- 坚持学习100天:MFC多线程开发
smile- sunshine
编程语言C++笔记mfc学习c++
前言Hello,我是修齊。学习C++的第一百零二十六天,5.18的今天,520快到了,要去花店买两朵玫瑰,用心学习。在这里记录一些学习的东西和学习的心情,内容主要是一些自己学习整理的小笔记。一、类CWinThread1.MFC,用类CWinThread的对象来表示一个线程,每个MFC程序的主线程都有一个继承自CWinApp的应用程序类,而CWinApp继承自CWinThread。2.类CWinTh
- Python—kafka操作
蓝魔Y
Python编程kafka
文档结构1、概念简介2、环境搭建3、操作实践1、概念简介2、环境搭建接口手册:https://kafka-python.readthedocs.io/en/master/Python操作kafka的模块为:kafka-python模块安装pipinstallkafka-python3、操作实践=============================================over====
- 密钥派生算法介绍 及 PBKDF2(过时)<Bcrypt(开始淘汰)<Scrypt< Argon2(含Argon2d、Argon2i、Argon2id)简介
carcarrot
相关知识算法与结构密钥派生算法密钥派生函数BcryptScryptArgon2
密钥派生算法介绍https://blog.csdn.net/xcxhzjl/article/details/127297263一、定义密钥派生函数(KeyDerivationFunction)就是从一个密码产生出一个或多个密钥,具体就是从一个masterkey,password或者passphrase派生出一个或多个密钥,派生的过程使用PRF(PseudoRandomFunction)。是一种实现
- 《Python入门+Python爬虫》——6Day 数据库可视化——Flask框架应用
不摆烂的小劉
pythonpythonflask爬虫
Python学习版本:Python3.X观看:Python入门+Python爬虫+Python数据分析1.Flask入门1.1关于Flask1.1.1了解框架Flask作为Web框架,它的作用主要是为了开发Web应用程序。那么我们首先来了解下Web应用程序。Web应用程序(WorldWideWeb)诞生最初的目的,是为了利用互联网交流工作文档。一切从客户端发起请求开始。所有Flask程序都必须创建
- Python标准库之asyncio
june_francis
python库python
asyncio是Python3.4版本引入的标准库,直接内置了对异步IO的支持。asyncio的编程模型就是一个消息循环。我们从asyncio模块中直接获取一个EventLoop的引用,然后把需要执行的协程扔到EventLoop中执行,就实现了异步IO。用asyncio实现Helloworld代码如下:
[email protected]():print(
- 《Spring Boot + MySQL高性能应用实战:性能优化技巧与最佳实践》
扣丁梦想家
Springspringbootmysql后端
目录应用性能优化概述环境搭建与技术栈选择数据库设计优化SpringBoot与MySQL集成优化4.1使用JPA/Hibernate的性能优化4.2连接池的配置与优化4.3分页与查询优化MySQL性能优化5.1索引优化5.2查询缓存与慢查询分析应用性能监控与日志总结与最佳实践应用性能优化概述在高性能应用的构建过程中,我们不仅需要关注数据库性能,还要从以下几个方面进行优化:数据库设计优化:合理设计表结
- 在职考研可行性探索
HL_LOVE_C
生活观察考研
一、考研基本门槛与条件1.报名资格学历要求:国家承认的本科毕业生(含应届、往届),你的南邮本科完全符合条件。年龄限制:绝大多数专业无年龄限制(部分特殊专业如军校除外)。工作年限:仅对管理类专硕(如MBA/MPA)要求本科毕业后3年以上工作经验,与你报考计算机/软件工程无关。2.可报考方向学术型硕士(学硕):如计算机科学与技术(0812)、软件工程(0835),偏重科研,适合未来读博或进研究院。专业
- 技术教程 | 如何实现1v1音视频通话(含源码)
网易数智
WebRTC音视频ai人工智能实时音视频语音识别实时互动信息与通信
今天,给大家讲一下怎么实现1v1音视频通话,以下是教程内容:开发环境开发环境要求如下:环境要求说明JDK版本1.8.0及以上版本AndroidAPI版本API21、AndroidStudio5.0及以上版本CPU架构ARM64、ARMV7IDEAndroidStudio其他依赖Androidx,不支持support库。注意事项1对1娱乐社交场景方案的呼叫能力基于云信呼叫组件,技术原理一对一通话功能
- 【二分查找】P9698 [GDCPC2023] Path Planning|普及
闻缺陷则喜何志丹
#洛谷普及算法图论c++洛谷二分查找路径网格
本文涉及的基础知识点本博文代码打包下载C++二分查找[GDCPC2023]PathPlanning题面翻译【题目描述】有一个nnn行mmm列的网格。网格里的每个格子都写着一个整数,其中第iii行第jjj列的格子里写着整数ai,ja_{i,j}ai,j。从000到(n×m−1)(n\timesm-1)(n×m−1)的每个整数(含两端)在网格里都恰好出现一次。令(i,j)(i,j)(i,j)表示位于第
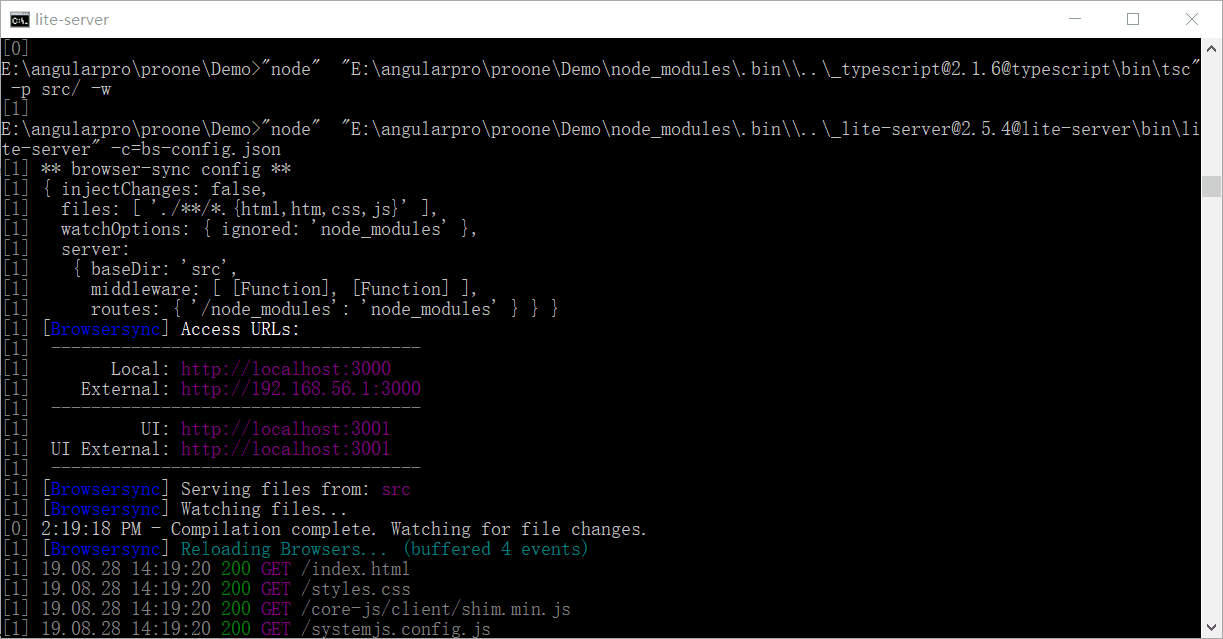
- 手把手带你初始化一个angular库
angular
在使用angular的过程中,我们希望将一些公共的组件等剥离到一个单独的库中,然后供我们在其它的angular项目中直接导入。本文将展示如何初始化并集成测试一个angular库。angularcli首先我们需要确认angular的版本,比如我当前计划初始化适用于angular18版本的库,则需要在全局先安装18版本的angular-cli,然后使用ngversion来进行版本确认:命令如下:npm
- DeepSeek本地部署必要性分析及云端替代方案推荐
Asher_Yao
人工智能
一、本地部署适用场景分析硬件要求完整版模型需≥32GB显存(推荐NVIDIAA100/A800)基础版也需RTX3090级别显卡(约150W功耗)适用人群建议✔️企业用户:需私有化部署处理敏感数据✔️研究人员:需定制模型微调✔️开发者:需API深度集成维护成本单节点年运维成本≈¥18,000(含电费/散热)二、已验证的云端替代方案(2025.2实测)方案1:硅基流动SaaS平台技术特性:支持API
- Python 分词解析+词云可视化(含停用词文件)
布凯彻-劳斯基
数学建模python学习pycharm中文分词词云自然语言处理算法
代码:importre#导入正则表达式库importjieba#导入结巴分词库importcollections#导入集合库importnumpy#导入numpy库importwordcloud#导入词云库fromPILimportImage#导入PIL图像处理库importmatplotlib.pyplotasplt#导入matplotlib绘图库fromwordcloudimportImage
- CSS从入门到精通——基础知识
Ssaty.
编程csshtmlhtml5
第1关:初识CSS:丰富多彩的网页样式通过编写CSS给网页添加基本的样式,补全Begin至end中间的部分,选择index.html文件,设置其CSS样式为:修改h1标题的text-align为居中显示,字体大小为40px;p段落的颜色为灰色:grey,字体大小为18px。HelloWorldbody{text-align:center;}h1
- YashanDB数据操作
数据库
本章节将介绍YashanDB数据库中表相关的基本语法和示例。插入数据通过执行INSERT语句往表中插入数据:CREATETABLEinsert_tb(c1INT,c2CHAR(10));INSERTINTOinsert_tbVALUES(4,'hello');INSERTINTOinsert_tbVALUES(1,'world'),(2,'nihao'),(3,'shijie');COMMIT;删
- YashanDB数据操作
数据库
本章节将介绍YashanDB数据库中表相关的基本语法和示例。插入数据通过执行INSERT语句往表中插入数据:CREATETABLEinsert_tb(c1INT,c2CHAR(10));INSERTINTOinsert_tbVALUES(4,'hello');INSERTINTOinsert_tbVALUES(1,'world'),(2,'nihao'),(3,'shijie');COMMIT;删
- Java高频面试之SE-20
牛马baby
java面试开发语言
hello啊,各位观众姥爷们!!!本baby今天又来了!哈哈哈哈哈嗝Java的泛型是什么?Java泛型(Generics)是Java5引入的一项重要特性,用于增强代码的类型安全性和重用性。泛型允许在定义类、接口和方法时使用类型参数,从而使代码更加通用且减少类型转换的需求。1.泛型的基本概念泛型的核心思想是参数化类型,即在定义类、接口或方法时,使用一个或多个类型参数(通常用T、E、K、V等表示),在
- 解锁C++学习密码,从入门到精通不是梦
大雨淅淅
C++开发c++学习开发语言
目录一、为什么选择C++二、新手入门:夯实基础(一)前置知识储备(二)C++基础语法学习(三)开发环境搭建三、进阶提升:深入学习(一)C++标准库探秘(二)面向对象编程(OOP)(三)泛型编程与模板四、高阶拓展:掌握高级特性(一)内存管理与指针(二)异常处理(三)多线程编程五、实战演练:项目实践(一)小型项目实践(二)参与开源项目六、持续学习:保持进步(一)阅读优秀代码(二)关注行业动态(三)参加
- Java 编程基础:开启编程世界的大门
安年CJ
JAVAjava开发语言算法
一、Java环境搭建在开始编写Java代码之前,我们需要先搭建Java开发环境。1.安装JDK(JavaDevelopmentKit)JDK是Java开发的核心工具包,它包含了编译Java源文件所需的编译器(javac)以及运行Java程序的虚拟机(JavaVirtualMachine,JVM)等工具。你可以从Oracle官方网站下载适合你操作系统的JDK版本。下载完成后,按照安装向导进行安装。安
- 手把手教你用 MinGw 编译并生成 exe 可执行文件
Kurbaneli
c语言
准备工作安装和配置MinGw:从MinGw官方网站下载安装包并完成安装,安装完成后,将MinGw的bin目录添加到系统环境变量PATH中。例如,若安装路径为C:\MinGW,则将C:\MinGW\bin添加到PATH变量。准备源文件:C语言代码示例(test.c)#includeintmain(){printf("Hello,MinGW!\n");return0;}C++语言代码示例(test.c
- 【含文档+PPT+源码】基于小程序开发的宠物寄养平台管理系统
编程毕设
宠物springintellij-idea
项目介绍本课程演示的是一款基于小程序开发的宠物寄养平台管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用宠物寄养平台的重要核心功能包括首页、系统公告管理、用户管理、帖子管理、系统公告管理、支付方式管理、购物车管理、系统公告帖子收藏管理
- [ vulhub漏洞复现篇 ] solr 远程命令执行 (CVE-2017-12629-RCE)
_PowerShell
[靶场实战]vulhubvulhub漏洞复现ApacheSolr远程命令执行CVE-2017-12629渗透测试
博主介绍博主介绍:大家好,我是_PowerShell,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】【通讯安全】【web安全】【面试分析】点赞➕评论➕收藏==养成习惯(一键三连)欢迎关注一起学习一起讨论⭐️一起进步文末有彩蛋作者水平有限,欢迎各位大佬指点,相互学习进步!文章目录博主介绍一、漏洞编号二、影响范围三、漏洞描述四、环境搭建1、进入CVE-2017-12629-RCE环境2、启动C
- [ vulhub漏洞复现篇 ] Apche log4j远程代码执行漏洞(CVE-2021-44228)
_PowerShell
[靶场实战]vulhubCVE-2021-44228远程代码执行漏洞Apchelog4j渗透测试
博主介绍博主介绍:大家好,我是_PowerShell,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】【通讯安全】【web安全】【面试分析】点赞➕评论➕收藏==养成习惯(一键三连)欢迎关注一起学习一起讨论⭐️一起进步文末有彩蛋作者水平有限,欢迎各位大佬指点,相互学习进步!文章目录博主介绍一、漏洞编号二、影响版本三、漏洞描述四、环境搭建1.进入CVE-2021-44228环境2.启动CVE-2
- 自编大模型系列之 01 使用 Python 从头构建 LLaMA 3 编写您自己的十亿参数LLM(教程含源码)
知识大胖
NVIDIAGPU和大语言模型开发教程pythonllama开发语言
LLaMA3是继Mistral之后最有前途的开源模型之一,可以解决各种任务。我之前在Medium上写过一篇博客,介绍如何使用LLaMA架构从头开始创建一个具有超过230万个参数的LLM。现在LLaMA-3已经发布,我们将以更简单的方式重新创建它。我们不会在本博客中使用GPU,但您至少需要17GB的RAM,因为我们将加载一些大小超过15GB的文件。如果这对您来说是个问题,您可以使用Kaggle作为解
- 在docker中运行R容器,并在Windows下的vscode中使用该R
smx6666668
dockerdockerr语言windows
步骤1:安装和配置Docker安装DockerDesktopforWindows访问Docker官网下载安装程序。安装时启用WSL2后端(推荐)或Hyper-V(旧版Windows)。启动DockerDesktop并确保服务运行正常(任务栏出现Docker图标)。验证Docker安装打开PowerShell或命令提示符,运行:dockerrunhello-world如果看到欢迎信息,说明安装成功。
- 「Selenium+Python自动化从0到1①|2025最新环境搭建+浏览器驱动避坑指南(附验证代码)」
俗人咖
seleniumpython自动化
Selenium+Python自动化1-环境搭建一、Selenium简介Selenium是一个广泛使用的自动化测试工具,主要用于Web应用程序的自动化测试。它支持多种编程语言(如Java、Python、C#、Ruby、JavaScript等),并允许用户控制浏览器执行自动化任务,例如点击按钮、填写表单、验证页面内容等。Selenium可以在多种浏览器(如Chrome、Firefox、Edge、Sa
- QML实现自己的桌面萌宠源码分享
小灰灰搞电子
QML开发数据库
一、效果展示1、撒娇2、拖动3、右下角效果二、源码分享1、工程目录2、主窗口源码Main.qmlimportQtQuickimportQtQuick.ControlsWindow{width:640height:480visible:truetitle:qsTr("HelloWorld")propertyQtObjectpetWindow:nullComponent.onCompleted:{va
- Python常见面试题的详解7
ylfhpy
python开发语言面试
1.内置的数据结构有哪几种Python中有多种内置的数据结构,主要分为以下几种:1.1数值类型整数(int):用于表示整数,没有大小限制。例如:1,-5,100。浮点数(float):用于表示小数。例如:3.14,-0.5。复数(complex):由实部和虚部组成,虚部以j或J结尾。例如:3+4j。1.2序列类型字符串(str):由零个或多个字符组成的不可变序列。例如:"hello"。列表(lis
- Python常见面试题的详解23
ylfhpy
Python基础和面试python开发语言面试数据库
1.存储过程与触发器有什么区别要点定义用途:存储过程是预编译SQL语句集合,存于数据库,含逻辑控制和变量,用于特定业务,可被调用;触发器是特殊存储过程,特定数据库事件触发,用于数据完整性和审计。调用方式:存储过程需显式调用;触发器由事件自动触发,不可显式调用。参数传递:存储过程可接收输入输出参数;触发器通常无显式参数,基于触发事件表数据操作。存储过程和触发器在数据库中扮演着不同但又重要的角色。存储
- 【CI/CD】CI/CD环境搭建流程和持续集成环境配置
Karoku066
ci/cd云原生prometheuskubernetes运维容器
文章目录CI/CD环境搭建流程一、GitLab安装与配置1.环境准备2.安装依赖3.下载安装GitLab4.修改配置5.应用配置并启动6.初始化设置二、GitLab项目管理1.创建群组与项目2.用户管理3.上传代码三、Jenkins安装与配置1.安装JDK172.安装Jenkins3.修改配置4.启动服务5.插件管理6.初始设置四、Maven安装与配置1.安装Maven2.配置镜像源3.Jenki
- 每天40分玩转Django:简介和环境搭建
凡人的AI工具箱
#Django学习djangosqlitepython开发语言后端
Django简介和环境搭建一、课程概述学习项目具体内容预计用时Django概念Django框架介绍、MVC/MTV模式、Django特点60分钟环境搭建Python安装、pip配置、Django安装、IDE选择45分钟创建项目项目结构、基本配置、运行测试75分钟实战练习创建个人博客项目框架60分钟二、Django框架介绍2.1什么是Django?Django是一个高级的PythonWeb框架,它鼓
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =