Web前端(四)jQuery (7) jQ重写表格隔行变色
Date:2018/11/18
jQ重写表格隔行变色,标签绑定事件,效果图:
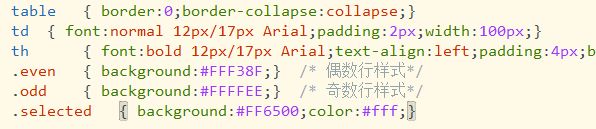
可以直接引用css.style中的样式,如下图所示:
源代码:
<!--
1、$("tbody tr:odd").css("background-color","red");但是开发中不常用
2、$("tbody tr:odd").addClass("odd"); 引入css.style中的样式
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用jQuery完成表格隔行换色</title>
<link rel="stylesheet" href="../css/style.css" />
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
/* $(function(){
$("tbody tr:odd").css("background-color","red");
$("tbody tr:even").css("background-color","black");
});
*/
$(function(){
$("tbody tr:odd").addClass("odd");
$("tbody tr:even").addClass("even");
});
</script>
</head>
<body>
<table border="1" width="500" height="50" align="center" id="tbl" id="tbl">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr >
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr >
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr >
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr >
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr >
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr >
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>