(八)高德地图之添加marker标记点
高德地图上添加多个自定义的marker标记,可以用不同的图标来区分不同的种类,并且点击某个marker在marker上方弹窗显示信息,有系统弹窗,也可设置自定义弹窗。
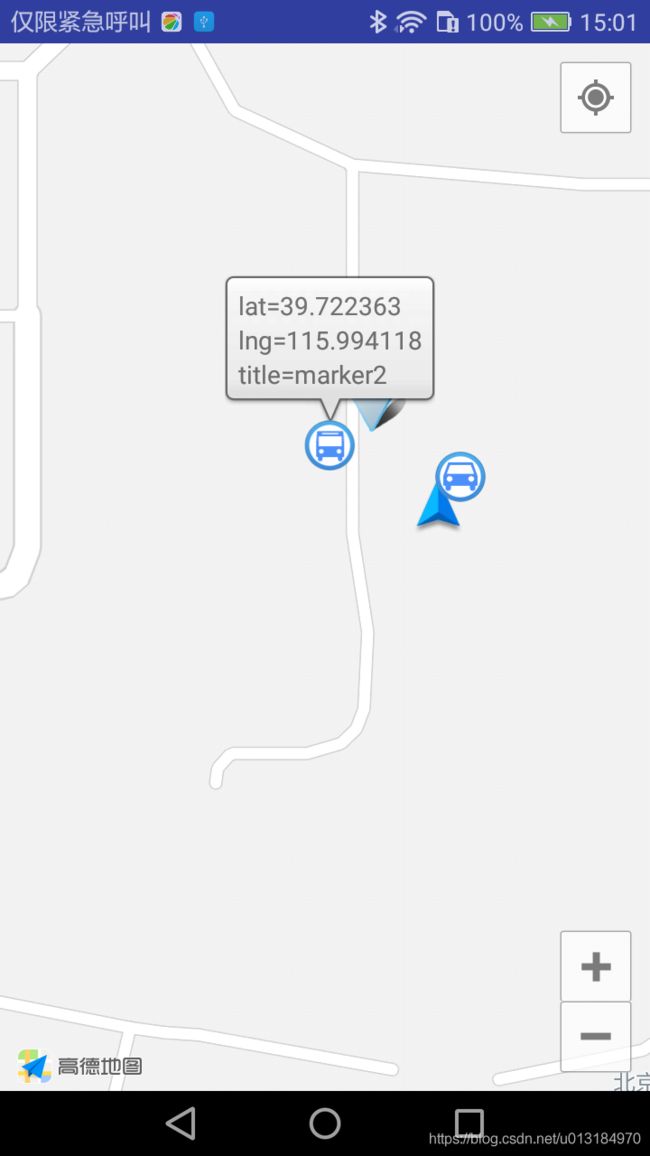
先来张效果图看一下
创建类文件AddMarkerActivity.java
package com.junto.gdmaptest.activity;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.util.Log;
import android.view.View;
import android.widget.TextView;
import com.amap.api.maps.AMap;
import com.amap.api.maps.CameraUpdateFactory;
import com.amap.api.maps.MapView;
import com.amap.api.maps.model.BitmapDescriptorFactory;
import com.amap.api.maps.model.LatLng;
import com.amap.api.maps.model.Marker;
import com.amap.api.maps.model.MarkerOptions;
import com.amap.api.maps.model.MyLocationStyle;
import com.junto.gdmaptest.R;
import com.junto.gdmaptest.info.MakerListEntity;
import com.junto.gdmaptest.info.ShowPopWindow;
import java.util.ArrayList;
import java.util.List;
import static com.amap.api.maps.AMap.MAP_TYPE_NORMAL;
/**
* Created by WangJinyong on 2018/12/4.
* 地图上添加marker标记
*/
public class AddMarkerActivity extends Activity {
private MapView mapView;
private AMap aMap;
private MyLocationStyle myLocationStyle;
List list;
private MarkerOptions markerOption;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_addmarker);
mapView = findViewById(R.id.mapView);
mapView.onCreate(savedInstanceState);
initView();
}
@Override
protected void onResume() {
super.onResume();
mapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
mapView.onDestroy();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mapView.onSaveInstanceState(outState);
}
private void initView() {
aMap = mapView.getMap();
// 如果要设置定位的默认状态,可以在此处进行设置
myLocationStyle = new MyLocationStyle();
myLocationStyle.strokeColor(Color.TRANSPARENT);// 设置圆形的边框颜色
myLocationStyle.radiusFillColor(Color.argb(0, 0, 0, 0));// 设置圆形的填充颜色
myLocationStyle.strokeWidth(1.0f);// 设置圆形的边框粗细
aMap.setMyLocationStyle(myLocationStyle);
aMap.setMyLocationStyle(myLocationStyle.myLocationType(MyLocationStyle.LOCATION_TYPE_LOCATE));
aMap.getUiSettings().setMyLocationButtonEnabled(true);// 设置默认定位按钮是否显示
aMap.setMyLocationEnabled(true);// 设置为true表示显示定位层并可触发定位,false表示隐藏定位层并不可触发定位,默认是false
aMap.setMapType(MAP_TYPE_NORMAL);
aMap.moveCamera(CameraUpdateFactory.zoomTo(18));//地图默认缩放比例
markerOption = new MarkerOptions();
list = new ArrayList<>();
setData();
for (int i = 0; i < list.size(); i++) {
markerOption.position(new LatLng(Double.parseDouble(list.get(i).getLat()), Double.parseDouble(list.get(i).getLng())));
markerOption.draggable(false);//设置Marker可拖动
markerOption.title(list.get(i).getTitle());//设置标题
markerOption.snippet(list.get(i).getTitle());//设置内容
// markerOption.draggable(true);//设置Marker可拖动
// markerOption.setFlat(true);//将Marker设置为贴地显示,可以双指下拉地图查看效果
// markerOption.icon(BitmapDescriptorFactory.fromView(getMyView(list.get(i).getTitle())));
if (i==0){
markerOption.icon(BitmapDescriptorFactory.fromBitmap(BitmapFactory.decodeResource(getResources(),R.mipmap.amap_car)));
}
if (i==1){
markerOption.icon(BitmapDescriptorFactory.fromBitmap(BitmapFactory.decodeResource(getResources(),R.mipmap.amap_bus)));
}
if (i==2){
markerOption.icon(BitmapDescriptorFactory.fromView(getMyView()));
}
aMap.addMarker(markerOption);
}
//设置自定义弹窗
aMap.setInfoWindowAdapter(new CustomInfoWindowAdapter(this));
aMap.setOnMarkerClickListener(new AMap.OnMarkerClickListener() {
@SuppressLint("LongLogTag")
@Override
public boolean onMarkerClick(Marker marker) {
// String id = marker.getTitle();
// MakerListEntity listEntity = list.get(Integer.valueOf(id));//拿到这个实体类了 就可以做操作了
// Log.e("setOnMarkerClickListener","Lat="+listEntity.getLat()+"Lng="+listEntity.getLng()+"Title="+listEntity.getTitle());
// Log.e("setOnMarkerClickListener","id="+id);
Log.e("setOnMarkerClickListener", "Marker被点击了");
return false;//return true 的意思是点击marker,marker不成为地图的中心坐标,反之,成为中心坐标。
}
});
aMap.setOnInfoWindowClickListener(new AMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
Log.e("onInfoWindowClick","ionInfoWindowClick");
}
});
}
protected View getMyView(String pm_val) {
View view = getLayoutInflater().inflate(R.layout.mymarker, null);
TextView tv_val = view.findViewById(R.id.marker_tv_val);
tv_val.setText(pm_val);
return view;
}
protected View getMyView() {
View view = getLayoutInflater().inflate(R.layout.mymarker, null);
return view;
}
private void setData(){
MakerListEntity makerListEntity1 = new MakerListEntity();
makerListEntity1.setLat("39.722295");
makerListEntity1.setLng("115.994487");
makerListEntity1.setTitle("marker1");
MakerListEntity makerListEntity2 = new MakerListEntity();
makerListEntity2.setLat("39.722363");
makerListEntity2.setLng("115.994118");
makerListEntity2.setTitle("marker2");
MakerListEntity makerListEntity3 = new MakerListEntity();
makerListEntity3.setLat("39.722444");
makerListEntity3.setLng("115.994237");
makerListEntity3.setTitle("marker3");
list.add(makerListEntity1);
list.add(makerListEntity2);
list.add(makerListEntity3);
}
}
布局文件activity_addmarker.xml
里面用到的存放信息的实体类MarkerListEntity
package com.junto.gdmaptest.info;
/**
* Created by WangJinyong on 2018/12/4.
*/
public class MakerListEntity {
private String Lat;
private String Lng;
private String Title;
public String getLat() {
return Lat;
}
public void setLat(String lat) {
Lat = lat;
}
public String getLng() {
return Lng;
}
public void setLng(String lng) {
Lng = lng;
}
public String getTitle() {
return Title;
}
public void setTitle(String title) {
Title = title;
}
}
设置点击marker的自定义弹窗CustomInfoWindowdapter
package com.junto.gdmaptest.activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import com.amap.api.maps.AMap;
import com.amap.api.maps.model.Marker;
import com.junto.gdmaptest.R;
/**
* Created by WangJinyong on 2018/12/4.
* 自定义地图信息框
*/
public class CustomInfoWindowAdapter implements AMap.InfoWindowAdapter {
private Context context;
public CustomInfoWindowAdapter(Context context) {
this.context = context;
}
@Override
public View getInfoWindow(Marker marker) {
//map_info_window布局里background 和 divider 设置InfoWindow的背景样式(颜色、图片均可),否者会使用高德默认背景
View view = LayoutInflater.from(context).inflate(R.layout.map_info_window, null);
setViewContent(marker, view);
return view;
}
//提供了一个给默认信息窗口定制内容的方法。如果用自定义的布局,不用管这个方法。
@Override
public View getInfoContents(Marker marker) {
return null;
}
//这个方法根据自己的实体信息来进行相应控件的赋值
private void setViewContent(Marker marker, View view) {
//实例:
TextView tv_lat = view.findViewById(R.id.tv_lat);
tv_lat.setText("lat=" + marker.getPosition().latitude);
TextView tv_lng = view.findViewById(R.id.tv_lng);
tv_lng.setText("lng=" + marker.getPosition().longitude);
TextView tv_title = view.findViewById(R.id.tv_title);
tv_title.setText("title=" + marker.getTitle());
}
}
弹窗显示样子的布局文件map_nfo_window
在drawable里创建info_shape文件,自定义背景
在drawable里创建line_shape文件,自定义边框线
上面内容就完成了在地图上添加marker标记点了。