- 专业140+总分410+宁大宁波大学912信号与系统考研经验电子信息与通信工程,真题,大纲,参考书。
一个通信老学姐
博睿泽信息通信考研博睿泽信息通信考研论坛考研信息与通信信号处理经验分享
今年考研落下帷幕,专业912信号与系统140+,总分410+,顺利上岸宁波大学,说实话分数有点超出自己考研时的目标,当初决定加入考研大军时候,能不能考上还是未知数,怀着对考研敬畏之心,踏踏实实备考,一路走来也有一些经历和大家分享,希望可以对大家考研复习有点帮助。专业课:宁大专业课912信号还是比较难,有些年份难度不亚于某些985,今年专业可以考140+确实算是我自己最好的状态和临场感觉也很好(平时
- 【STM32-学习笔记-11-】RTC实时时钟
隼玉
【STM32学习笔记】stm32学习笔记c语言
文章目录RTC实时时钟一、RTC简介二、RTC框图三、RTC基本结构四、RTC操作注意事项五、RTC函数六、配置RTCMyRTC.c七、示例:实时时钟①、main.c②、MyRTC.c③、MyRTC.hRTC实时时钟一、RTC简介RTC(RealTimeClock)实时时钟RTC是一个独立的定时器,可为系统提供时钟和日历的功能RTC和时钟配置系统处于后备区域,系统复位时数据不清零,VDD(2.0~
- Python实用小工具(3)——实现PDF合并和拆分功能(附源码+exe文件)
MatpyMaster
实用小工具pdf测试工具
在日常工作和学习中,我们常常会遇到需要处理PDF文件的情况,例如合并多个PDF文档,拆分成单页或指定页数的PDF等。为了更方便地处理这些任务,今天我们将利用Python和Tkinter库,创建一个简易的PDF工具。这个工具包括PDF合并和PDF拆分两个功能,操作简单,界面友好。功能介绍①PDF合并工具新增一个PDF:点击该按钮可进行PDF的选择,需要注意的是依次选择的顺序就是进行合并的顺序,选择结
- 《电子制作从零开始》 第10章:电子制作项目案例集
请向我看齐
电子电路电子电路
10.1小型电子产品制作简易收音机制作原理:简易收音机通常基于超外差原理工作。首先,天线接收来自空中的各种无线电信号,这些信号包含不同频率的广播电台信号。通过调谐电路(一般由可变电容和电感组成)选择特定频率的信号,该信号与本地振荡器产生的本振信号在混频器中混合,产生一个固定的中频信号(如465kHz)。中频信号经过中频放大器放大后,再通过检波器将音频信号从载波中解调出来,最后通过音频放大器放大音频
- 安卓APP如何适配不同的手机分辨率
水瓶丫头站住
Androidandroid智能手机
1android是根据什么去选择drawable文件夹下的图片?是根据drawable文件夹的修饰符进行选择的。比如drawable、drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawalbe-xxhdpi、drawable-xxxhdpi根据修饰符进行优先匹配。不同的dpi修饰符对应的dpi如下drawable-ldpi12
- 数据类型 char
泥土编程
c语言
char(字符型)字符类型可以表示单个字符,字符类型是char,char是1个字节(可以存字母或者数字),多个字符称为字符串,在C语言中使用char数组表示,数组不是基本数据类型,而是构造类型。字符类型使用细节\n字符常量是用单引号('')括起来的单个字符。例如:charc1='a';charc3='9';\n\nC中还允许使用转义字符‘\\’来将其后的字符转变为特殊字符型常量。例如:charc3
- MYSQL数据类型
jay丿
mysql数据库
数据类型结构化数据、例如关系型数据库半结构化数据、HTML、XML、JSON非结构化数据SQL(结构化查询语言)命令关系型数据库擅长处理结构化数据、可以通过结构化查询语言对数据进行CRUD(增删改查)DDL(数据定义语言):主要包含的命令有create、drop、alter、truncate、showDML(数据操纵语言):主要包含的命令有insert,update,deleteDQL(数据查询语
- 【一点分享】Python数据分析(1):Jupyterlab搭建,练习Python和Sql的神器。
或许能用上
Pythonpythonsqlmysql
在之前Mysql专栏分享过程中,一直用的Sequel客户端进行sql编写和说明注解,及时执行的结果不能保存,得写一条sql截图一次,麻烦。而Jupyterlab就可以很好解决这个问题,代码过程与执行结果都会相邻挨着保留,随时可以查看,导出或截图都非常方便。而且,Jupyterlab还天然支持Python环境,学Python甚是方便,单步执行和结果就是亮点。其他的shell等各种语言环境也可以安装插
- adb devices 出现offline的无敌解决办法
马丁•路德•王
uiautomator2爬虫pythonandroid
1.在跑自动化的时候电脑连了10个手机,执行半小时之后就出现offline的情况,网上找了N多办法,最后还是要放大招C:\Users\有赞>adbdevicesListofdevicesattached7d6lsctcibau228poffline8d69dqaql22h2hkrdevicecafewkivpf6p2222devicececelntkrwe22222offlinemfdexo55e
- 如何使用 Redis 作为高效缓存
maply
Redis缓存redis数据库
如何使用Redis作为高效缓存Redis(RemoteDictionaryServer)是一个高性能的内存存储系统,通常被用作缓存来加速数据访问,提高应用的吞吐量和响应速度。本文详细讲解如何使用Redis作为高效缓存,包括基本原理、常见模式、最佳实践以及优化技巧。1.为什么使用Redis作为缓存?相比于传统的数据库,Redis具有以下优点:低延迟&高吞吐:Redis基于内存操作,读写速度远超磁盘存
- LeetCode 771. 宝石与石头
不玩return的马可乐
算法/题库leetcode算法职场和发展c++数据结构
在本篇博客中,我们将探讨如何解决LeetCode上的第771题——宝石与石头。这个问题涉及到字符串的处理和集合的使用,是一个典型的编程问题,适合初学者练习。解题思路解决这个问题的关键在于如何高效地检查stones中的每个字符是否在jewels中。我们可以通过以下步骤来实现:使用集合存储宝石类型:首先,将jewels中的所有字符存储在一个集合中,这样可以在O(1)时间内检查一个字符是否是宝石。遍历石
- Dexie.js 事务管理详解
maply
前端Node.jsjavascript前端数据库node.jsDexie.jsIndexedDB
Dexie.js事务管理详解1.什么是事务(Transaction)?事务(Transaction)是一组数据库操作的集合,具有ACID(原子性、一致性、隔离性、持久性)的特性。Dexie.js提供了对IndexedDB事务的封装,简化了事务管理,确保多个数据库操作要么全部成功,要么全部回滚,以保证数据的一致性。2.Dexie.js事务管理的核心概念概念说明db.transaction(mode,
- colyseus/auth 模块详解
maply
Colyseusjavascript游戏程序游戏引擎vue.js前端后端
@colyseus/auth模块详解@colyseus/auth是Colyseus提供的一个模块,用于处理用户认证和授权操作,尤其是在构建多人在线游戏和实时应用时,帮助开发者轻松实现与Colyseus服务器的身份验证集成。以下是它的详细介绍:功能@colyseus/auth模块为开发者提供了以下功能:用户注册和登录支持通过电子邮件、用户名、密码等方式注册用户,并提供基于凭证的登录功能。第三方认证支
- 如何利用 Dexie.js 管理前端状态或持久化复杂数据
maply
Node.jsvue前端javascript状态模式Dexie.js前端状态管理前端状态持久化vue.js
使用Dexie.js管理前端状态或持久化复杂数据Dexie.js是一个功能强大的IndexedDB封装库,不仅适用于简单的离线存储,还非常适合管理前端状态和持久化复杂数据。以下是如何利用Dexie.js管理前端状态或持久化复杂数据的详细介绍:1.Dexie.js管理前端状态的优势数据持久化:将应用状态存储在浏览器中,即使刷新页面或关闭浏览器,状态仍然存在。异步数据操作:支持异步读取和写入,提高性能
- URI 未注册(设置 语言和框架 架构和 DTD)
m0_74825260
架构java开发语言
一、问题描述:在springboot项目中的resources中新建mybatis-config.xml文件时,从mybatis文档中复制的代码报错:URI未注册(设置|语言和框架|架构和DTD)二、解决:在Springboot项目的设置->架构和DTD中添加红色的网址(http://mybatis.org/dtd/mybatis-3-config.dtd)
- SpringBoot3使用Swagger3
m0_74825260
java
SpringBoot3使用Swagger3项目中的后端接口进行简单的前端展示一、依赖引入二、快速启动1.在application.yml中配置2.或者properties文件,则配置3.启动项目访问swagger三、使用注解标注接口Swagger配置文件Swagger注解迁移举例五种常用@Api@ApiOperation@ApiImplicitParam@ApiModel@ApiModelProp
- Python新春烟花
Want595
pygamepython开发语言
目录系列文章写在前面技术需求完整代码下载代码代码分析1.程序初始化与显示设置2.烟花类(Firework)3.粒子类(Particle)4.痕迹类(Trail)5.烟花更新与显示6.主函数(fire)7.游戏循环8.总结注意事项写在后面系列文章序号直达链接爱心系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Python无限弹窗满屏表白代码4Python李峋同款可写字版跳
- 动态规划的小总结(一)
抽奖开出西瓜
动态规划动态规划算法
前言这篇文章展示了规范化的动态规划做题步骤。部分内容借鉴了代码随想录代码随想录-动态规划509.斐波那契数题目描述和思路力扣题目链接(opensnewwindow)斐波那契数,通常用F(n)表示,形成的序列称为斐波那契数列。该数列由0和1开始,后面的每一项数字都是前面两项数字的和。也就是:F(0)=0,F(1)=1F(n)=F(n-1)+F(n-2),其中n>1给你n,请计算F(n)。典型的动态规
- Windows 蓝牙驱动开发-安装蓝牙设备
程序员王马
Windows蓝牙驱动开发windows驱动开发
蓝牙配置文件驱动程序有两种安装类型:客户端安装,在此类安装中,远程设备播发其服务,并且计算机与之连接。示例包括:鼠标、键盘和打印机;服务器端安装,在此类安装中,计算机播发服务,并且远程设备可以连接到计算机以使用这些服务;例如,供应商可以创作服务器端安装,使移动设备能够打印到附加到计算机的打印机。这两种安装类型需要不同的安装过程。安装客户端配置文件驱动程序想要使用启用蓝牙的设备的用户将设备置于计算机
- YOLOv10-1.1部分代码阅读笔记-loaders.py
红色的山茶花
YOLO笔记深度学习
loaders.pyultralytics\data\loaders.py目录loaders.py1.所需的库和模块2.classSourceTypes:3.classLoadStreams:4.classLoadScreenshots:5.classLoadImagesAndVideos:6.classLoadPilAndNumpy:7.classLoadTensor:8.defautocast
- 使用MoA(Mixture of Agents)混合智能体技术,结合多个开源大语言模型如Llama3、phi-3和Mistral,实现一个强大的AI智能体
fc&&fl
大模型实战应用人工智能语言模型自然语言处理
1.简介论文简介:论文提出了一种称为混合智能体(Mixture-of-Agents,MoA)的方法,利用多个大语言模型(LLM)的集体智慧来提高自然语言理解和生成任务的性能。MoA采用了分层结构,每一层包含多个LLM智能体。每个智能体都将前一层所有智能体的输出作为辅助信息来生成自己的回答。通过迭代地综合和优化回答,MoA可以充分利用不同LLM的独特优势。实验发现,即使其他模型提供的辅助回答质量较低
- spring和mybatis面试题
阿贾克斯的黎明
javaspringmybatisjava
一、Spring框架相关面试题简述Spring的核心概念和主要功能。回答要点:Spring的核心是控制反转(IoC)和面向切面编程(AOP)。主要功能包括依赖注入、事务管理、面向切面编程、MVC框架支持等。答案:Spring的核心概念是控制反转(IoC)和面向切面编程(AOP)。IoC是一种设计思想,将对象的创建和管理交给容器来处理,而不是在代码中显式地创建对象。AOP是一种编程思想,将横切关注点
- 基于YOLOv5、YOLOv8和YOLOv10的自助售货机商品检测:深度学习实践与应用
2025年数学建模美赛
YOLO深度学习人工智能目标跟踪目标检测
引言自助售货机已经成为现代零售和自动化销售领域的重要组成部分。在自助售货机中,商品的检测与管理至关重要。通过精准的商品检测技术,售货机可以在商品售出后自动更新库存,并提供准确的商品信息反馈。然而,在复杂的环境下进行商品检测是一个具有挑战性的问题,尤其是在商品种类繁多、摆放方式多样以及光照条件变化较大的情况下。近年来,基于深度学习的目标检测算法,特别是YOLO(YouOnlyLookOnce)系列模
- Python BI 数据清洗和整合:提升数据质量的关键步骤
菜狗小测试
Python技术专栏python开发语言
在商业智能(BI)领域,数据是核心资产。然而,原始数据往往存在各种问题,如缺失值、重复数据、数据格式不一致等。数据清洗和整合是将这些原始数据转化为高质量、可用数据的关键过程。在这篇博客中,我们将使用Python来展示如何进行BI数据的清洗和整合,并详细讲解代码。一、数据清洗和整合的重要性在BI项目中,不准确或不一致的数据可能导致错误的分析结果和决策。数据清洗可以去除数据中的噪声和错误,而整合则能将
- 第15章:Python TDD应对货币类开发变化(二)
Tester_孙大壮
测试驱动开发驱动开发
写在前面这本书是我们老板推荐过的,我在《价值心法》的推荐书单里也看到了它。用了一段时间Cursor软件后,我突然思考,对于测试开发工程师来说,什么才更有价值呢?如何让AI工具更好地辅助自己写代码,或许优质的单元测试是一个切入点。就我个人而言,这本书确实很有帮助。第一次读的时候,很多细节我都不太懂,但将书中内容应用到工作中后,我受益匪浅。比如面对一些让人抓狂的代码设计时,书里的方法能让我逐步深入理解
- 如何使用python爬图片
小雨帅
python开发语言
一、说明使用Python爬取图片(或其他类型的文件)通常是为了自动化从互联网上下载图片的过程,这样可以节省人工下载的时间和精力,尤其是在需要大量图片时,下面将介绍两种方法,方法二步骤稍微多些,但可以爬取防爬虫的网站上的图片。二、准备安装python,谷歌浏览器,下载chromedriver,注意chromedriver的版本必须兼容谷歌浏览器,否则在运行python代码时会报错,在windows操
- 第2章:Python TDD构建Dollar类基础
Tester_孙大壮
测试驱动开发python
写在前面这本书是我们老板推荐过的,我在《价值心法》的推荐书单里也看到了它。用了一段时间Cursor软件后,我突然思考,对于测试开发工程师来说,什么才更有价值呢?如何让AI工具更好地辅助自己写代码,或许优质的单元测试是一个切入点。就我个人而言,这本书确实很有帮助。第一次读的时候,很多细节我都不太懂,但将书中内容应用到工作中后,我受益匪浅。比如面对一些让人抓狂的代码设计时,书里的方法能让我逐步深入理解
- Java 网络编程(二)—— TCP流套接字编程
熵减玩家
JavaSE进阶网络javatcp
TCP和UDP的区别在传输层,TCP协议是有连接的,可靠传输,面向字节流,全双工而UDP协议是无连接的,不可靠传输,面向数据报,全双工有连接和无连接的区别是在进行网络通信的时候,通信双方有没有保存对端的地址信息,即假设A和B进行通信,A保存了B的地址信息,B也保存了A的地址信息,此时双方都知道和谁建立了连接,这就是有连接的通信,在之前的UDP数据报套接字编程中就提到过UDP是无连接的,所以在发送数
- IDEA出现URI is not registered (Settings | Languages & Frameworks | Schemas and DTDs)
Monly21
IDEAintellij-ideajavaide
在IDEA的xml资源文件中出现URIisnotregistered错误在Settings中增加一个新的DTDs
- 探索高效串口通信:C++跨平台串口库serial
郎锴钦
探索高效串口通信:C++跨平台串口库serial【下载地址】C跨平台串口库serial本仓库提供了一个C++跨平台串口库`serial`的资源文件。该库基于[wjwwood/serial](https://github.com/wjwwood/serial/tree/boostless)项目进行修改,删除了不必要的文件,使得该库无需`catkin`,只需`cmake`即可使用项目地址:https:
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
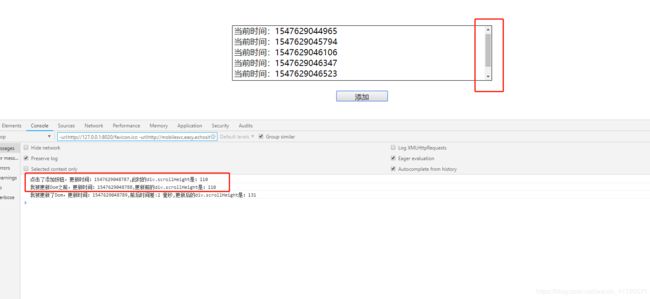
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息