实现图片上传使用了WeUI uploader插件
WeUI:是一套同微信原生视觉体验一致的基础样式库,为微信Web开发量身设计
流程:图片上传用到了FileReader,FormData,用这两个基本能实现图片的预览和上传,实现图片压缩需要借助canvas。
(1)使用input file上传图片,用filereader读取用户上传的图片数据
(2)把图片数据传入img对象,然后将img绘制到canvas上,再调用canvas.toDataURL对图片进行压缩
(3)获取到压缩后的base64格式图片数据,转成blob(blob,二进制大对象,是一个可以存储二进制文件的容器)塞入formdata,再通过ajax提交formdata。
大致思路是(代码实现):
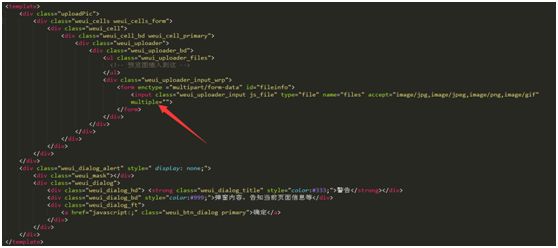
第一步:添加uploader.vue组件
uploader.vue示例代码
multiple:上传图片可多选
依据接口,需要添加请求头:enctype ="multipart/form-data"
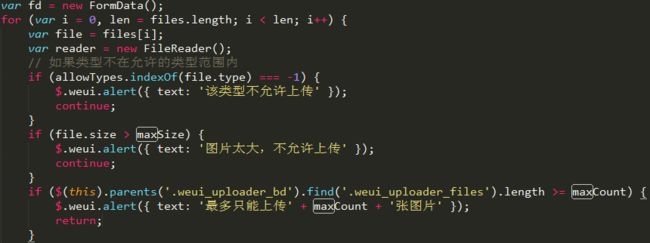
第二步:上传图片前要先在前端做下限制,如果不合规则,提示相关信息
定义图片的类型、大小及上传数量,picsUrl存放图片数组,不符合规则的图片提示相关信息
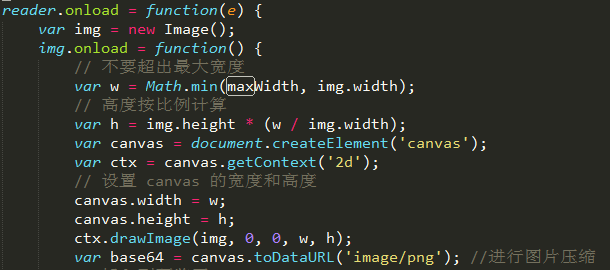
第三步:将input中选择的图片地址通过FileReader获取后赋给新建的图片对象,然后将图片对象放到canvas画布上
先获取图片数据,也就是监听input file的change事件,然后获取到上传的文件对象files,将类数组的files转成数组,然后进行for循环遍历
通过FileReader获取后赋给新建的图片对象,然后将图片对象放到canvas画布上
var fd = new FormData(); //用来存放上传数据
var img = new Image(); //创建图像对象
var reader = new FileReader();//读取用户上传的图片数据
fd.append('files',blob); //追加上传数据
根据image对象获取图片的width、height,创建画布将图片的宽高对应的赋值给画布
注:canvas将图片画到画布上的时候需要确定canvas的尺寸,同时设定好drawImage的参数
依次对应:ctx.drawImage(img,dx,dy,w,h)
dx:原图像的左上角在目标canvas上x轴的位置
dy:原图像的左上角在目标canvas上y轴的位置
w:在目标canvas上绘制图像的宽度。允许对绘制的图像进行缩放(如不处理,绘制图片时宽度不会缩放)
h:在目标canvas上绘制图像的高度。允许对绘制的图像进行缩放(如不处理,绘制图片时高度不会缩放)
注:为了上传完整的图片,dx,dy需要设置为0,w和h需要设置为原始图片的宽度和高度。我们要等image对象下载完毕后获取其原始尺寸
var base64 = canvas.toDataURL('image/png'); //进行图片压缩
压缩图片并不是直接把图片绘制到canvas再调用一下toDataURL就可以
在IOS中,canvas绘制图片有两个限制:
(1) 图片的大小,图片超过200w像素,图片无法绘制到canvas上,调用drawImage的时候不会报错,用toDataURL获取图片数据的时候获取到的是空数据
(2) canvas的大小有限制,canvas的大小大于约500w像素(宽高乘积)时,图片画不出来,其他东西也画不出来
处理方法:
针对问题一:可以采取瓦片绘制。将图片分割成多块绘到canvas上;
针对问题二:可以对图片宽高进行压缩
第四步:图片上传
使用ajax,提交方式使用post
crossDomain:true //使用post提交时会连带提交cookie
var blob = base64ToBlob(base64); //将base64转为blob,使用base64提交时数据较大
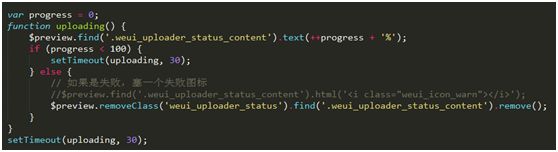
数据上传进度使用的模拟进度,间隔0.03s执行一次。这样就实现了图片的压缩和上传。
图片上传效果见示例:http://www.qdfuns.com/notes/18123/7110b12b485098aab5dfc2c59760688c.html
还可扫描二维码: