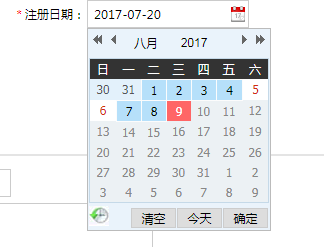
需求: 在使用日期控件选择日期的时候,只能选择当前日期之前或当前日期之后的日期,如下图
当前日期之后的日期无法被选择
实现:
只需要添加如下事件即可(红色部分):
οnfοcus="WdatePicker({maxDate:'%yyyy-%MM-%dd'})" data-options="required:true,missingMessage:'注册日期不能为空'" />
如果想要只能选择当前日期之后的日期,将maxDate改成minDate即可,如下:
οnfοcus="WdatePicker({minDate:'%yyyy-%MM-%dd'})"
-----------------------以下资料来自网络--------------------------------
更多关于WdatePicker的使用:
多语言和自定义皮肤
1. 多语言支持
通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePicker.js配置全局的语言
语言列表和语言安装说明详见语言配置
示例3-1 多语言示例
繁体中文:
英文:
简体中文:
注意:默认情况lang='auto',即根据浏览器的语言自动选择语言.
2. 自定义和动态切换皮肤
通过skin属性,可以为每个日期控件单独配置皮肤,当然也可以通过WdatePicker.js配置全局的皮肤
皮肤列表和皮肤安装说明详见皮肤配置
示例3-2 皮肤演示
默认皮肤default: skin:'default'
注意:在WdatePicker里配置了skin='default',所以此处可省略,同理,如果你把WdatePicker里的skin配置成'whyGreen'那么在不指定皮肤的情况下都使用'whyGreen'皮肤了
whyGreen皮肤: skin:'whyGreen'
4. 日期范围限制
1. 静态限制
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致
你可以给通过配置minDate(最小日期),maxDate(最大日期)为静态日期值,来限定日期的范围
示例4-1-1 限制日期的范围是 2006-09-10到2008-12-20
示例4-1-2 限制日期的范围是 2008-3-8 11:30:00 到 2008-3-10 20:59:30
示例4-1-3 限制日期的范围是 2008年2月 到 2008年10月
年M月',minDate:'2008-2',maxDate:'2008-10'})"/>
示例4-1-4 限制日期的范围是 8:00:00 到 11:30:00
2. 动态限制
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致
你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你
还可以通过#{}进行表达式运算,如:#{%d+1}:表示明天
动态变量表
| 格式 |
说明 |
| %y |
当前年 |
| %M |
当前月 |
| %d |
当前日 |
| %ld |
本月最后一天 |
| %H |
当前时 |
| %m |
当前分 |
| %s |
当前秒 |
| #{} |
运算表达式,如:#{%d+1}:表示明天 |
| #F{} |
{}之间是函数可写自定义JS代码 |
示例4-2-1 只能选择今天以前的日期(包括今天)
示例4-2-2 使用了运算表达式只能选择今天以后的日期(不包括今天)
示例4-2-3 只能选择本月的日期1号至本月最后一天
示例4-2-4 只能选择今天7:00:00至明天21:00:00的日期
示例4-2-5 使用了运算表达式只能选择 20小时前至 30小时后的日
期
3 . 脚本自定义限制
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致
系统提供了$dp.$D和$dp.$DV这两个API来辅助你进行日期运算,此外你还可以通过在 #F{} 中填入你自定义的脚本,做任何你想做的日期限制
示例4-3-1 前面的日期不能大于后面的日期且两个日期都不能大于 2020-10-01
合同有效期从 到
注意:
两个日期的日期格式必须相同
$dp.$ 相当于 document.getElementById 函数.
那么为什么里面的 ' 使用 \' 呢? 那是因为 " 和 ' 都被外围的函数使用了,故使用转义符 \ ,否则会提示JS语法错误.
所以您在其他地方使用时注意把 \' 改成 " 或者 ' 来使用.
#F{$dp.$D(\'d4312\')||\'2020-10-01\'} 表示当 d4312 为空时, 采用 2020-10-01 的值作为最大值
示例4-3-2 前面的日期+3天 不能大于 后面的日期
日期从 到
onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'d4322\',{d:-3});}'})"/>
onFocus="WdatePicker({minDate:'#F{$dp.$D(\'d4321\',{d:3});}'})"/>
使用 $dp.$D 函数 可以将日期框中的值,加上定义的日期差量:
两个参数: id={字符类型}需要处理的文本框的id值 , obj={对象类型}日期差量
日期差量用法:
属性y,M,d,H,m,s分别代表年月日时分秒
示例:想限制开始时间和结束时间只能选择3天内的,也就是可以开始时间与结束时间的时间差可以为1天、2天和3天
<input type="text" id="beginTime" onfocus="WdatePicker({minDate:'#F{$dp.$D(\'endTime\',{d:-3})}',maxDate:'#F{$dp.$D(\'endTime\')||\'%y-%M-%d\'}',onpicked:function(){endTime.focus();}})"/>
<input type="text" id="endTime" onfocus="WdatePicker({maxDate:'#F{$dp.$D(\'beginTime\',{d:3})||\'%y-%M-%d\'}',minDate:'#F{$dp.$D(\'beginTime\')}'})"/>
<input type="reset" value="重选"/>
参考资料:
http://blog.csdn.net/wf4878921/article/details/8314526
http://blog.csdn.net/wanglei19880622/article/details/8051322
http://jingyan.baidu.com/article/e6c8503c7244bae54f1a18c7.html