position: sticky;
fixed 吸顶
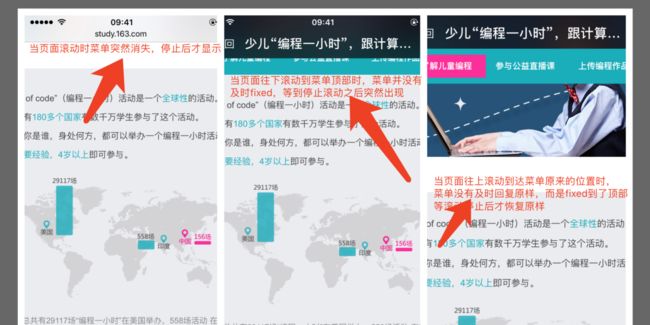
页面滚动结束后页面才渲染
需求
经常会有这样的需求,当页面滚动到某一个位置fixedTopValue时,需要某个元素fixedElement固定在屏幕顶部。基本方法是获取页面的scrollTop值做判断:
如果 scrollTop > fixedTopValue; 则添加position:fixed;top: 0;否则删除position:fixed;属性。
当在pc浏览器操作的时候正常。真机测试时总会出现千奇百怪的现象。比如:
1、 当页面往下滚时,fixedElement需要等页面滚动停止之后才会出现。
2、往上滚动时出现到固定的位置时不恢复原样,而是到达顶部、等页面停止滚动之后才会唰的一下恢复原样
3、滚动到顶部之后,会出现两个一样的fixedElement, 过一会才恢复正常。
这样的用户体验真的很差,所以迫切需要解决这个问题。
解决方法主要涉及一下三个方面
1、使用新的定位属性 position: sticky; (如果支持)
2、如果不支持1,使用window.requestAnimationFrame方法确保改变定位属性在固定时间内执行一次
3、 给fixedElement开启硬件加速
基本逻辑如下图:
测试页面二维码:
position:sticky是个什么鬼?
对与css的position属性我们只知道有static、relative、absolute、fixed这四个值,什么时候又多出了sticky这个值。看下MDN文档解释
Sticky positioning
Sticky positioning is a hybrid of relative and fixed positioning. The element is treated as relative positioned until it crosses a specified threshold, at which point it is treated as fixed positioned.
大概意思是:sticky定位时relative定位与fixed定位的混合体。对于设置了sticky定位的元素,在它的顶部到达一个指定的界限之前会被当作relative定位,超过这个界限字后则被当作fixed定位。这个界限就是 该元素顶部距离窗口顶部的距离等于该元素设置的top值
比如以下demo:
60像素分割线
当我的顶部距离窗口顶部为10px(top值)时,我就会像fixed一样fixed在距离窗口10px(top值处)
sticky的co时代发送分ntent
.top{height:60px;background:#f20;width:100%;color: #fff;font-size:16px;text-align:center;line-height:60px;}
.sticky{position:sticky;position:-webkit-sticky;top:10px;height:40px;background:#dd5;color:#fff;line-height:20px;text-align:center;}
.sticky-t10{top:0px;}
.content{height:1000px;width:100%;background:#f8f8f8;text-align:center;padding-top:40px;color:#333;}当页面滚动到距离黄色区块顶部10px时,黄色区块就会fixed在窗口顶部10px处,页面再往下滚动距离也不会变。当页面网上滚动时,页面顶部距离黄色区块顶部大于10px时,黄色区块又会恢复原样固定在原来的位置。
position:sticky这个属性并不会出现当页面滚动停止之后才会出现的bug,因为它本身就是属于正常流。并不会像fixed 与static相互切换时引起重排于重绘,而移动端浏览器滚动时是禁止重排跟重绘的,所以才会导致以上出现的问题。下图是对于position:sticky的支持情况:
发现支持的浏览器一般般,但是经过测试像微信、safari、uc等浏览器是支持的,虽然chrome不支持,但是在chrome使用优化后的fixed定位也可以解决这个问题,基本能满足主流的浏览器就够了,其他的见鬼去吧。
滚动时减少性能损耗,强制触发浏览器的同步布局
如果浏览器不支持position:sticky,那么就使用js动态的在节点在fixed定位于static定位中切换,但是需要对切换过程做一些优化。
1、使用函数节流防抖减少dom操作频繁粗发,但是保证在规定时间内必须执行一次。
2、使用window.requestAnimationFrame 方法在下一帧前触发浏览器的强制同步布局,是对dom的操作能及时渲染到页面上。
3、减少对dom的读写操作,或者把dom操作把读、写操作分开,可以减少渲染次数。
给需要定位的元素开启硬件加速
由于移动设备的硬件限制,导致移动端的浏览器的渲染能比较差。此时对需要定位的元素开启硬件加速,会把需要渲染的元素放到特定的复合层『Composited Layer』中,当该元素改变时可以较少重绘或重排的范围。给元素添加 transform: translateZ(0);属性就行。
参考:
硬件加速:
http://div.io/topic/1348
http://www.cnblogs.com/shyton...
提升页面性能:
https://developer.mozilla.org...
http://www.ruanyifeng.com/blo...
http://www.jianshu.com/p/a32b...
具体实现请参考以下jquery版本的代码:
//jquery
(function() {
function Sticky(){
this.init.apply(this, arguments);
}
/**
* 滚动fixed组件初始化
* @param {object} setting allocate传进来的参数
* @param {object} setting.stickyNode 需要设置position:sticky的节点,通常是最外层
* @param {object} setting.fixedNode 当滚动一定距离时需要fixed在顶部的节点
* @param {int} setting.top fixed之后距离顶部的top值
* @param {int} setting.zIndex fixed之后的z-index值
* @param {string} setting.fixedClazz fixed时给fixedNode添加的类
* @param {function} setting.runInScrollFn 滚动期间额外执行的函数
* @return {void}
*/
Sticky.setting = {
stickyNode: null,
fixedNode: null,
top: 0,
zIndex: 100,
fixedClazz: '',
runInScrollFn: null
};
var sPro = Sticky.prototype;
var g = window;
/**
* 初始化
* @param {object} options 设置
* @return {void}
*/
sPro.init = function(options){
this.setting = $.extend({}, Sticky.setting, options, true);
if (options.fixedNode) {
this.fixedNode = options.fixedNode[0] || options.fixedNode;
this.stickyNode = options.stickyNode[0] || options.stickyNode;
this.cssStickySupport = this.checkStickySupport();
this.stickyNodeHeight = this.stickyNode.clientHeight;
this.fixedClazz = options.fixedClazz;
this.top = parseInt(options.top, 10) || 0;
this.zIndex = parseInt(options.zIndex) || 1;
this.setStickyCss();
this.isfixed = false;
// 把改变定位的操作添加到节流函数与window.requestAnimationFrame方法中,确保一定事件内必须执行一次
this.onscrollCb = this.throttle(function() {
this.nextFrame(this.sticky.bind(this));
}.bind(this), 50, 100);
this.initCss = this.getInitCss();
this.fixedCss = this.getFixedCss();
this.addEvent();
}
};
/**
* 获取原始css样式
* @return {string} 定位的样式
*/
sPro.getInitCss = function() {
if (!!this.fixedNode) {
return "position:" + this.fixedNode.style.position + ";top:" + this.fixedNode.style.top + "px;z-index:" + this.fixedNode.style.zIndex + ";";
}
return "";
};
/**
* 生成fixed时的css样式
* @return {void}
*/
sPro.getFixedCss = function() {
return "position:fixed;top:" + this.top + "px;z-index:" + this.zIndex + ";";
};
/**
* 给fixedNode设置fixed定位样式
* @param {string} style fixed定位的样式字符串
*/
sPro.setFixedCss = function(style) {
if(!this.cssStickySupport){
if (!!this.fixedNode){
this.fixedNode.style.cssText = style;
}
}
};
/**
* 检查浏览器是否支持positon: sticky定位
* @return {boolean} true 支持 false 不支持
*/
sPro.checkStickySupport = function() {
var div= null;
if(g.CSS && g.CSS.supports){
return g.CSS.supports("(position: sticky) or (position: -webkit-sticky)");
}
div = document.createElement("div");
div.style.position = "sticky";
if("sticky" === div.style.position){
return true;
}
div.style.position = "-webkit-sticky";
if("-webkit-sticky" === div.style.position){
return true;
}
div = null;
return false;
};
/**
* 给sticyNode设置position: sticky定位
*/
sPro.setStickyCss = function() {
if(this.cssStickySupport){
this.stickyNode.style.cssText = "position:-webkit-sticky;position:sticky;top:" + this.top + "px;z-index:" + this.zIndex + ";";
}
};
/**
* 监听window的滚动事件
*/
sPro.addEvent = function() {
$(g).on('scroll', this.onscrollCb.bind(this));
};
/**
* 让函数在规定时间内必须执行一次
* @param {Function} fn 定时执行的函数
* @param {int} delay 延迟多少毫秒执行
* @param {[type]} mustRunDelay 多少毫秒内必须执行一次
* @return {[type]} [description]
*/
sPro.throttle = function(fn, delay, mustRunDelay){
var timer = null;
var lastTime;
return function(){
var now = +new Date();
var args = arguments;
g.clearTimeout(timer);
if(!lastTime){
lastTime = now;
}
if(now - lastTime > mustRunDelay){
fn.apply(this, args);
lastTime = now;
}else{
g.setTimeout(function(){
fn.apply(this, args);
}.bind(this), delay);
}
}.bind(this);
};
/**
* window.requestAnimationFrame的兼容性写法,保证在100/6ms执行一次
* @param {Function} fn 100/16ms需要执行的函数
* @return {void}
*/
sPro.nextFrame = (function(fn){
var prefix = ["ms", "moz", "webkit", "o"];
var handle = {};
handle.requestAnimationFrame = window.requestAnimationFrame;
for(var i = 0; i < prefix.length && !handle.requestAnimationFrame; ++i){
handle.requestAnimationFrame = window[prefix[i] + "RequestAnimationFrame"];
}
if(!handle.requestAnimationFrame){
handle.requestAnimationFrame = function(fn) {
var raf = window.setTimeout(function() {
fn();
}, 16);
return raf;
};
}
return function(fn) {
handle.requestAnimationFrame.apply(g, arguments);
}
})();
/**
* 判断stickyNode的当前位置设置fixed|static|sticky定位
* @return {void}
*/
sPro.sticky = function() {
this.setting.runInScrollFn && this.setting.runInScrollFn();
var stickyNodeBox = this.stickyNode.getBoundingClientRect();
if(stickyNodeBox.top <= this.top && !this.isfixed){
this.setFixedCss(this.fixedCss);
this.fixedClazz && $(this.fixedNode).addClass(this.fixedClazz);
this.isfixed = true;
$(this).trigger('onsticky', true);
} else if(stickyNodeBox.top > this.top && this.isfixed) {
this.setFixedCss(this.initCss.replace(/position:[^;]*/, "position:static"));
g.setTimeout(function() {
this.setFixedCss(this.initCss)
}.bind(this), 30);
this.fixedClazz && $(this.fixedNode).removeClass(this.fixedClazz);
this.isfixed = false;
$(this).trigger('onsticky', true);
}
};
$.initSticky = function(options){
return new Sticky(options);
};
})();html 结构
css 结构
.g-page-box .m-nav {
height: 1.33333rem;
}
.g-page-box .m-nav .nav-fixed {
height: .86667rem;
padding: .22667rem .50667rem;
background-color: #1aadbb;
position: relative;
transform: translate3d(0, 0, 0);
-webkit-transform: translate3d(0, 0, 0);
transition: height 4s;
}
.fixed{
position: fixed;
top: 0px;
z-index: 100;
}