- 前端three.js的Sprite模拟下雪动画效果
qq_35430208
three.js前端javascript三维场景中下雪效果threejs实现下雪效果
一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add
- C语言写一个奔跑的火柴人
BABA8891
c语言nginx服务器
创建一个“奔跑的火柴人”程序可以用简单的文本字符来表示火柴人的动作。这里我们可以使用C语言,在控制台上显示一个简单的动画效果。这个动画会循环显示火柴人的不同姿态,模拟奔跑的效果。下面是一个简单的示例代码:#include#include//Forsleep()#include//ForcatchingSIGINTvolatilesig_atomic_trun=1;voidsignalHandler
- 自定义控件实现类似于抖音加载动画效果
折翅鵬
Androidandroidkotlin
最近做AI项目,设计师想实现类似于抖音那种加载动画效果,但是不是两个圆球交叉,而是两个三角形,其实可以用lottie动画的,但是我本人比较喜欢自定义控件,因此就自定义控件实现了。代码如下:importandroid.animation.ValueAnimatorimportandroid.content.Contextimportandroid.graphics.Canvasimportandro
- JMETER+ANT+JENKINS持续集成并生成html报告
qq_40447533
jmeter持续集成
1.下载ant2.配置build.xml文件3.在本地运行antrun4.部署到jenkins上5.在jenkins上查看测试报告jenkins-HTMLreport没有css样式问题注;如果运行后还是没有css样式,清理缓存试试对于测试报告来说,除了内容的简洁精炼,样式的美观也很重要。常用的做法是,采用HTML格式的文档,并搭配CSS和JS,实现自定义的样式和动画效果(例如展开、折叠等)。在Je
- vue如何实现路由缓存
大宁宁吖
vue.js缓存前端
(以下示例皆是以vue3+vite+ts项目为例)场景一:所有路由都可以进行缓存在渲染路由视图对应的页面进行缓存设置,代码如下::用来渲染当前路由对应的视图。v-slot:解构router-view的插槽属性来访问当前路由的组件(Component)和路由对象(route)。:用于实现页面路由切换时的过渡动画效果,可省略。name="router-fade":定义过渡动画类名为router-fad
- 使用Python将多张图片转换为动态GIF图像
FLK_9090
python开发语言pillow
在本文中,我们将学习如何使用Python编写代码,将多张静态图片转换为一个动态的GIF图像。无论你的图片格式是JPEG(.jpg)还是PNG(.png),我们都将使用Python中的PIL库来实现这一功能。通过本文的学习,你将了解如何利用Python编写简洁、高效的代码来处理图像,并创建出生动的动画效果。介绍动态GIF图像是一种在网络上广泛使用的图像格式,它可以将一系列静态图片串联起来,形成连续的
- Html、Css3动画效果
蔚一
htmlcss3前端
文章目录第九章动画9.1transform动画9.2transition过渡动画9.3定义动画第九章动画9.1transform动画transform2D变形translate():平移函数,基于X、Y坐标重新定位元素的位置scale():缩放函数,可以使任意元素对象尺寸发生变化rotate():旋转函数,取值是一个度数值skew():倾斜函数,取值是一个度数值div{transform:tran
- JS 笔记
陈两全
javascript笔记前端
9.11.JS1.1.概念JavaScript是用于实现用户交互、动态控制文档的外观和内容、动态控制浏览器操作、创建cookies等网页行为的跨平台、跨浏览器的由浏览器解释执行的客户端脚本语言1.2.用途1.表单客户端验证;2.动态HTML(DHTML):不需要人为介入,就能自动实现动画效果。3.用户交互的动画效果:需要鼠标和键盘介入的动画效果4.动态添加一些网页内容5.动态的获取和改变html元
- js介绍,js基本语法
给脸别傲_5274
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。前端三大块1、HTML:页面结构2、CSS:页面表现:元素大小、颜色、位置、隐藏或显示、部分动画效果3、
- 解锁 Vue3 新技能:Transition和TransitionGroup 的奇妙世界
努力的小朱同学
Vue前端vue
一、Transition1、简介Transition是Vue的一个内置组件,用于制作基于元素状态变化的动画效果,无需注册即可在任意组件实例中使用。该组件内部的默认插槽仅支持渲染单个元素或单根节点组件(内部也可以包裹多个节点,但任意时刻只能有一个节点被渲染),组件会将定义的插入和移除动画通过默认插槽传递给内部包裹的元素或组件上。当Transition组件内部的元素被插入和移除时,Vue会自动执行以下
- CSS实现“鼠标悬浮按钮_闪过光泽”效果
SOLDIER_76
创建按钮创建按钮样式创建渐变光创建什么时候渐变光出现创建渐变光的动画效果动画开始执行HTML+CSS,一共6个步骤实现效果代码效果:(用灵者GIF录制工具录下来的,效果不怎么好)HTML:(先随便写一个按钮,a或者button都为所谓。写两个类名,第一个显示按钮的样式,第二个控制按钮的动画,就写一个类名也无所谓,写两个是便于维护)CSS:(给按钮添加一些基础的样式,没什么说的,这里需要写个posi
- DZ主题模板 Discuz迪恩淘宝客购物风格商业版模板
818源码资源站
源码下载00818.cn源码下载818资源站php前端
Discuz淘宝客网站模板,迪恩淘宝客购物风格商业版模板。版本支持:discuzx3.0版本,discuzx3.1版本,discuzx3.2版本。包括网站首页,论坛首页,论坛列表页,论坛内容页,论坛瀑布流,频道列表页,频道内容页(支持多个)。模板论坛首页,列表页,内容页,以及文章页面数据采用DIY数据读取,方便新手老手运营以及后期维护,时尚大气简洁。模板添加了不少处动画效果,增加用户体验和粘度。模
- 自动化动画生成——MagicAnimate
爱研究的小牛
AIGC人工智能
MagicAnimate是一个创新的动画制作工具,旨在通过利用先进的人工智能技术简化动画创作过程,提供高效、便捷的动画制作解决方案。MagicAnimate的实现技术结合了多种先进的人工智能和计算机视觉技术,如计算机视觉和深度学习技术,为动画创作者提供了一个强大的工具平台,旨在简化和增强动画创作过程。其主要特点包括:自动化动画生成:利用AI技术从静态图像或视频生成动画效果。多功能编辑工具:提供丰富
- 自定义view实战(5):手撕安卓侧滑栏
捡一晌贪欢
安卓#自定义View实战android自定义ViewLayoutParamslayout动画
前言上一篇文章学了下自定义View的onDraw函数及自定义属性,做出来的滚动选择控件还算不错,就是逻辑复杂了一些。这篇文章打算利用自定义view的知识,直接手撕一个安卓侧滑栏,涉及到自定义LayoutParams、带padding和margin的measure和layout、利用requestLayout实现动画效果等,有一定难度,但能重新学到很多知识!需求这里类似旧版QQ(我特别喜欢之前的侧滑
- html+div+动画效果,html+css3太阳系行星运转动画效果的实现代码
欣睿(兰静)
html+div+动画效果
原标题:html+css3太阳系行星运转动画效果的实现代码做一个太阳系八大行星的运转动画,不包括行星的卫星,所有行星围绕太阳公转,行星采用纯色,暂时没有自转。效果静态图:动画中包括:太阳及各行星,运行轨道,行星公转动画。先画好草图,设计好大小和位置,根据公转周期计算好动画执行的时间。html的结构:一个class为solarsys的div,作为太阳系容器元素,该div的position为relat
- 前端动画实现:React 和 Vue 框架技术实现 filp
@逆风boy
vuevue.jsreact
前言在Vue的官网中的过渡动画章节中,可以看到一个很酷炫的动画效果手写出这个逻辑应该是非常复杂的。但是文档里我们发现一个名词:FLIP,这给了我们一个线索,用filp可以实现。在Aerotwist社区里的一篇文章:flip-your-animations,以这篇文章为切入点,一步步来实现一个类似的效果。预览实现的最终效果:预览效果网址里看:http://sl1673495.gitee.io/fli
- 鸿蒙( Beta5.0版)开发实战:自定义TabBar页签
让开,我要吃人了
鸿蒙开发HarmonyOSOpenHarmony前端harmonyos华为linux移动开发鸿蒙鸿蒙系统
介绍本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果。效果图预览使用说明:依次点击tabBar页面,除了社区图标之外,其它图标往上移动一小段距离。实现思路场景1:TabBar中间页面实现有一圈圆弧外轮廓将Image组件外层包裹一层容器组件,通过设置borderRadius以及margin的top值实现圆弧外轮廓效果。这里b
- 鸿蒙HarmonyOS NEXT实战开发:自定义TabBar页签实现案例
前端_王华QAQ
鸿蒙next实战鸿蒙鸿蒙鸿蒙系统android驱动开发嵌入式硬件harmonyos
介绍本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果。效果图预览使用说明:依次点击tabBar页面,除了社区图标之外,其它图标往上移动一小段距离。实现思路场景1:TabBar中间页面实现有一圈圆弧外轮廓将Image组件外层包裹一层容器组件,通过设置borderRadius以及margin的top值实现圆弧外轮廓效果。这里b
- HarmonyOS应用开发实战-自定义TabBar,并添加动画效果
成功之路必定艰辛
harmonyos华为
鸿蒙项目开发中,主界面中都会有TabBar,普通的TabBar大家都会使用了,今天来聊聊异于普通样式的TabBar,并添加一些动画效果,更加的美观。1.话不多说,先展示样式2.设计思路因普通的TabBar样式满足不了开发需求,想要中间添加一个+号会比较困难。基于这一点打算发挥自己创新思维,整体使用Stack()帧布局方式,给TabBar提前预留一个+号的位置,然后使用+号的Image给帧到对应位置
- 动画修改Toolbar、TabLayout和StatusBar背景色
Kotyo
在使用别的APP时,TabLayout、Toolbar和StatusBar颜色会随着动画更改,就像下面这样:实现方式也很简单,为了使当前颜色改变,并使用动画,我们需要在TabLayout.OnTabSelectedListener的监听中实现onTabSelected(TabLayout.Tabtab)方法。为了使颜色改变有动画效果,这里我使用了ValueAnimator,设置动画时间和ArgbE
- CSS实现水滴效果图
N201871643
热门相关技术分享css前端
CSS实现水滴效果图目录一、引言二、定义三、常用属性四、事件五、实操步骤一、引言水滴效果是一种常见的动画效果,常用于网页设计中。通过使用CSS技术,我们可以实现这种效果,为网页增添生动和吸引力。本文将详细介绍如何使用CSS实现水滴效果,并提供相关技术分析。二、定义水滴效果:指在网页上呈现出水滴从上方滴落的效果,通常伴随着水波纹扩散的动画效果。CSS:层叠样式表(CascadingStyleShee
- CSS的动画效果
无微或无常
css前端
动画效果语法:创建动画:@keyframes调用动画:animationanimation参数值参数值效果animation-name规定@keyframes动画的名称。animation-duration规定动画完成一个周期所花费的秒或毫秒。默认是0animation-timing-function规定动画的速度曲线。默认是"ease"animation-delay规定动画何时开始。默认是0an
- lottie在前端引用
一个萌新小土豆
vue.jsjavascript前端
以在vue中使用为例一、下载lottienpmivue-lottie-S二、在main.js中引入vue-lottieimportlottiefrom'vue-lottie'Vue.component('lottie',lottie)三、在组件中注册使用1、引入jsonimport*asanimationDatafrom'@/assets/lottie/data.json'2、使用组件3、data
- 用Python制作开心消消乐游戏|附源码
编程阿布
python游戏pygame
制作一个完整的“开心消消乐”风格的游戏在Python中是一个相对复杂的项目,因为它涉及到图形界面、游戏逻辑、动画效果以及用户交互等多个方面。不过,我可以为你提供一个简化的版本和概念框架,帮助你理解如何开始这个项目,并提供一个基础的源码示例。游戏概念“开心消消乐”通常是一个匹配消除类游戏,玩家需要通过交换相邻的方块来形成三个或更多相同颜色的方块连线,从而消除它们并得分。游戏通常有一个时间限制或步数限
- 【Qt笔记】QToolButton控件详解
冷眼看人间恩怨
Qtqt笔记开发语言QToolButton
目录一、前言二、QToolButton的基本特性2.1图标和文本2.2自动提升2.3下拉菜单2.4工具提示2.5弹出模式三、高级功能3.1自定义大小与形状3.2检查框与单选按钮3.3动画效果四、常用方法与信号槽常用方法信号槽五、实际应用示例说明六、总结一、前言在Qt框架中,QToolButton是一个非常重要的控件,它提供了快速访问命令或选项的方式。QToolButton通常显示一个图标或文本,当
- CSS3动画——飞行的小精灵
懒羊羊大王呀
css3css3css前端
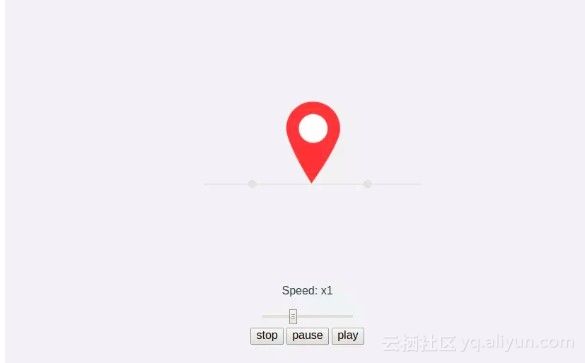
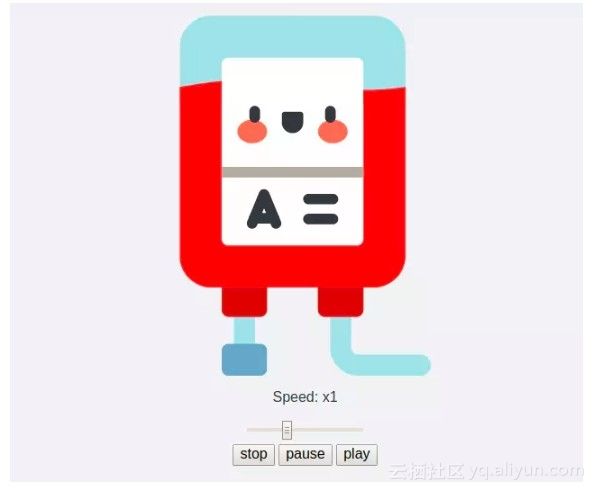
CSS3动画——飞行的小精灵今天的这段代码通过多层结构、渐变色、圆角、多种动画效果以及细节处理,成功地创造了一个充满活力和趣味性的飞行小精灵动画效果。效果如下:(视频正在审核)源代码如下:飞行的小精灵*{padding:0;margin:0;}body{background-color:rgb(15,17,29);width:100%;overflow:hidden;}div{width:150p
- 页面滚动动画-wow.js及Animate.css
quanCN
Animate.css官网简介Animate.css是一个纯CSS动画库,官方给出了70多种动画特效,使用简单cdn引入使用Example效果更多特效wow.js官网简介WOW.js是轻量级类库,只依赖Animate.css。不依赖其他js库。WOW.js的主要功能是实现页面向下滚动的过程中,逐渐释放CSS动画效果。也就是说,当我们向下滚动页面时,可以省去很多判断条件,让CSS动画逐渐展示出来。c
- Android炫酷登录界面
iwen大大怪
来看一波图片吧CoverEyeLogin.gif动画效果介绍1.当用户输入用户名时,小猫头鹰的眼睛是没有被捂住的2.当用户输入密码时,小猫头鹰会用手捂住眼睛3.如果用户名和密码都已经输入完毕,登录按钮会变成蓝色4.调用第三方包来进行背景的虚化目录结构![%YFLX]{}7HIR$Y_QHQU7~3G.png](https://upload-images.jianshu.io/upload_imag
- @property自定义CSS属性,实现不一样的动画效果
梅花十三儿
css前端javascript
@property是CSS的新特性,用于定义自定义CSS属性,并使这些属性可以在CSS中使用,当然也可以在JavaScript中使用。@property简介@property允许开发者显示的定义CSS属性,这些属性允许进行类型检查,以及设置默认值,定义之后的属性,可以直接在css中使用,也可以在JavaScript中使用。@property语法@property--name{syntax:|[]*
- css动画效果(边框流光闪烁阴影效果)
写代码的大学生
css前端
1.整体效果https://mmbiz.qpic.cn/sz_mmbiz_gif/EGZdlrTDJa7odDQYuaatklJUMc5anU10PWLAt14rNnNUD6oHJG9U63fc0yibiapuDViatVk62ma3K63oqQ3U1VtMQ/640?wx_fmt=gif&from=appmsg&wxfrom=13CSS边框流光闪烁阴影动画效果是一种令人印象深刻的技术,它通过动态
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST