node-npm发布包-package.json中bin的用法
前言
用过angular-cli,create-react-app这些脚手架的朋友们,不知道你们有没有好奇过,
为什么安装这些脚手架后,可以使用类似ng generate之类的命令。小弟研究了以下,原来是这样的。
package.json
贴一个简单的package.json
{
"name": "arashiquan33-node-learn",
"version": "1.1.0",
"description": "learn node.js",
"main": "module.js", //包的入口文件
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"node",
"express"
],
"author": "arashiquan33",
"license": "ISC"
}
接下来我们也给这个包制作一个命令,叫q-cli。
-
新建bin文件夹,创建q-cli.js
#!/usr/bin/env node
function run (argv) {if (argv[0] === '-v' || argv[0] === '--version') { console.log(' version is 0.0.1'); } else if (argv[0] === '-h' || argv[0] === '--help') { console.log(' usage:\n'); console.log(' -v --version [show version]'); }}
run(process.argv.slice(2)); -
#!/usr/bin/env node 这段话的意思是让使用 node 进行脚本的解释程序,那下面的就可以使用 node 的语法了
process.argv.slice(2),//从进程中获取参数,不懂得可以参考 我写的这篇文章
好了,上面这段脚本当被加载执行的时候,会首先执行run方法,并且传入进程输入的参数。
添加bin
好了,现在我们把bin需要的可执行js文件已经创建好,接下来需要在package.json中描述进去.
{
"name": "arashiquan33-node-learn",
"version": "1.1.0",
"description": "learn node.js",
"main": "module.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"bin": {
"q-cli": "./bin/q-cli.js" //告诉package.json,我的bin叫q-cli,它可执行的文件路径是bin/q-cli.js
},
"keywords": [
"node",
"express"
],
"author": "arashiquan33",
"license": "ISC"
}
好了,现在换差最后一步我们就可以再命令行使用q-cli.
打成全局包
必须要打成全局包才可以使用该命令,打成全局包的命令
npm install . -g
或者
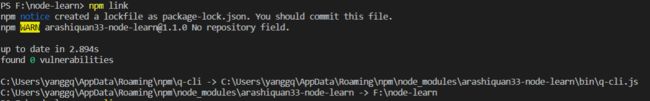
npm link

好了,现在可以再命令行输入q-cli,
![]()
不知道大家明白bin的制作方法了没,觉得好了,点一波关注,双击666走起。