与数据之间的分隔
var s2 = ary3.join('-'); // 自定义数据之间的分隔符号
console.log('s1 = ' + s1);
console.log('s2 = ' + s2);
// 在数组最后添加新的数据,push()*****
// 把数组最后一个数据删除并返回删除的内容,pop()
ary3.push(255);
console.log('ary3 = ' + ary3);
var v = ary3.pop(); // 如果不关注删除了什么内容,可以不做赋值语句直接pop()
console.log('删除的数据内容是:' + v);
console.log('ary3 = ' + ary3);
// 在数组的最前面插入新的数据,unshift() ****
// 把数组的第一个数据删除,并返回删除的内容,shift()
ary3.unshift(0);
console.log('ary3 = ' + ary3);
v = ary3.shift();
console.log('删除的数据内容是:' + v);
console.log('ary3 = ' + ary3);
// 反转数组,reverse()
ary3.reverse();
console.log('ary3 = ' + ary3);
ary3.reverse();
// 获取数组的某一部分内容,slice(开始的下标,结束的下标),包括开始位置但不包含结束位置
var ary5 = ary3.slice(4, 7);
console.log('ary5 = ' + ary5);
// 插入、删除或替换数组的内容,splice(开始下标,数量[,value1,value2,...valuen])
ary3.splice(0, 2); // 删除2个数据,从下标0开始,删除到下标1为止
console.log('ary3 = ' + ary3);
ary3.splice(0, 3, 1, 2, 3, 4); // 替换下标0到下标2的内容为1,2,3,下标3的位置插入4
console.log('ary3 = ' + ary3);
// 排序,sort([function(){}])
var ary6 = [99, 76, 4, 18, 1, 50];
var ary7 = [99, 76, 4, 18, 1, 50];
console.log('排序前ary6 = ' + ary6);
ary6.sort(); //默认排序先比较第一个字符,如果第1个字符一样再比较后面的其他字符
ary7.sort(function(n1, n2){
return n1 - n2; // 从小往大排序
// return n2 - n1; // 从大往小排序
});
console.log('排序后ary6 = ' + ary6);
console.log('排序后ary7 = ' + ary7);
// 把数组转换为字符串,toString(),valueOf()
// 如果要数组和字符串做拼接时,如果没有显示写toString(),js会自动调用
// 如果直接输出数组变量,没有显示写valueOf(),js会自动调用该方法
console.log(ary3.toString());// ('ary3 = ' + ary3);//自动调用 toString()
console.log(ary3.valueOf()); // (ary);//自动调用 valueOf()三、Date对象
Date 对象用于获得和处理日期和时间。
3.1定义日期
var myDate=new Date() ;
var myDate=new Date(2009 , 7 , 20); //2009-08-20
var myDate=new Date(2009 , 7 , 20 , 16, 40 ,58, 999); //依次表示年月日时分秒毫秒 3.2日期对象的方法
3.2.1toXXX方法组
toString() 把 Date 对象转换为字符串。
toTimeString()把 Date 对象的时间部分转换为字符串。
toDateString()把 Date 对象的日期部分转换为字符串。
toGMTString() 根据格林尼治时间,把 Date 对象转换为字符串。
toUTCString() 根据世界时,把 Date 对象转换为字符串。
toLocaleString()把 Date 对象转换为本地时间格式字符串。
toLocaleTimeString()把 Date 对象的时间部分转换为本地时间格式字符串
toLocaleDateString()把 Date 对象的日期部分转换为本地时间格式字符串
3.2.2getXXX方法组
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)
getMonth() 从 Date 对象返回月份 (0 ~ 11)
getFullYear() 从 Date 对象以四位数字返回年份
getYear() 从 Date 对象以两位或四位数字返回年份。
getHours() 返回 Date 对象的小时 (0 ~ 23)
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)
getSeconds() 返回 Date 对象的秒数 (0 ~ 59))
getMilliseconds()返回 Date 对象的毫秒(0 ~ 999)
getTime() 返回 1970 年 1 月 1 日至今的毫秒数
3.2.3setXXX方法组
setDate() 设置 Date 对象中月的某一天 (1 ~ 31))
setMonth() 设置 Date 对象中月份 (0 ~ 11))
setFullYear() 设置 Date 对象中的年份(四位数字)
setYear() 设置 Date 对象中的年份(两位或四位数字)。
setHours() 设置 Date 对象中的小时 (0 ~ 23)
setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)
setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)
setMilliseconds()*设置 Date 对象中的毫秒 (0 ~ 999)*
setTime() 通过向时间原点添加或减去指定毫秒数来计算日期和时间
<html>
<head>
<meta charset="UTF-8">
<title>日期的使用title>
head>
<body>
body>
<script>
// 获取当前的时间
var now = new Date();
console.log(now);
console.log('当前的毫秒是:' + now.getTime());
// 时分秒和毫秒
// 获取
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
var mills = now.getMilliseconds();
console.log(hours + '时' + minutes + '分' + seconds + '秒' + mills + '毫秒');
// 设置
now.setHours(12);
now.setMinutes(12);
now.setSeconds(12);
now.setMilliseconds(12);
console.log(now);
// 年月日和星期
// 获取
//var year = now.getYear(); // 结果是117,所以不使用getYear获取年份
var year = now.getFullYear();
var month = now.getMonth() + 1; // 月份是从0开始计算,所以结果需要+1
var date = now.getDate();
var day = now.getDay();
console.log(year + '年' + month +'月' + date + '日 周' + day);
// 设置
now.setFullYear(1990);
now.setMonth(9-1); // 1月是0,如果需要设置为4月需要-1
now.setDate(1);
console.log(now)
// 通过毫秒数设置当前的时间,毫秒也叫做时间戳
now.setTime(1890239120000003);
console.log(now);
// getTimezoneOffset,返回本地时间与英国格林尼治天文台的分钟差
now = new Date();
console.log(now.getTimezoneOffset());
// parse(),返回1970年1月1日到指定日期的毫秒数
console.log(Date.parse('2017/4/19'))
script>
html>四、String对象
String对象表示Unicode字符的序列。
String 对象的 length 属性声明了该字符串中的字符数。
String 类定义了大量操作字符串的方法。
4.1属性
length 字符串的长度
4.2与字符串格式控制相关的方法
big()、small() 用大号字体、小字号体显示字符串。
bold() 使用粗体显示字符串。
italics() 使用斜体显示字符串。
strike() 使用删除线来显示字符串。
fontcolor() 使用指定的颜色来显示字符串。
fontsize() 使用指定的尺寸来显示字符串。
sub()、sup() 把字符串显示为下标、上标。
toLowerCase()、toUpperCase()把字符串转换为小写、大写。
fixed() 以打字机文本显示字符串。
link() 将字符串显示为链接。
anchor() 创建 HTML 锚。
4.3与字符串内容操作相关的方法
charAt() 返回在指定位置的字符。
charCodeAt() 返回在指定的位置的字符的 Unicode 编码。
concat() 连接字符串。
fromCharCode()从字符编码创建一个字符串。
indexOf()、lastIndexOf()从前向后检索字符串。从后向前搜索字符串。
localeCompare()用本地特定的顺序来比较两个字符串。
match() 找到一个或多个正在表达式的匹配。
replace()、search()替换、检索与正则表达式匹配的子串。
slice() 提取字符串的片断。
split() 把字符串分割为字符串数组。
substr() 从起始索引号提取字符串中指定数目的字符。
substring() 提取字符串中两个指定的索引号之间的字符。
4.4应用
<html>
<head>
<meta charset="UTF-8">
<title>字符串常用方法title>
head>
<body>
body>
<script>
var str = '今天天所真好';
console.log('获取第3个字符的内容');
console.log('str.charAt(2)是:' + str.charAt(2));
console.log('str[2]是:' + str[2]);
console.log('拼接两个字符串')
var str2 = '好热啊';
// 字符串的拼不会影响原字符串的内容,会产生一个新的字符串
var str3 = str.concat(str2);
var str4 = str + str2;
console.log('str:' + str);
console.log('str2:' + str2);
console.log('str3:' + str3);
console.log('str4:' + str4);
console.log('字符串的截取');
var str5 = str3.substring(1, 6);
var str6 = str3.substring(6, 1);
console.log('str3 = ' + str3);
console.log('str5 = ' + str5);
console.log('str6 = ' + str6);
var str7 = str3.substr(1, 3);
var str8 = str3.substr(6, 1);
console.log('str7 = ' + str7);
console.log('str8 = ' + str8);
var str9 = str3.slice(1, 6);
var str10 = str3.slice(6, 1);
console.log('str9 = ' + str9);
console.log('str10 = ' + str10);
var str11 = ' hello kitty ';
console.log('str11 = (' + str11 +')');
console.log('str11.trim() = (' + str11.trim() +')');
var str12 = 'HoLo';
console.log('str12.toLowerCase: ' + str12.toLowerCase());
console.log('str12.toUpperCase: ' + str12.toUpperCase());
console.log('中国'.toLowerCase());
var str13 = 'hello world';
console.log('str13.indexOf: ' + str13.indexOf('l'));
console.log('str14.lastIndexOf: ' + str13.lastIndexOf('l'));
console.log('str13查找不存在的字符: ' + str13.indexOf('a'));
var str14 = '1 2 3 4 5';
var ary = str14.split(' '); // 以空格做为分隔位置,分隔后空格会被删除
console.log(ary);
var str15 = 'abcde';
console.log(str15.split()); // 把整个字符串做为数组里的一个数据
console.log(str15.split('')); // 把每个字符放到数组里
script>
html>2. 内置对象
ECMA-262把内置对象(built-in object)定义为“ 由ECMAScript实现提供的,独立与宿主环境的所有对象,在ECMAScript程序开始执行时出现”。这意味着开发者不必明确实例化内置对象,它已经被实例化了。ECMA只定义了两个内置对象,即Global和Math(它们也是本地对象,根据定义,所有内置对象都是本地对象)。
1)Math对象的常见属性:E(算术常量e,即自然对数的底数,约为2.718)、PI(圆周率,约为3.14159)。
Math对象是一个数学工具,包含很多表示数学常数的静态只读属性和执行数学运算的静态方法。
E 常量 e,自然对数的底数 (约等于2.718)
LN2 返回 2 的自然对数(约等于0.693)
LN10 返回 10 的自然对数(约等于2.302)
LOG2E 返回以 2 为底的 e 的对数 (约等于 1.414)
LOG10E 返回以 10 为底的 e 的对数 (约等于0.434)
PI 返回圆周率 (约等于3.14159)
SQRT1_2 返回 2 的平方根除 1 (约等于 0.707)
SQRT2 返回 2 的平方根 (约等于 1.414)
abs(x) 返回数的绝对值
cos(x)、acos(x)返回数的正弦、反余弦值
sin(x) 、asin(x)返回数的正弦、反正弦值
tan(x)、atan(x)返回角的正切、返回 -PI/2 与 PI/2之间弧度数的反正切值
atan2(y,x) 返回从 x 轴到点 (x,y) 的角度
ceil(x)、floor(x)对一个数进行上舍入。对一个数进行下舍入。
exp(x)、log(x) 返回 e 的指数。返回数的自然对数(底为e)
max(x,y)、min(x,y)返回 x 和 y 中的最高值
pow(x,y) 返回 x 的 y 次幂
random() 返回 0 ~ 1 之间的随机数
round(x) 把一个数四舍五入为最接近的整数
sqrt(x) 返回数的平方根
2)Global对象是ECMAScript中最特别的对象,因为实际上它根本不存在,不信,在浏览器console中输入Global,报错。
全局对象是预定义的对象,作为JavaScript全局函数和全局属性的占位符。全局对象不是任何对象的属性,所以它没有名称?。
在顶层JavaScript代码中,可以用关键字this来引用全局对象。但通常不必用这种方式引用全局对象,因为全局对象是作用域链的头,这意味着所有非限定性的变量和函数名都会作为该对象的属性来查询。例如,当JavaScript代码引用parseInt函数时,它引用的是全局对象的parseInt属性。
全局对象是作用域链的头,这意味着在顶层JavaScript中申明的变量都将成为全局对象的属性。
全局对象只是一个对象,而不是类。即没有构造函数,也无法实例化一个新的全局对象。
顶层属性(全局属性):
NaN: 指示某个值是不是数字值; undefined: 未定义的值; Infinity: 正的无穷大的数值。
顶层函数(全局方法):
isNaN(): 检测某个值是否为数值;
isFinite(): 检测某个值是否为无穷大的值;
Number(): 把对象的值转换为数值;
String(): 把对象的值转换为字符串;
Boolean(): 把对象的值转换为布尔值;
parseInt(): 解析一个字符串并返回整数;
parseFloat(): 解析一个字符串并返回浮点值;
encodeURI(): 将字符创编码为URI;
decodeURI(): 解码某个编码的URI;
encodeURIComponent(): 将字符串编码为URI组件; decodeURIComponent(): 解码某个编码的URI组件;
escape(): 对字符进行编码;
unescape(): 对由escape编码的字符串进行解码;
eval(): 计算JavaScript字符串,并把它作为脚本代码来执行;
3. 宿主对象
所有非本地对象都是宿主对象(host Object),即由ECMAScript实现的宿主环境提供的对象。 所有的BOM和DOM对象都是宿主对象。
本地对象是ECMA官方定义好的对象;内置对象也是本地对象,只包括Global对象和Math对象;宿主对象包括BOM和DOM对象。