1.Bootstrap的基本了解:
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。——引用自360百科
Bootstrap将通过调整HTML元素大小来确定屏幕的宽度和响应,因此名称响应式设计(Responsive Design)。
代码添加到HTML顶部来将Bootstrap添加到任何应用程序:
Bootstrap使用响应式网格系统,可以轻松地将元素放入行中并指定每个元素的相对宽度。下面是Bootstrap的12列网格布局如何工作的图:
通过 .row表示行 和 .col-xs-* 这种表示宽度的列快速创建栅格布局:
2.Fluid layout
流布局是一种适应屏幕的做法。即不固定块的宽度,而是采用百分比作为单位来确定每一块的宽度。
开始,我们应该将所有的HTML嵌套在一个div元素中,并使用类container-fluid。
3. 图片:
类img-responsive img-responsive是图片响应式的意思,在Bootstrap框架中,有一个.img-responsive的CSS样式。应用这个样式以后,图片就会变成响应式图片
4.标题
类text-center 实现块元素居中显示
类text-primary
5.按钮
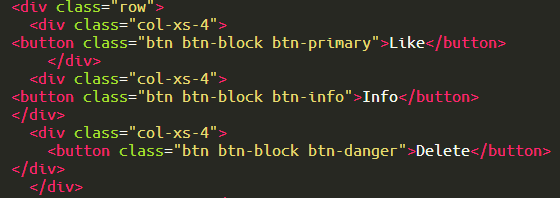
类btn Bootstrap自己的按钮元素样式,通常,您的btn类的按钮元素与其包含的文本一样宽。
类btn-block 按钮将伸展到填充您的页面的整个水平空间,其后的任何元素将流入块下方的“新行”。
类btn-primary 是您在应用程序中使用的主要颜色。 突出显示您希望用户采取的操作。![]()
类btn-danger 用于通知用户按钮执行破坏性操作,例如删除。![]()
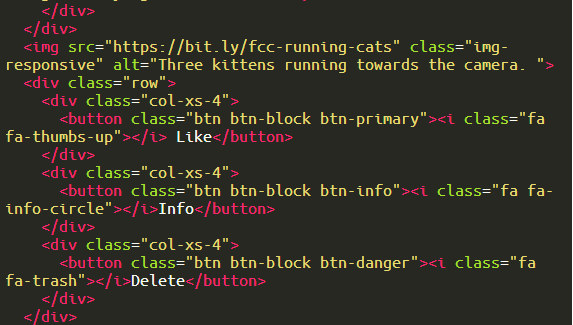
6.图标:
Font Awesome是一个方便的图标库。 这些图标是矢量图形,以.svg文件格式存储。 这些图标就像字体一样被处理。 您可以使用像素指定其大小,并且它们将假定其父HTML元素的字体大小。
i元素最初用于制作其他元素斜体,但现在通常用于图标。 您将Font Awesome类添加到i元素以将其转换为图标,例如:
7.其他:
标签被用来组合文档中的行内元素。前后不换行,如下
Things cats love:
![]()
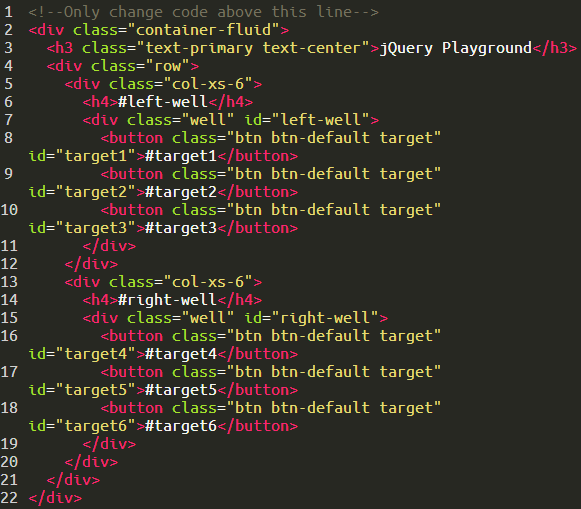
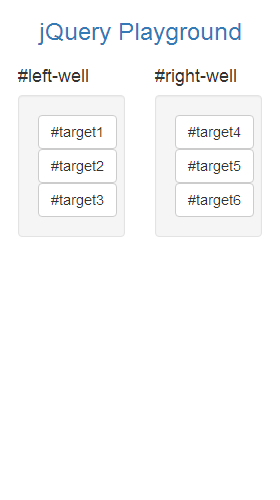
8.Bootstrap练习
Bootstrap有一个名为well的类,可以为您的列创建一个视觉深度。