二、建立项目 —— "快应用 + Spring Cloud"组合拳-技术社交快应用实战教程
概述
以快应用联盟IDE为例(macOS版),示范:
1.如何建立一个快应用实战项目;
2.在真机上调试运行;
3.安装HUI组件库支持;
4.可能出现的问题解决方法。
一、如何建立一个快应用实战项目
打开快应用联盟IDE,选择菜单“文件 > 新建快应用工程”:
根据自己的需要设置项目存储路径、项目名称、应用名称、应用包名,选择默认的“示例模板”即可,点击“完成”:
此时IDE右侧本地预览面板可能提示编译失败,点击右下角的“安装所有依赖”:
如果出现如下欢迎界面,就代表项目建立好了:
二、在真机上调试运行
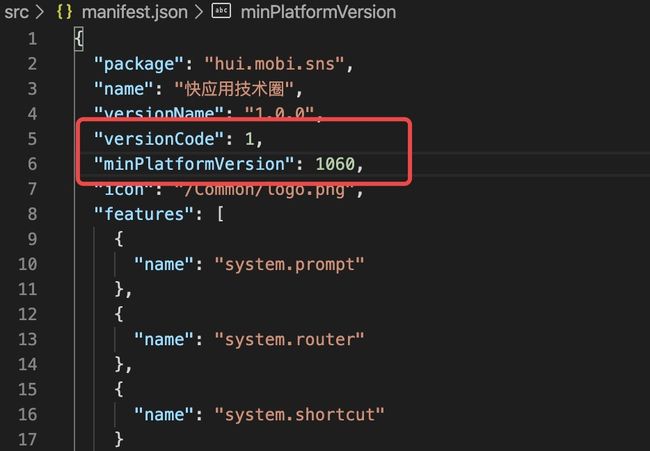
在真机上运行前,我们可以修改项目中“/src/manifest.json”的版本号为最新版本:
修改前:

将versionCode改为数字1(去掉双引号),minPlatformVersion改为数字1060(去掉双引号),这样这个项目代码在快应用联盟IDE和华为快应用IDE中都可以正常运行。修改后:
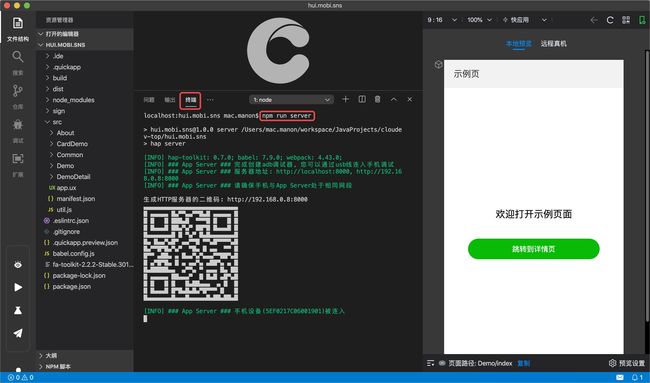
用数据线连接手机和电脑,打开USB调试模式(如果不会,请参考前文《安装快应用开发环境,构建第一个快应用Hello World —— H5/小程序/Vue前端开发者必读》),在联盟IDE的终端中输入命令:npm run server
点击IDE左下角“运行”调试按钮:
此时会触发手机上的快应用调试器,开启USB调试,点击“在线更新”按钮:
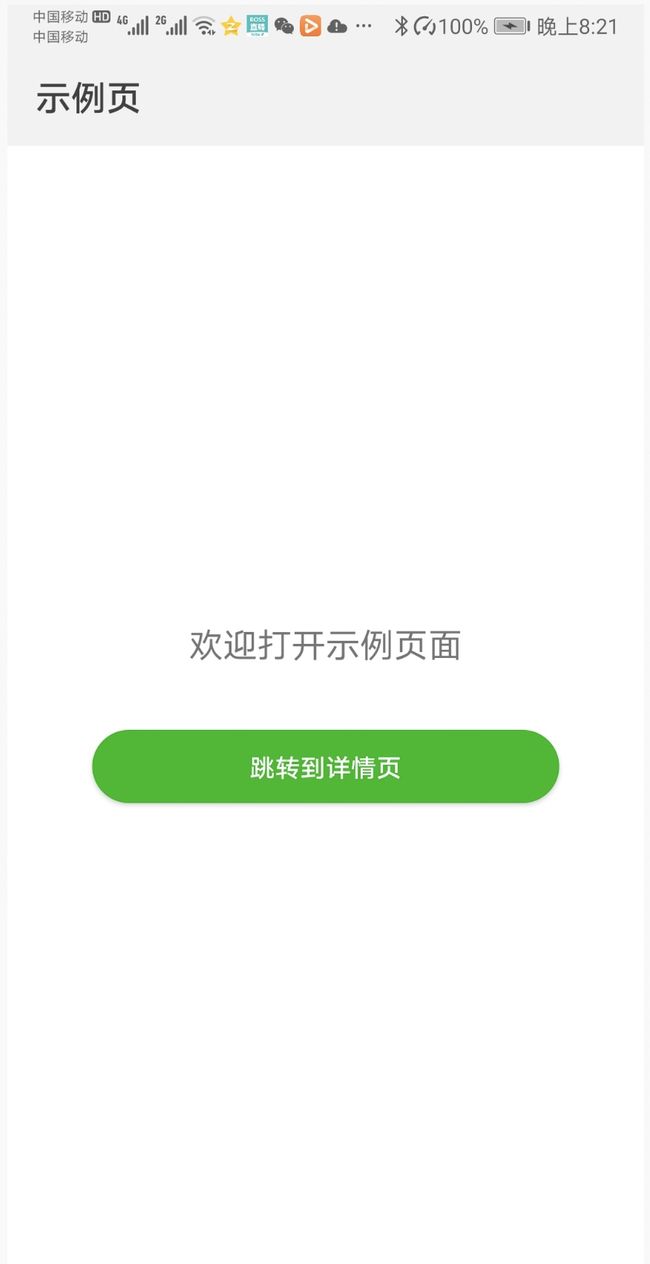
新项目就在手机真机上运行起来了:
三、安装HUI组件库支持;
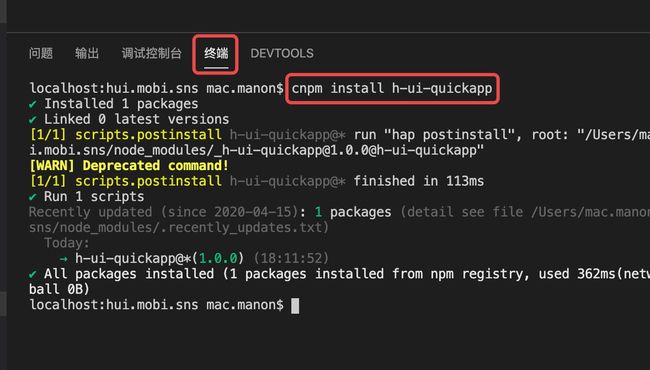
在IDE终端中执行指令:
cnpm install h-ui-quickapp
快应用组件库HUI就安装好了。
四、可能出现的问题解决方法。
有时候,因为每个人电脑安装的环境差异,可能会出现如下编译失败的界面:
初步判断是因为node模块未安装或未彻底安装好,点击IDE面板右下脚的“安装所有依赖”:
或者在IDE的终端里执行命令"npm install"(和“点击安装所有依赖”按钮的作用是一样的),结果出现了如下编译失败的界面:
也就是说执行npm install命令并没有彻底解决依赖问题,怀疑是因为npm源采用国外源导致的失败,运行如下命令将npm源切换到淘宝镜像,在IDE的终端中执行如下命令:
npm config set registry https://registry.npm.taobao.org
然后执行如下命令,通常问题就解决了。
npm install babel-loader --save
最后,本示范项目源码公开,方便大家参照:
Github源码:
https://github.com/H-UI-quickapp/hui.mobi.sns