Vectrosity
Vectrosity是一个很方便的画线插件,用它我们可以画出2D,3D,贝塞尔,圆,椭圆等各种线条图案。
首先导入Vectrosity,导入后是这样的
打开Sences,看第一个Demo
Vectrosity插件采用的脚本都是用JS编写的,在第一个Demo中有三个脚本
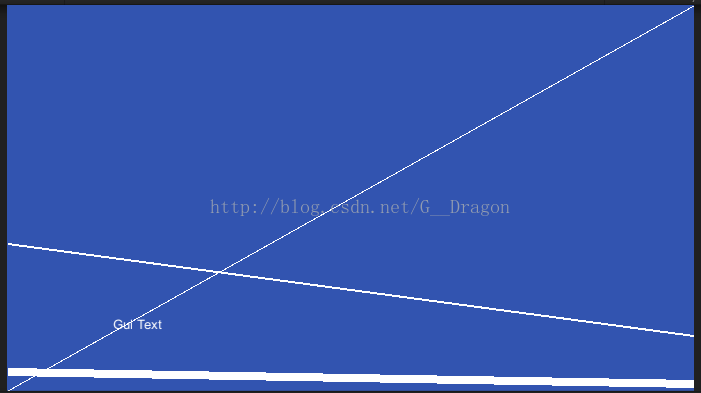
全部运行的效果是这样的。
这里我改为C# 的写法来书写脚本。
第一种最简单的方法画线:
|
1
2
3
4
5
6
7
|
void Start(){
VectorLine.SetLine(Color.white,
new
Vector2(0, 0),
new
Vector2(Screen.width - 1, Screen.height - 1));}
VectorLine类是Vectrosity的最基础的类,而SetLine是它的静态方法。
static VectorLine Setline(Color color,float time=Mathf.Infinity,Vector2[]/Vector[3] params points )
|
第二种方法:
|
1
2
3
4
5
6
7
8
|
void Start(){
Vector2[] linePoints= {
new
Vector2(0, Random.Range(0, Screen.height)),
// 第一个点在屏幕最左边
new
Vector2(Screen.width-1, Random.Range(0, Screen.height))};
// 第二个在屏幕右边,高度都随机
// 定义一个 VectorLine 对象,名字是“Line” 使用linePoints数组内的点, 并且使用默认材质, 线的宽度是2像素
VectorLine line =
new
VectorLine(
"Line"
, linePoints,
null
, 2.0f);
// 画出这条线
line.Draw();
}
|
这是Vectrosity插件最常用的方法,先定义一个二维或三维数组,用于保存线内包含的点,然后再定义一个VectorLine对象 就是一个线对象,参数已解释,最后调用Draw方法画线。
用Vectrosity画线,就是这么简单。
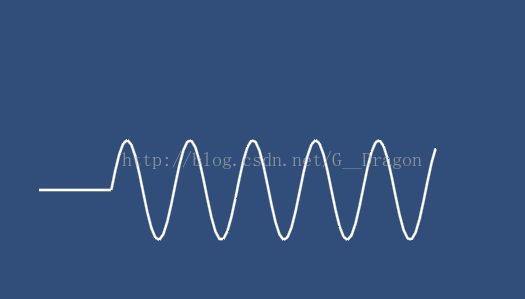
画一个一直循环的正弦函数曲线
直接贴代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
float fx;
//曲线最左边的X坐标
float fy;
//曲线趋于直线时y轴坐标
float fyMax = 0f;
//曲线最高点
float fyContunt = 1f;
//曲线于y轴坐标的交点
VectorLine energyLine;
Vector2[] energyLinePoints;
float timer;
float energyLevel = 4f;
void Start()
{
fx = 0f;
fy = 125f;
energyLinePoints =
new
Vector2[100];
energyLine =
new
VectorLine(
"Energy"
, energyLinePoints, myMaterisl, 5f, LineType.Continuous);
fnSetEnergyLinePointsMove();
}
void fnSetEnergyLinePoints()
{
for
(int i = 0; i < energyLinePoints.Length; i++)
{
float x = Mathf.Lerp(70f, 470f, (0.0f + i) / energyLinePoints.Length);
//设置点X的坐标
energyLinePoints[i].y = fy * (1f + Mathf.Sin(x) * 0.1f * energyLevel);
energyLinePoints[i] =
new
Vector2(x, energyLinePoints[i].y);
//第一次设置点x,y的坐标
}
}
void fnSetEnergyLinePointsMove()
{
for
(int i = 0; i < energyLinePoints.Length; i++)
{
float x = Mathf.Lerp(70f, 470f, (i + .0f) / energyLinePoints.Length);
//设置点X的坐标
energyLinePoints[i] =
new
Vector2(x, fy);
//第一次设置点x,y的坐标
}
}
void Update()
{
}
void FixedUpdate()
{
//让曲线向左运动
int i;
for
(i = 0; i < energyLinePoints.Length - 1; i++)
{
energyLinePoints[i].y = energyLinePoints[i + 1].y;
//让当前点的y值=它右面点的y值,就是曲线向左移动
}
timer += Time.deltaTime * Mathf.Lerp(10.0f, 20.0f, energyLevel);
energyLinePoints[i].y = fy * (1f + Mathf.Sin(timer) * .1f * energyLevel);
}
void LateUpdate()
{
energyLine.Draw();
}
|
把脚本添加到摄像机上
运行效果如图:
Unity3d画线插件Vectrosity 2.0使用总结
1.单个线物体,无论线段多少个,只占一个draw call(文档里说的)。
2.实时改画出来的线,只用在start里把线new出来,注意点向量数组用一个私有变量数组,然后在update里改这个向量数组就可以了,最后在lateUpdate里line.Draw3DAuto就可以了。
2.1注意,如果在new出线来的时候写的是new Vector[多少],那么这个数组你就丢了,没有指针指向它了,在update里就没法再改这条线了。
2.2如果你在update写new线出来,很快就死机,因为你是每帧不停的造一条线出来。
3.line.Draw()
line.Draw3DAuto()可以自动适应相机的角度位置的变化,不用再写SetCamera()
4.注意画闭合曲线,数组长度加1的问题。
5.画曲线图可以参考范例场景:高光
以上是看文档和看它自带案例文件的总结,我把它的英文文档翻译了一下,我只翻译了我觉得比较有用的,没有全翻译。
除此之外,这个插件还有另外几个package,比如那个画线的2D坦克,我感觉没什么用,我把上传的插件资源包地址发出来,大家可以自己去研究。
GetPoint
有时你想要得到沿VectorLine上一个点的确切距离。比如,你需要这个点为了用MakeSpline,MakeEllips,或其他函数,绘制条线让一个物体沿线漫游。使用GetPoint函数,首先创建一个2D线,接着调用GetPoint函数,得到沿线距离的点(单位是像素)。GetPoint函数返回值是一个Vector2的点,使用屏幕坐标距离。(Vector3线,看GetPoint3D) 这个能在任何线上工作,无论是连续或是离散的线。比如下面的脚本,GUIText物体在沿线150像素的地方:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public GUIText textObject ;
void Start() {
VectorLine curveLine =
new
VectorLine(
"Curve"
,
new
Vector2[100], Color.yellow,
null
, 1.0f, LineType.Continuous);
Vector2[] v2s = {
new
Vector2(100, 100),
new
Vector2(300, 75),
new
Vector2(300, 300),
new
Vector2(450, 375) };
curveLine.MakeCurve(v2s);
curveLine.Draw();
textObject.transform.position = Vector3.zero;
textObject.pixelOffset = curveLine.GetPoint(150);
// 在此行设置的距离
}
|
这个距离被限制在0到线的长度之间(查看GetLength)。所以,如果你指定距离为0,那么结果也是0(也就是线的起始点),如果你指定的距离值大于线的长度的话,那么距离值为线的长度(也就是线的结束点)。
GetPoint01
此函数工作方式与GetPoint相同,只是此函数使用规格化的坐标从0.0到1.0。换句话说,这是一个百分比的绝对值。当你不关心线的实际长度时非常有用,仅仅需要一个点在线长的相对位置值。你可用在脚本中用此函数代替GetPoint函数,它将设置GUIText物体在线的中间:
|
1
|
textObject.pixelOffset = curveLine.GetPoint01(0.5f);
|
参看VectrosityDemos资源包中的SplineFollow案例,其中的脚本使物体沿线移动就是使用的GetPoint01函数。
GetPoint3D
如果你需要3D线上的点,那么你可用使用GetPoint3D。它的工作方式与GetPoint相同,只不过它使用的是Vector3点画线。GetPoint3D函数返回值是一个Vector3点使用的是世界空间坐标,距离使用的单位是世界单位。
GetPoint3D01
与GetPoint01工作方式相同,只是使用的Vector3点绘制线,返回值是Vector3,使用的是世界空间坐标和世界单位。
GetLength
如果你不使用GetPoint01或者GetPoint3D01函数,你也许需要线到底有多长。这时你可用使用GetLength函数。
|
1
|
var
myLineLength = myLine.GetLength();
|
此函数的返回值是一个float值,如果是2D线则是像素单位长的线长,如果是3D线则是返回的在世界尺寸单位下的线长。
SetDistances
使用GetPoint那几个函数,当你改变了线的点,但是线却没有变化,这是为什么?
一个VectorLine的分段长度是在第一次使用GetLength或者GetPoint那几个函数时编译的。然而线的分段距离不会在你改变了线的点后自动调整。使用SetDistances是推荐方式,你不需要在Update函数中使用GetPoint那几个函数,这样非常占用CPU。你只需要在你更新了线的点之后调用SetDistances函数,但是要在你再次调用GetLength或者GetPoint那几个函数之前使用SetDistances函数。这样线的分段距离就会自动重编译。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
void Start () {
Vector2[] points = { Vector2.zero,
new
Vector2(100, 100),
new
Vector2(200, 200) };
VectorLine line =
new
VectorLine(
"Line"
, points,
null
, 1.0f,LineType.Continuous);
line.Draw();
print(line.GetLength());
points[1] =
new
Vector2(150, 200);
line.SetDistances();
print(line.GetLength());
line.Draw();
}
|
。。。省略 。。。
MakeCurve
此函数可以在现有的VectorLine物体上创建贝塞尔曲线。这些曲线基于2个锚点和2个控制点创建。在创建矩形/圆形/椭圆部分,你已经了解了通常的用法。
函数的使用格式:
|
1
2
3
|
myLine.MakeCurve (curvePoints, segments, index);
myLine.MakeCurve (anchor1, control1, anchor2, control2, segments, index);
|
在第一种情况,“curvePoints”是一个Vector2或者Vector3 类型的有4个元素的数组,其中0号元素是描点,1号元素是第一个控制点,2号元素是第2个描点,3号元素是第2个控制点。第2种函数重载,描点和控制点是作为单独的Vector2s或者Vector3s写入。2D是以屏幕像素作为单位,3D线则是用世界坐标体系单位。
“segments”是一个int变量,如同在MakeCircle/MakeEllipse函数中使用:越多的分段,线也就越平滑。此外,Vector2数组的长度要比分段数大1以用于连续的线,或者使用离散线时分段为偶数分段数。最短的函数重载格式:
|
1
|
myLine.MakeCurve (curvePoints);
|
“index”选项也是一个常用的选项,0是其默认值。其次,在单个VectorLine物体上创建离散的多个分开曲线,如果VectorLine使用连续的线那曲线间会相互连接。
如果你不熟悉贝塞尔曲线如何使用,打开VectrosityDemos资源包里的Curve(曲线)场景。DrawCurve脚本带控制手柄的贝塞尔曲线,SimpleCurve脚本使用4个点的数组绘制一个简单的2D曲线。
MakeSpline
此函数与MakeCurve 相似,使用此函数也可用用现有的VectorLine物体制造曲线。主要的不同在于你可使用一个任意数量点的数组,MakeSpline函数将通过这个点 数组来创建曲线。(如果你熟悉三角刨分样条线,那你可能就能猜到如何使用MakeSpline函数) 样条线可用打开如同MakeCurve一样,也可用是闭合的。
函数使用的格式:
|
1
|
myLine.MakeSpline (splinePoints, segments, index, loop);
|
只有第1参数是必须要指定的:
|
1
|
myLine.MakeSpline (splinePoints);
|
“splinePoints”是Vector2或者Vector3数组,数组长度没有限制。样条线没有控制点。
如果你的VectorLine物体使用的是100个点,如果使用的是连续类型的线,那么样条线的分段数(segments)是99,如果是使用的离散类型的线,那么分段是50。“loop”控制样条线是否是闭合的曲线。为真则是闭合。